文字を美しくグラフィカルに表現するタイポグラフィを上手に表現する手段は、デザイナーであれば高めておきたいもの。今回ご紹介するのは、そんなタイポグラフィを制作する際に参考になる作品をまとめた「34 Remarkable Lettering and Typography Designs for Inspiration」です。

Good Lettering and Typography Designs | Typography | Graphic Design Junction
サイトではインスピレーションを得るのに役立つ、最新のハイクオリティなタイポグラフィが34作品紹介されています。更にその中からおすすめの作品を幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
デザインの参考や素材を一から集める作業は、案外手間のかかる作業。デザイナーにとって効率よく制作出来るアイテムはいくつも手元に置いておきたいものです。そんな中今回紹介するのは、デザイナーのためのフリー使えるPSD素材まとめ「33 Fresh Free PSD Files for Designers (Freebies)」です。
さまざまな種類のpsd形式の素材がまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
デザインに欠かせないフォントは、選定する種類によってデザイン全体の印象が随分変わってきます。Web上でフリーフォントが数多く配布されており、うまく活用されている方も多いのでは?そんな中今回は、幅広いデザインに活用できるフリーフォントまとめ「18 Fresh Free Brush and Script Fonts Download」を紹介したいと思います。

個性的なものから、シンプルで使いやすいものまで様々なシーンで活用出来るフォントがまとめられています。
詳しくは以下
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
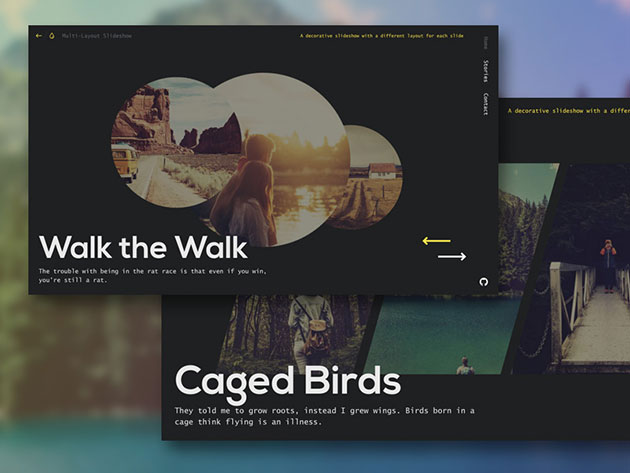
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
WEB制作やシステム開発をしているとフローチャートを書くことも多く、専用のソフトウェアもリリースされていたりしますが、使い慣れたツールで創るのが一番早いという方も多いと思います。今日紹介するのはフローチャート作成のためのデザインキット「Flowchart kit for Sketch」です。

フローチャートに必要なデザイン素材をSketchで利用できるように、まとめて配布されています。
詳しくは以下
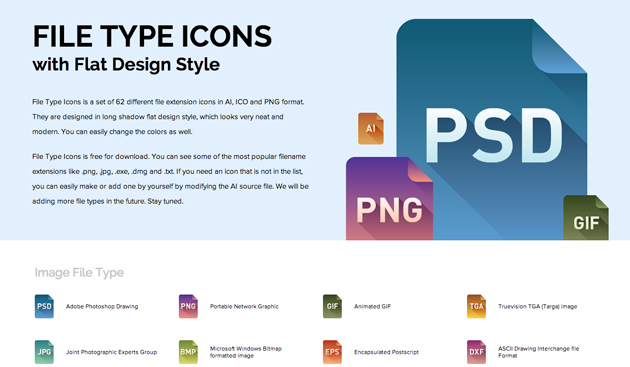
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
日常には色々な種類の紙製品が溢れていますが、その表情は紙によってさまざま。例えば光沢感のあるコーティングが施されていたり、素朴で落ち着いた印象を受けるマット紙など、用途によって色々な紙が存在しています。今回紹介するのはそんな日常に溢れる紙のテクスチャを集めたテクスチャパック「Free Paper Texture Pack: 64 Card Stock Photos」です。

段階的に明るさが揃えられた白紙や、リサイクルされたクラフト紙、繊維感のある紙など、さまざまな紙が64種まとめられています。
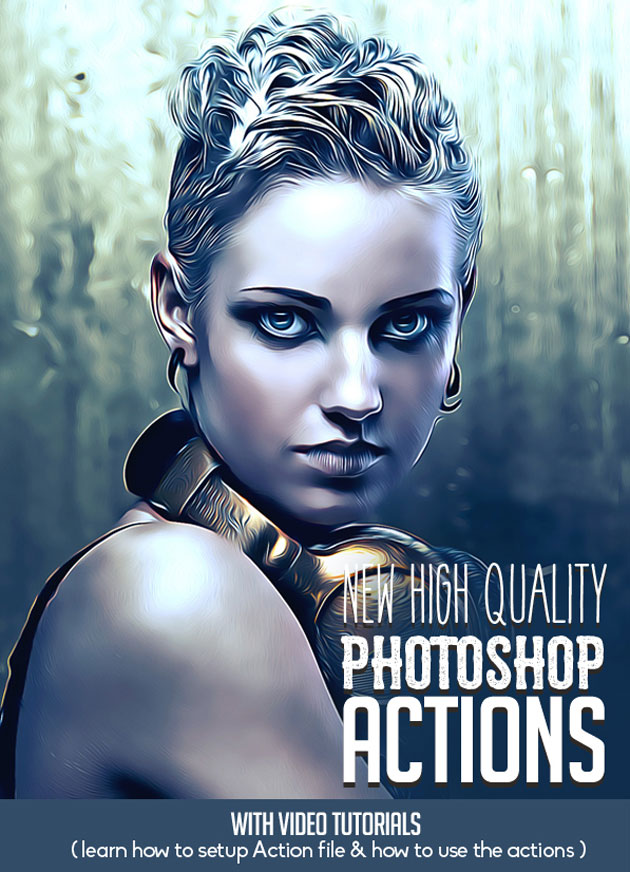
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下