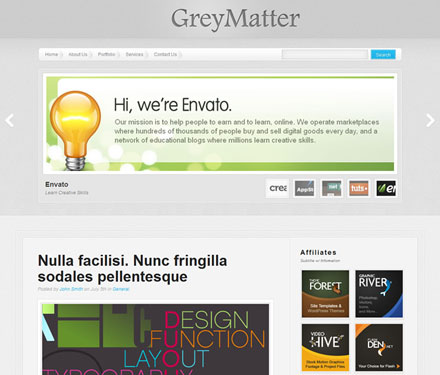
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
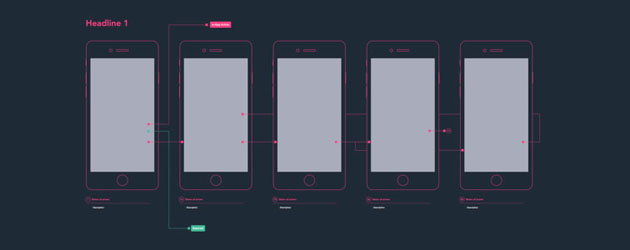
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
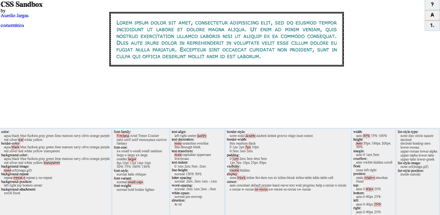
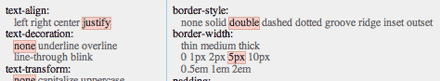
完全に覚えていないとなかなかCSSのコードからその処理を頭に思い描くのは難しいかと思います。今日紹介するのはCSSの動きを簡単に確認できるサービス「CSS Sandbox」を紹介したいと思います。こちらを使えば瞬時に動作確認が行なえます。

使い方は非常に簡単で画面の下のコードをクリックするだけで上のプレビュー欄に反映され、確認する事が出来ます。
選択されたCSSは上記のように赤く反転しますので今どんなCSSが使われているのかが直感的に分かるようになっています。かなりの数のCSSが登録されていますのでCSSを覚えたての方は色々な発見が出来きるかと思います。

CSSの処理を学ぶだけではなく、ブラウザ上で動作しますのでCSSでのブラウザごとの表示など様々な用途で使えそうです。動的に動いているのでサクサクチェックできるのもポイントです。
デザインの重要な要素の一つであるフォント。同じ意味の言葉でも、そのカタチから受ける印象と言うのは非常に強く、それ故にデザインをする上で、フォント選びは非常に重要となります。今日紹介するのはプロユースに耐えれる、高品質なフリーフォントを集めたエントリー「50 High-Quality Free Fonts for Professional Design」です。
キレイ目な書体から、インパクトがあるものもあで幅広く収録されています。今日はその中から気になったものをピックアップして紹介致します。
詳しくは以下
先日「待望のWordPress2.5正式版がリリース-導入に当たってのまとめ」でも取り上げましたて、少し待ってからアップグレードしようとエントリーしましたが、待ちきれずにWordPress2.5にDesignDevelopもアップグレードしました。変わる変わるのWEB上では言われていましたがここまで変わるとは…といったのが正直な感想です。
![]()
アップグレードは特に問題なく無事終了。動作も全く問題なく、いくつか使えなくなったプラグインはある物の運営には困らないレベルでした。
詳しくは以下
デザインの中でもコンセプトを表現したり、その団体や企業を直接表すものになってしまうだけに的確といえるものを制作するのはとても難しく、楽しくも悩まされる案件ですが、今回紹介するのはロゴデザインのデザインプロセスを集めたエントリー「16 Logo Design Processes Of Top Logo Designers」です。
手書きのラフから、最終的なカタチになるまでどんなプロセスを追って作成されていったかが分かるようになっています。いくつかのロゴデザインのデザインプロセスが公開されていますが、今回はその中から気になったデザインを紹介したいと思います。
詳しくは以下
ベクター形式の素材は、加工が容易に可能だったり、汎用性が高いなどといったメリットがあるため、非常に重宝する存在。今回はそんなベクター形式のグラフィック素材を集めた「33 Free Vector Graphics and Vector Infographics Resources for Designers」を紹介したいと思います。

Travel Background Vector Graphic — DryIcons.com
さまざまな種類のベクターグラフィック、そしてインフォグラフィック作成用の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真補正から、グラフィック制作まで幅広い用途で利用されているphotoshop。多くの方が利用しているソフトだけに、素材やブラシ等も豊富で、質の高いものが数多くリリースされています。今日紹介するのは、そんなphotoshopで利用できる花火を簡単に再現できるphotoshopブラシセットを集めたエントリー「30 Brilliant Photoshop Fireworks Brushes」です。
あ
Firework Brushes by DoaC-Res – 8 firework brushes compatible with PS 7 and CS.
全部で30もの花火ブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下