自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

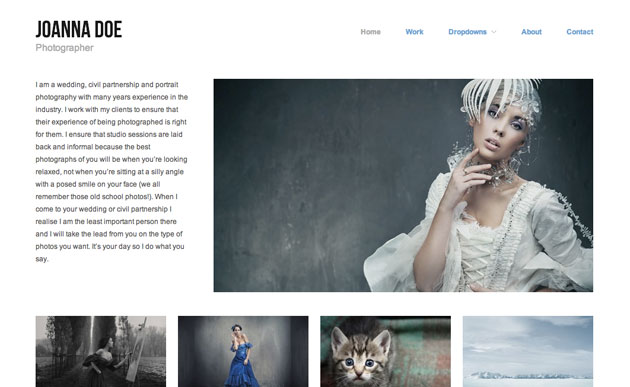
(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

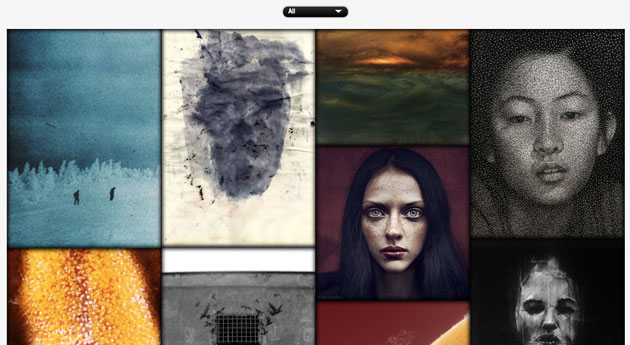
Galereya. jQuery gallery.
写真をギャラリー的に見せることができるjQuery Plugin。スマートフォンにも対応している点が嬉しいところです。

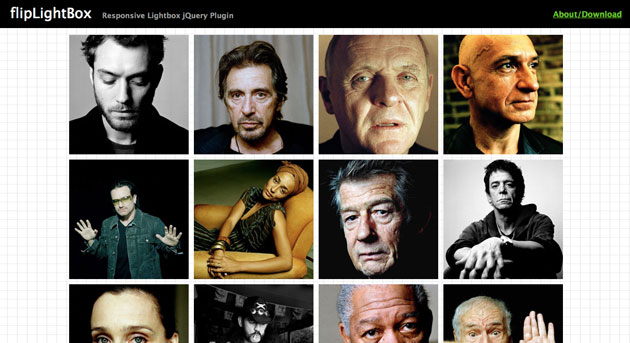
flipLightBox – Responsive Lightbox jQuery Plugin
ボックス形式でシンプルに作品や写真を並べて見せたい時に利用できるjQuery Plugin。

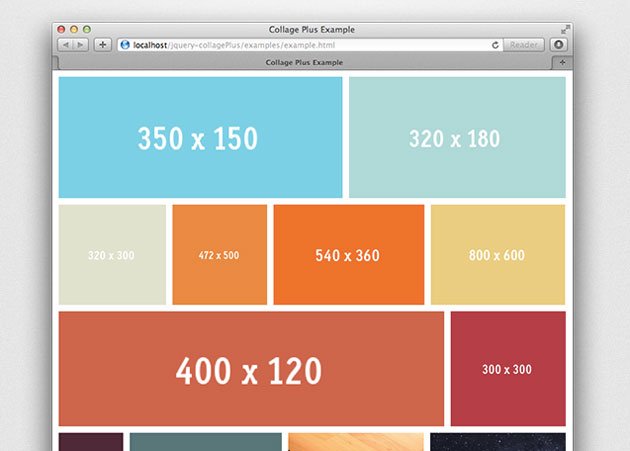
jQuery CollagePlus – an image gallery plugin by Ed Lea
スクエアをランダムに並べることができるjQueryは、作品を見せながらもサイトに動きを出したい時におすすめです。
このまとめを参考にすれば、ありきたりなポートフォリオサイトから脱することができそうですね。制作を検討されている方は参考にしてみてはいかがでしょうか。
21 free tools for perfecting your portfolio | Webdesigner Depot