他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

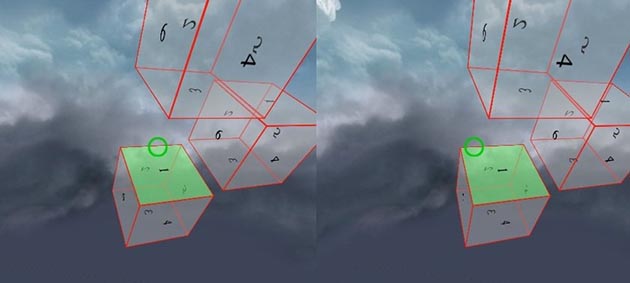
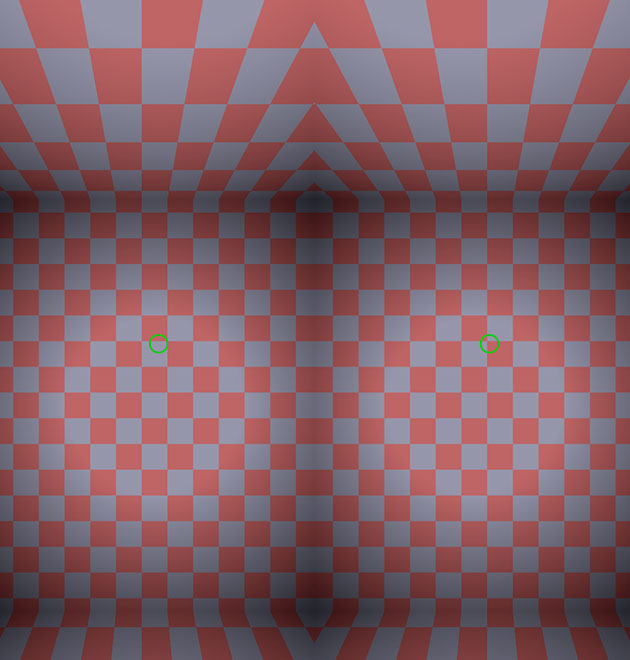
VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下



VRならではの立体感をきちんと再現し、ドラッグで中を見渡すことが可能。奥行きのある建物内で“open ドア”と書かれたボタンをクリックすると壁が開き、宇宙空間が広がります。クローズボタンをクリックすればスムーズな動作で壁が元通りに。“hover me”にカーソルを合わせると、ロケットが出現。ユニークなデモのソースは公開されているのは非常に嬉しいポイントです。
CSSでこれだけの再現を行うことができるのは驚きですが、開発者であれば一度は試しておきたい知識。デモは全部で三つほどあり、どれも面白いのでぜひチェックしてみてください。