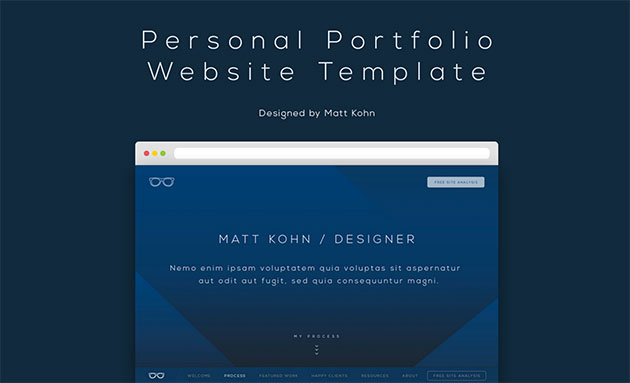
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自身で制作した作品をまとめて掲載し紹介するポートフォリオサイトは、掲載する作品だけでなく、ベースとなるサイトのデザインにもこだわりたいものです。今回はそんな時に役立つ、デザイン性の高いポートフォリオサイトのインスピレーション集「200 Portfolio Sites for Web Design Inspiration」を紹介したいと思います。
作品をより良く見せてくれるデザインのポートフォリオサイトデザイン例が多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
web制作をする際に、既存サイトのレイアウトやデザイン感などを参考にすることは、とても多いかと思います。そんなシーンにアイデアソースとして役立てたい、クリエイティブ性の高いwebサイトを集めた「20 Creative Web Designs」を今回は紹介します。
デザインはもちろん、ユニークな演出でユーザーを楽しませてくれるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
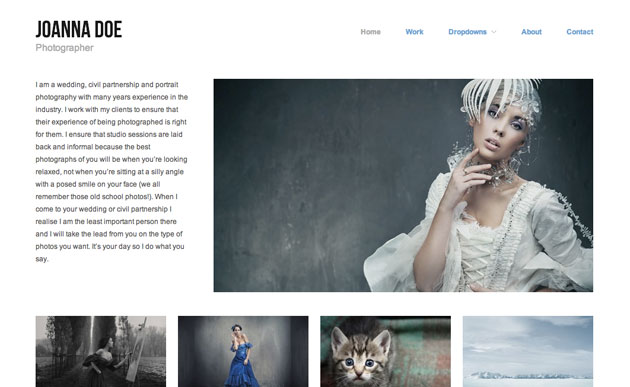
自身の作品やプロフィール、またデザインに関する想いなどを伝えることを目的としたポートフォリオサイトは、特に独立したデザイナーならぜひ制作しておきたいもの。そこで今回紹介するのは、クリエイティブ要素の高いポートフォリオサイトを集めた「20 Creative Examples of Portrait Usage in Web Design」です。

(Future of Web Design London 16th – 18th May 2011 | Home)
人のビジュアルが特化されたデザインを中心に、個性あふれるデザインが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
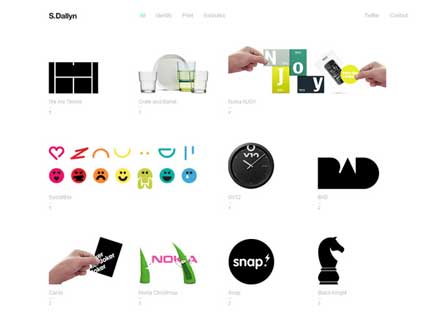
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
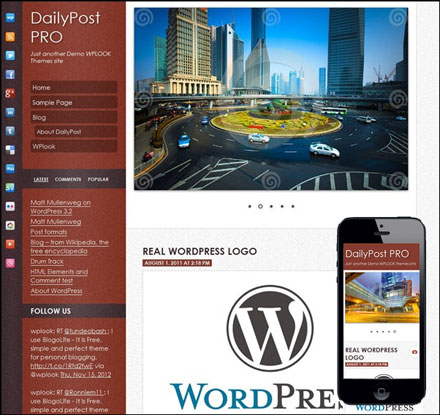
最近ではモバイル端末の普及とともに、モバイル端末のインターネット環境も整ってきてPCよりもモバイルを中心に情報を収集するという方も多いと思いますが、今日紹介するのはそんなユーザーもカバーできるモバイルとも相性が良いWordpressテーマ45「45+ Best Free WordPress Themes for Mobile Friendly Websites」です。

DailyPost PRO – Personal WordPress Theme
全部で45ものモバイルとも相性が良いWordpressテーマがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
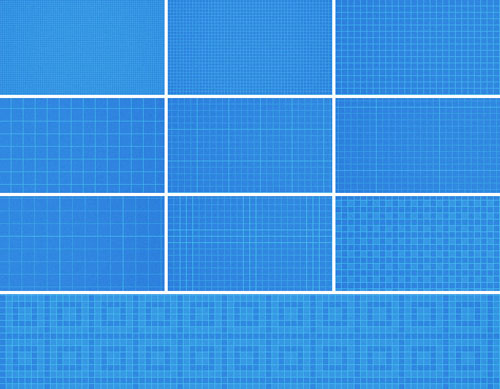
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年は様々なテクスチャ素材をdesigndevelopでは紹介してきましたが、今回紹介するのは海外で2008年度に発表され配布されているテクスチャの中から、役に立つテクスチャーを集めたまとめエントリー「29 Most Useful Texture Packs of 2008」です。

エントリーでは「Grunge Textures(グランジ)」、「Vintage Textures(テクスチャ)」、「Fabric Textures(ファブリック)」「Paper and Cardboard Textures(紙とボール紙)」と4つのジャンルに分け、まとめられていました。今日は紹介されている中から特に気になったテクスチャパックを紹介したいと思います。
詳しくは以下
今まで「13,000以上のフリーフォントを集めた「Search Free Fonts」」や「フリーピクセルフォント集「Semplice Pixelfonts」」と様々なフリーフォントサイトを紹介してきましたが、今回紹介する「West Wind Fonts @ typOasis」はシンプルな手書き風な物も公開されていますが、少し変わったフォントをダウンロードできるフォント配布サイトです。

変わった書体は使いどころがなかなか難しい感じですが、デザインにアクセントを与えてくれそうなフォントが色々と公開されています。いくつか気になった書体をピックアップして下記に貼っておきます。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのWEB開発者が利用し始めているCSSの次の規格CSS3.0。今までCSSではできなかったことが多数実現できるように改良が加えられています。以前Designdevelopで「選んで、見て、使える簡単CSS3ジェネレーター「CSS3 Generator」 | DesignDevelop」という記事でリアルタイムにプレビュー、コードプレビューができるCSSジェネレーターを紹介しましたが、今回もCSS3特有の様々な処理を簡単に実現することができるCSS3メーカー「CSS3.0 Maker」を紹介したいと思います。

画面は非常にシンプルな作りでグローバルナビにCSS3の効果がメニューになっていてプレビューも数値の操作も、CSSのコードビューも一画面で利用出来るようになっています。
詳しくは以下