デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下

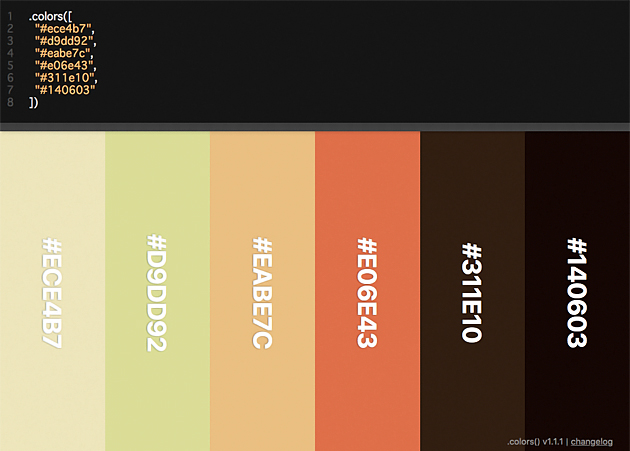
ツールは大まかに、カラーコードを入力するためのテキストエディタを模したエリアと、入力したカラーコードが反映されているのを確認することのできる表示エリアの2つに分かれています。表示エリアにはカラーコードの色だけでなく、入力したコードの値も表示されるため、自分の入力した結果を一目で把握することが可能。また表示されている色のブロックはドラッグして順番を入れ替えることも可能で、直感的に操作することもできます。最初にデモ入力が表示されている為、表示させたいカラーコードの値さえ分かれば、コーディングの知識がなくても簡単に扱うことができるのが嬉しいですね。
コードやデザイン全体の色を再配置して、全体のカラーバランスを見つけるのは中々骨の折れる作業。是非ご紹介したようなWebツールを活用して、効率的に業務に取り組んでみてはいかがでしょうか。ツールは下記のリンク先からご利用頂けます。