世界中の方々利用しているソーシャルネットワーク「Facebook」国内でも多くの方が利用しているサービスの一つだと思います。今日紹介するのはそんなFacebookのUIやスタイルを再現するjQueryプラグインを集めたエントリー「23 Best jQuery Facebook Style Plugins」です。

2. Creating a Facebook-like Registration Form with jQuery
全部で23個のプラグインが紹介されていますが、今日はその中から幾つか気になったモノを紹介したいと思います。
詳しくは以下
デザインの提案をする際に役に立つのがモックアップ。不確実なものを実際のイメージに近い形で表現しながらデザインを確認できるので、イメージが明確になり、プレゼンテーションの手法としてはとても便利です。今回紹介するのは、レスポンシブデザインをプレゼンテーションするのに便利なモックアップ「15+ Mockups to Showcase Your Responsive Web Designs」です。

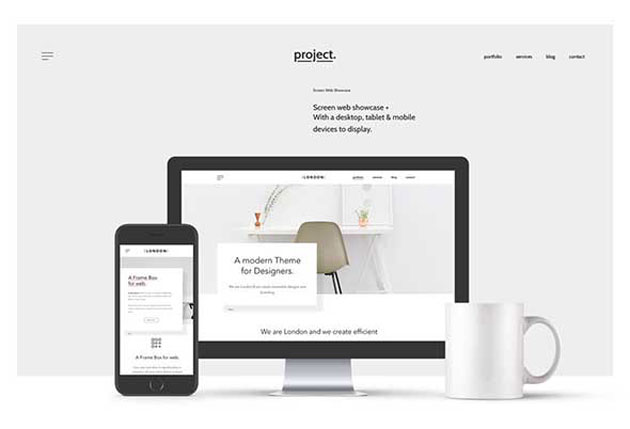
Showcase Website Header Mockup | MockupWorld
実際のPCにはめたものワイヤーフレーム上のものなど、様々な段階・用途に合わせて使用できるモックアップまとめられています。今回ははいくつか気になったものをピックアップしましたので以下からご覧ください。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
常に新しい種類のフォントが登場し続けており、どのフォントを使ったら良いのか迷ってしまうこともあるかと思います。そんな時に参考にしたい、最新のクリエイティブなフリーフォントをまとめた「New Fonts 2018 Free Download」を今回は紹介します。

57-FUTURA – FREE VINTAGE FONT — Pixel Surplus | Resources For Designers
さまざまなテイストや形のフリーフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
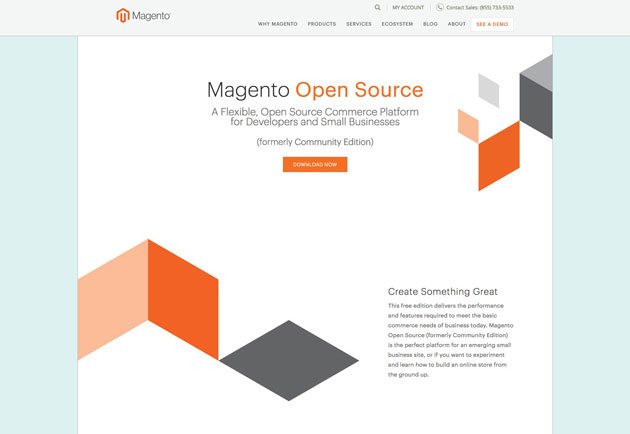
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
全世界で使われているオープンソースなCMS、Wordpress。高い拡張性と柔軟なデザイン性が人気ですが、数多く公開されているレベルの高いテーマもその人気を支える一つです。
今回紹介する「45+ great looking free WordPress Themes」はそのタイトル通り、素晴らしいフリーWordpress Themesを集めたエントリーです。いくつか紹介されていますが、今回は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
さまざまなシーンで活躍してくれるPSD形式の素材。インターネット上ではいろいろな種類が多数ダウンロードできるようになっています。今回はそんなPSD素材をまとめた「40 New Photoshop Free PSD Files for Designers」を紹介したいと思います。

Dribbble – UI Kit Thumbails by Eli Brumbaugh
アイコンやUIキット、テンプレートなど、多彩な種類がまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下