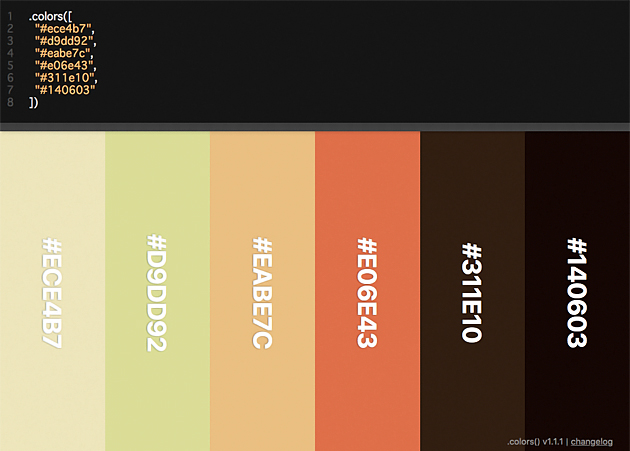
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
こんな世界があるなら行ってみたいと、心躍らせてしまう幻想的な風景や人物を自分の手でつくってみたい。クリエイターなら1度はそう感じたことがあるのではないでしょうか。そんな中今回は、ファンタジー風の写真加工に力を入れているチュートリアルのまとめ「Photoshop Tutorials: 25 New Tutorials to Learn Manipulation & Lighting Effects」を紹介します。

How to Create a Fantasy, Sci-Fi Portrait Photo Manipulation in Adobe Photoshop
美麗な写真をより美し、くファンタスティックな世界観を与えるためのチュートリアルが多数紹介されています。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
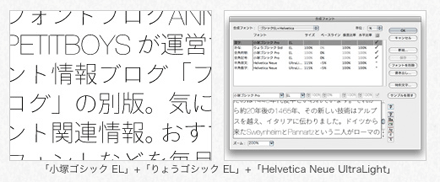
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
デスクトップからインターフェイス、WEBデザインまで様々な用途で使えるアイコン。そんなアイコンをまとめたエントリーが今回紹介する「40+ Extremely Beautiful Icon Sets Hand-picked from deviantART」です。このサイトはあらゆるジャンルのクリエイター達のコミュニティ「deviantART」からピックアップしてきたものだそうです。
管理者さんが直接ピックアップしているみたいなので、好みがでていて立体的なアイコンが多いです。今日はその中から気になったアイコンをいくつか紹介したいと思います。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
現在OSCommerce,ZenCartなど利用できる様々なシステムが公開されていますが、今回はECシステム別に様々なデザインテンプレートを集めたテンプレート集「35 Free High-Quality E-Commerce Templates」を紹介したいと思います。
システム別に全部で35種類のデザイン性の高いフリーテンプレートが紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
サイトを構築する際のグラフィカルインターフェイスとして活躍するアイコン。今までDesigndevelopでは様々なフリーアイコンを紹介してきましたが、今回紹介するのは1000種類以上のアイコンを収録したフリーアイコンセット「Fugue Icons」です。
![]()
アイコンのデザイン感は統一されて制作されていますので統一して使えばデザインのクオリティは高まるかと思います。コレだけの数が揃っていて種類も豊富なので、どんなサイトでも対応できるはずです。
詳しくは以下
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下