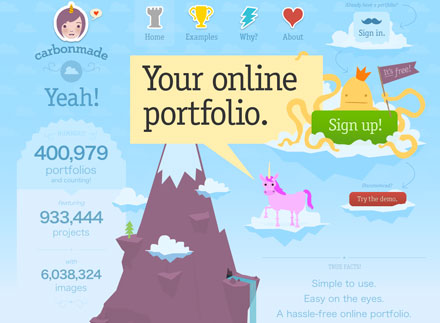
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
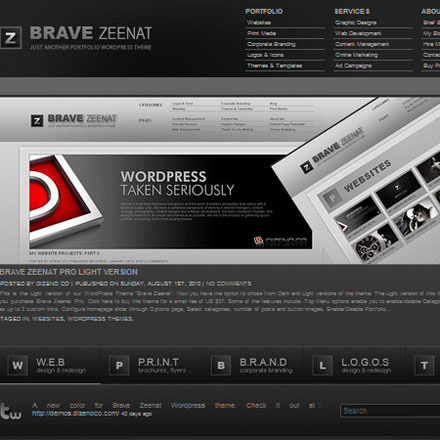
世界中で利用されているCMS、Wordpress。その魅力の一つが豊富なテーマ。テーマ次第で様々なサイトを実現することができます。今日紹介するのはテーマの中でもポートフォリオのための高品質なフリーwordpressテーマを集めたエントリー「27 Free Portfolio WordPress Themes」。

Brave Zeenat Free Portfolio WordPress Theme
自分の作品を公開するための高品質なポートフォリオテーマが数多くまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
楽しげな雰囲気や、レトロなテレビゲームの雰囲気を感じさせるピクセルフォント中から、比較的最近公開されたフォントをまとめた「A New Collection of Pixel Fonts」を今回は紹介したいと思います。

Pixel Millennium font by Zdeněk Gromnica – FontSpace
ポップで可愛らしいフォントから、レトロゲームの雰囲気をそのまま楽しめるフォントまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
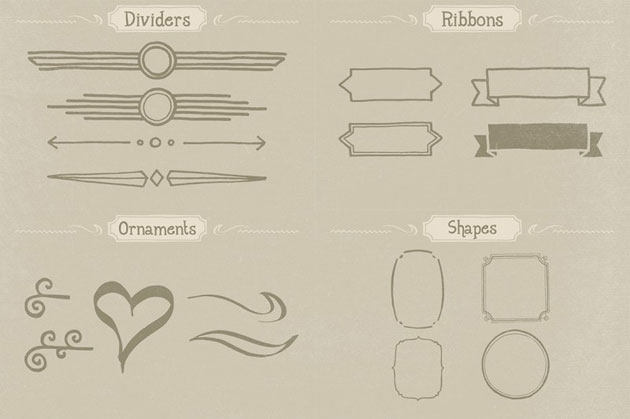
デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインをする際とても便利なテクスチャ。Designdevelopでも様々な素材を紹介してきましたが、今回紹介するのはハイクオリティなテクスチャを29個集めたエントリー「29 Great Free Textures」です。

テクスチャが多々紹介されていますが、今回はその中から特に気になったテクスチャをいくつか紹介したいと思います。
詳しくは以下
タブやフォーム、ラジオボタンにチェックボックス、ページングとWEB特有のデザインや昨日はいくつもありますが、WEBデザインを起こす時、それを一つ一つデータを起こしているとかなり大変です。今日紹介するのはユーザーインターフェイスを設計するための素材集「50 Free UI and Web Design Wireframing Kits, Resources and Source Files」です。
様々なインターフェイスに対応した素材がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下