写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

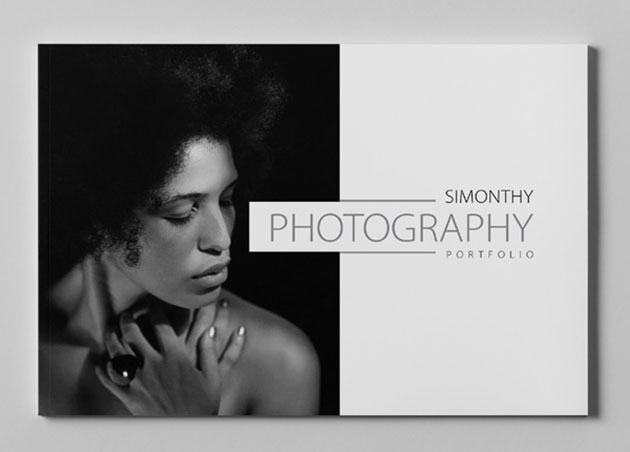
A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
デザイン制作をする上で役に立つフリー素材は、持っているだけでとても重宝します。そこで今回紹介するのは、ハイクオリティなフリーphotoshop素材を集めた「Free Resources for Designers」です。

(18 High Resolution Acrylic Sponge Brushes | Premium Pixels)
テクスチャやボタン、エフェクト、パーツなど、さまざまな種類の素材が数多く収録されいます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
利用ユーザーの多いApple製品は、設計時の対象デバイスになることがほとんどのため、デザインイメージ制作の場も多いかと思います。今回はそんなシーンで活躍する、AppleデバイスのPSDモックアップ選「10 High Quality Apple Device Mockup PSDs」を紹介します。

Dribbble – FREE mockup – iPad Air 2 by Igor Reif
クオリティの高さが魅力のAppleデバイス、その本体デザインに負けないクオリティのモックアップが紹介されています。
詳しくは以下
背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
冬のシーズンになると見かけることの多くなる雪をイメージしたデザイン。簡単なようで、雪のニュアンスをしっかり出そうと思うと意外に大変なもの。そんな中今回は、雪の降る景色を手軽に描き出せるブラシまとめ「20 Snow Brushes Every Designer Should Own」を紹介したいと思います。

Snow Brushes by Kyaro on DeviantArt
ブラシを使って簡単に雪景色を作り出すことができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

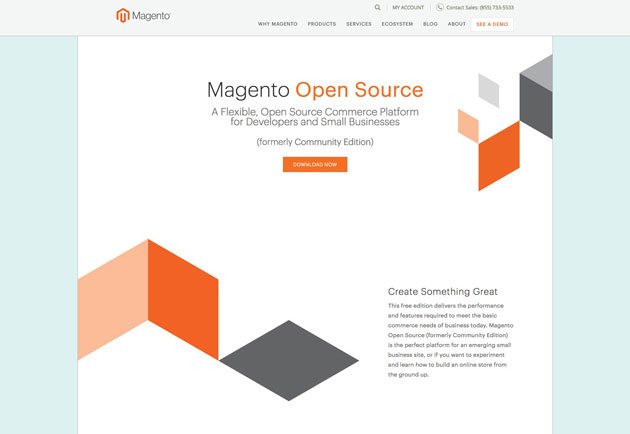
eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
フォントでデザインや使い勝手、受ける印象は大きく変わります。それだけにデザインにおいてフォント選びは非常にシビアな部分であり、大きなところです。今日紹介するのはそんなフォント選びのヒントになる一枚のシート「so you need a typeface」を紹介したいと思います。
中央からスタートし、まずは用途から決めるようになっています。用途はBOOK,INFO GRAPHIC,NEWSPAPER,LOGOなどなど様々な用途が考えられています。
詳しくは以下
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

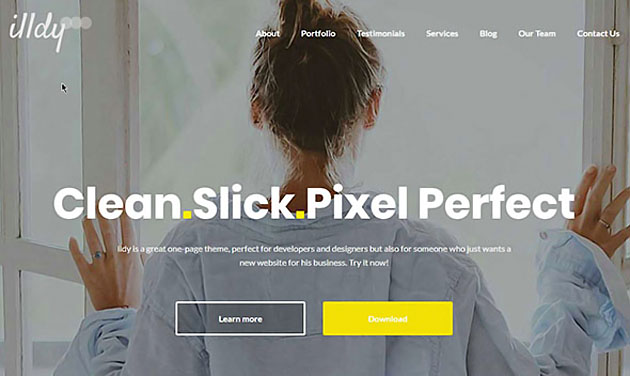
Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下