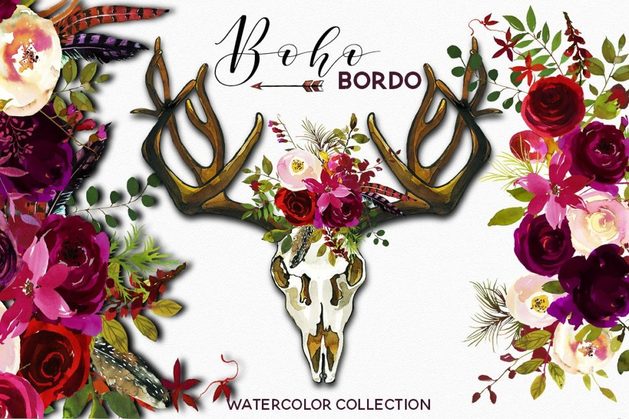
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
WEB上でもよく見かけるインターフェイスの一つカレンダー。日付ベースでデータを整理したり、直感的に時間を理解したりするのに便利なものですが、今回紹介するのは、フリーで利用できるWEBカレンダーデザイン集を「30+ Inspiring Free Calendar and Date Picker PSD Designs」です。
シンプルなものを中心に、様々なカレンダーデザインがまとめられています。いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリー素材には種類がいろいろ存在していますが、数が膨大すぎてどれを選んで良いのか迷ってしまうこと、意外に多いのではないでしょうか?今回はそんなときに参考にしたい、いろいろな種類が揃ったリソース集「Fresh Free Graphic Design Resources for Designers」を紹介したいと思います。

Free PSD Goodies and Mockups for Designers: 7 FREE FRESH HANDMADE PATTERNS IN VECTOR
フリーで利用できる素材が集められており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にも、ちょっとしたメモを書き込むためのカードにも、モチーフなどを組み合せたデザインが入っているだけで、見た目の華やかさもアップするのではないでしょうか?そんな中今回紹介するのが、ワンポイントがより華やかになる、ベクターで制作されたフレーム素材をまとめた「A Collection Of 25 Free and Attractive Vector Frames」です。
植物をモチーフにした素材から、幾何学模様が可愛らしい素材まで、さまざまなフレーム素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
最近はソーシャルサイトも増えてきて国内でもかなりの数のサービスが存在します。ソーシャルブックマークサービスを簡単に利用できるように、ソーシャルサイト用のアイコンを並べているブログも当ブログを含めて多いかと思います。

しかし上記のようにあまりにも並びすぎているとあまりにも不格好です。そこで今回紹介するjavascript「SocialHistory.js」はユーザーが利用しているソーシャルサイトを自動的に検出して、必要と思われるアイコンだけ表示させることができるスクリプトです。
詳しくは以下
さまざまなデザインシーンで活躍するソフト・イラストレーター。デザイナーの方はほぼ毎日といって良い程使用しているのではないでしょうか?しかし、豊富な機能性ゆえに効果的に使いこなせていない機能もたくさんあるはず。そんな中今回は、イラストレーターをデザインシーンでより実用的に使いこなすためのグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials for Improve Your Design Skills」を紹介したいと思います。

How to Create a Coding Page Illustration in Adobe Illustrator – Designmodo
いろいろな種類のグラフィックを描き出すことができるチュートリアルがまとめられています。
詳しくは以下
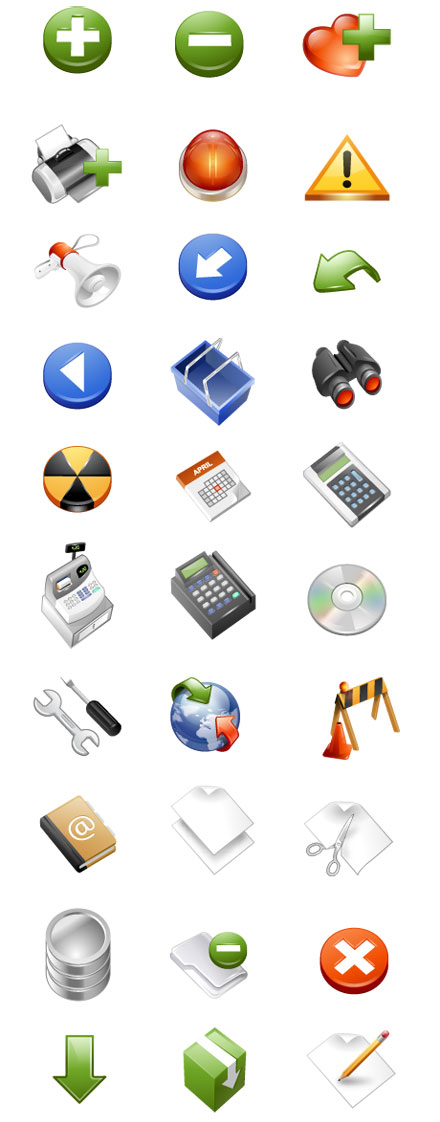
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下