デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

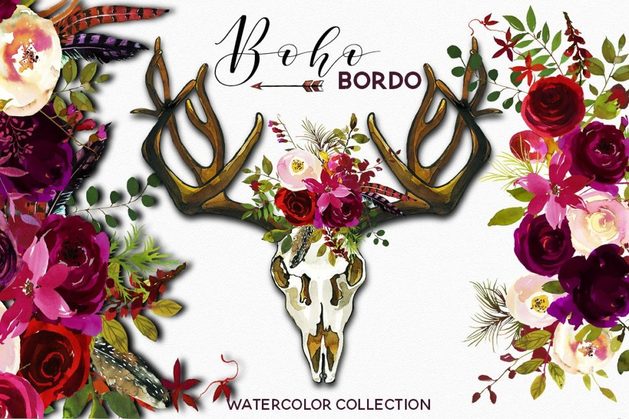
Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
毎年追加・変更されるPhotoshopの新機能を使いこなすのは至難の業ですが、今より作業がもっと簡単に、短時間で行えるようになる機能が追加されているなら役立てたいですよね。今回ご紹介するのは2018年に公開されたPhotoshopのエフェクト作成チュートリアル「75 Best Photoshop tutorials from 2018」です。

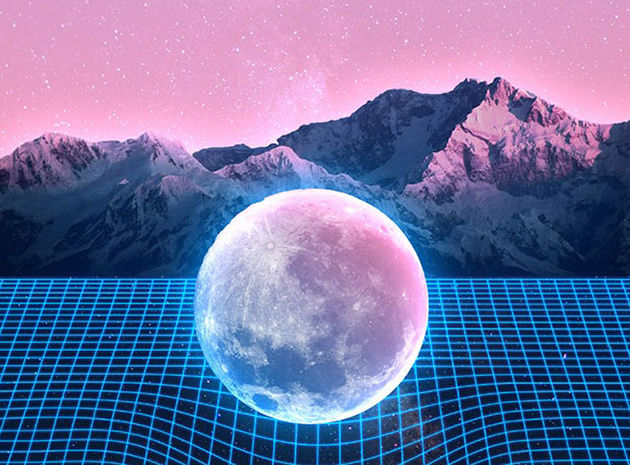
How To Create 80s Style Retrowave Art in Adobe Photoshop
初心者からベテランユーザーまで、それぞれのレベルに合ったチュートリアルがあります。新しいヒントやテクニックを学ぶきっかけになりそうなものを選んでみましたのでご覧ください。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、クリスマスやお正月のデザインをもっとハイクオリティに演出できるフリーフォントまとめ「Free Fonts: 25 New Fonts for Graphic Designers」です。

Free Fonts: 25 New Fonts for Graphic Designers
シンプルなフォントから個性的なものまで、冬を彩る様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
(さらに…)
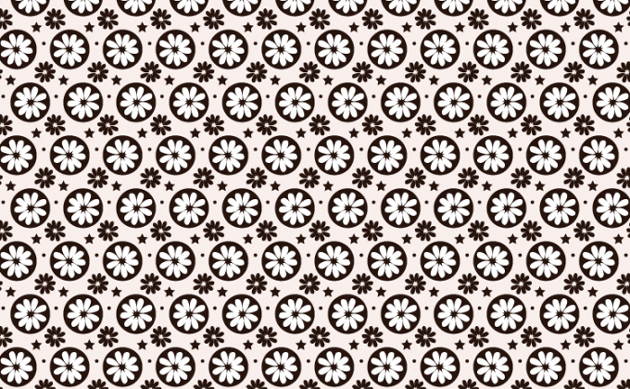
特に女性らしいデザインに合わせやすい花柄。いろいろな形で素材配布されていますが、今回は、シームレスなフラワーパターン「Flower seamless free Photoshop and Vector pattern」をご紹介します。

