写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

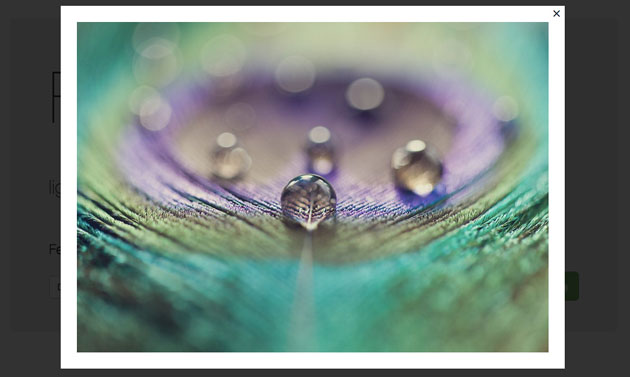
Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下

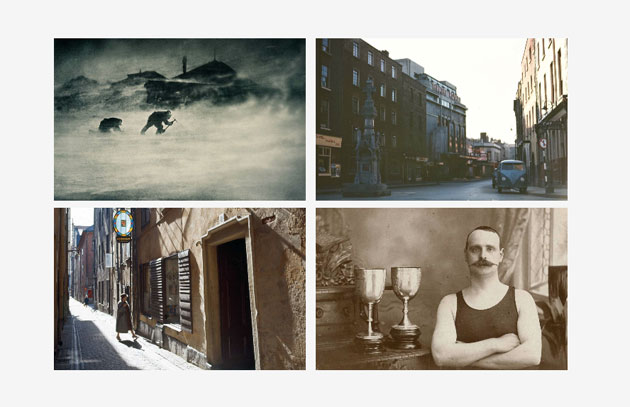
Swipebox | A touchable jQuery lightbox
スワイプでの横移動が可能なライトボックスプラグイン。写真がギャラりー的にならんでいても、写真を見やすく演出することができるように。

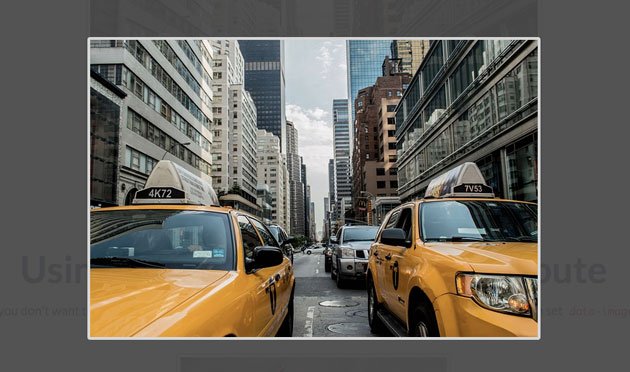
CSS Lightbox
シンプルな表示が特徴。写真クリックで拡大表示されます。写真を美しく、よりしっかりと見せたい時に利用してみては?

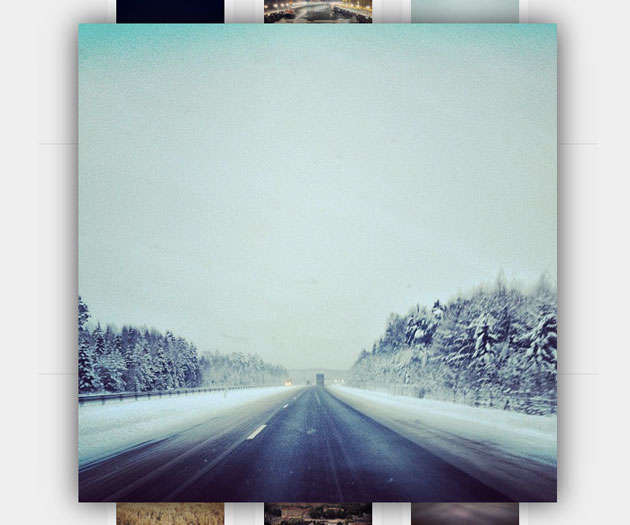
Image Lightbox, Responsive and Touch‑friendly — Osvaldas Valutis
こちらもスワイプでの閲覧を実現できる、ギャラリータイプのサイトにおすすめなライトボックス。おしゃれなデザイン感も魅力です。
ライトボックスを取り入れることで、サイトに掲載されている写真をより魅力的に見せることができそうです。今後使用予定のある方はレスポンシブでの使いやすさも考慮し、一度取り入れてみてはいかがでしょうか。
10 Must have Lightbox Libraries For Mobile Responsiveness | SmashingApps.com