おしゃれでどこかレトロテイストなフラワーパターンがダウンロードできるようになっています。
詳しくは以下より
いろいろなテイストの素材を日々チェックしておくことで、デザインの幅を広げることができると思いますが、そんな中今回ご紹介するのは、可愛らしい雰囲気の素材を中心としたフリー素材まとめ「10 AWESOME FREEBIES FOR CREATIVE PROFESSIONALS」です。
テキストフレームやスタンプ、フォントなど、デザインを彩る様々な素材がテーマごとにまとめられています。気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
昔ながらの雰囲気や、アンティークな雰囲気を演出するデザインを好む方も多いと思いますが、各時代を象徴するデザインテイストを表現するのは、素材探しなどに手間もかかります。そんな中今回紹介するのが、さまざまなデザインテイストに利用しやすい、比較的最近発表されたレトロフォントをまとめた「A New Collection of Retro Fonts」です。
ビンテージな雰囲気のフォントから、時代を象徴するテイストのフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
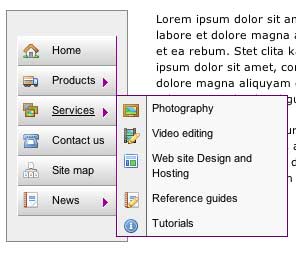
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な濁りをもつ日本の伝統色。ビビットなカラーとはまた違った独特の魅力がありますが、今日紹介する「Japanese Traditional 24」はそんな日本の伝統色をあつめた立体感があるイラストレーターのグラフィックスタイルライブラリです。


現在上記の2種類公開されていて、立体のディテールが少し違います。落ち着いた雰囲気を創り出してくれそうなグラフィックスタイルだと思います。
詳しくは以下
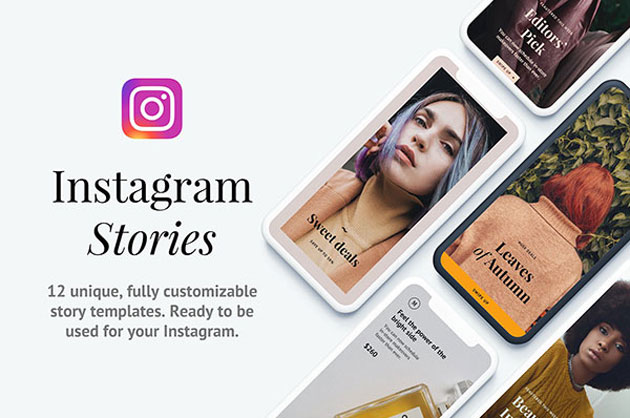
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
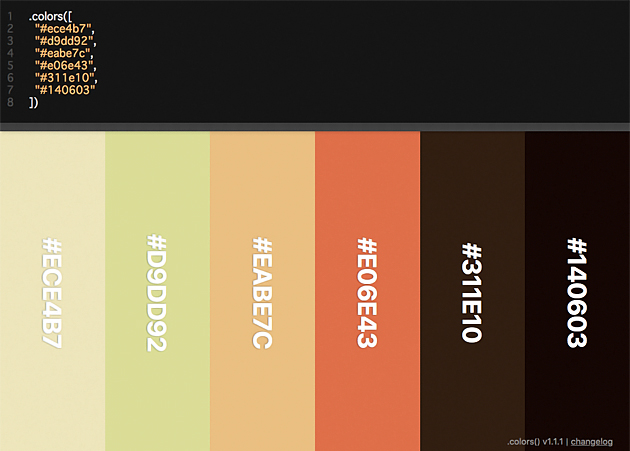
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
WEBに音をつける。敬遠される場合もありますが、WEBの用途によっては世界観を生み出すのに一役買ってくれます。皆さんはWEBを制作したあとにもし音を流したいとしたらどうしていますか?今日はそんな時に役立つWEBサイト「Purple Planet Music」を紹介したいと思います。

clam、dramatic、movementなどなど様々なジャンル別に音源が配布されていて雰囲気から音源を探す事ができます。
詳しくは以下
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
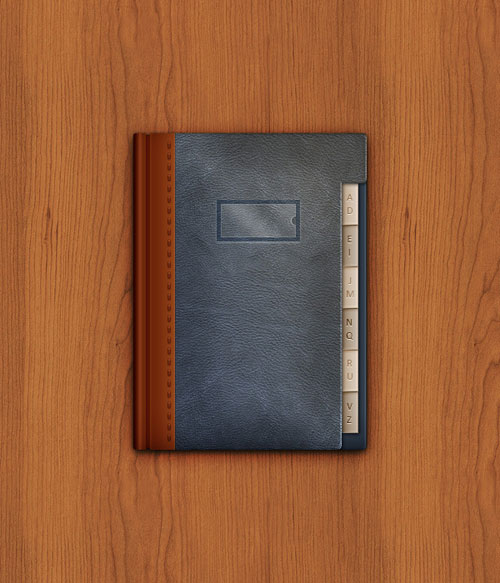
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下