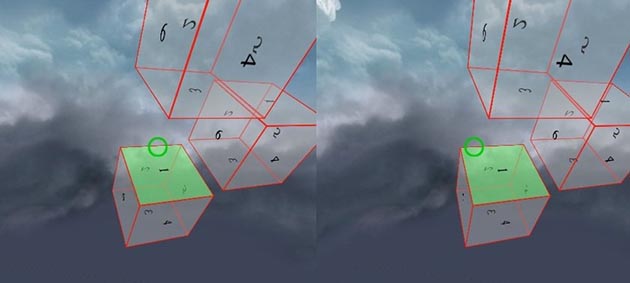
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
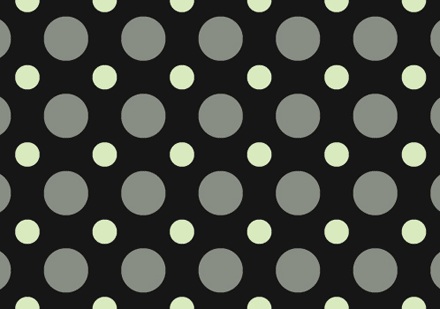
汎用性があるドット柄。ポップなイメージを演出してくれたり、モダンな印象を与えたりと、大きさや色等で様々な印象を与える事ができます。今日紹介するのはドット柄を簡単に作れるイラストレータースウオッチ集「53 Impressive Polka Dot Pattern Swatches」です。

全部で53個のドットパターンがスウオッチとして公開されていますが、今日は公開されているパターンの中からいくつか紹介したいと思います。
詳しくは以下
WEBデザインをつくり込む時に、非常に便利なテクスチャ。細かな作り込み感を演出し、クオリティを上げてくれますが、今日紹介するのはテクスチャを効果的に使った、素晴らしいWEBデザイン集「40 Excellent Examples of Texture in Web Design」
様々なジャンルで、テクスチャを効果的につかったWEBデザインがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
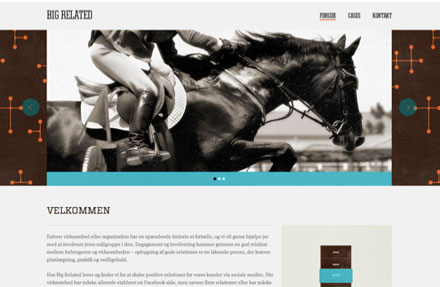
■Big Related
シンプルで洗練されたWEBデザインにレトロな質感のテクスチャが見事にはまったWEBデザイン。

■Ryan Scherf
様々なテクスチャが複合的に組み合わさって作られた、非常に質感溢れるWEBデザイン。

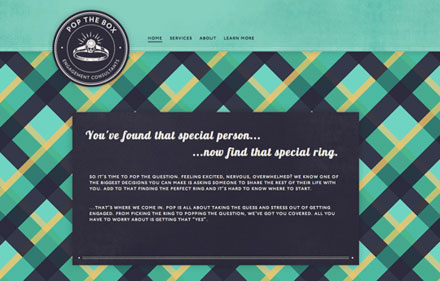
■Pop the Box
POPなテクスチャを効果的に使ったWEBデザイン。難しそうなテクスチャですが、キレイにまとめてあります。

上記の他にも様々なWEBデザインが公開されています。WEBデザインをもう一つランクアップさせたいと思っているWEBデザイナーには良いインスピレーションではないでしょうか?
40 Excellent Examples of Texture in Web Design | Inspiration
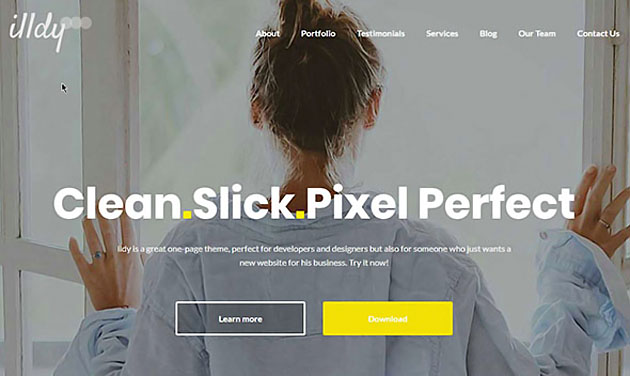
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)
CMSとしてもブログツールとしても国内外問わず人気の高いオープンソースwordpress。その魅力の一つに豊富なフリーで使えるテーマと言う点がありますが、今日紹介するのはクリエイティブでクオリティの高いwordpressのテーマを集めたエントリー「20 free WordPress themes with premium-like functionalities」です。
様々なwordpressのテーマが集められています。今日は今まで紹介した事がないテーマを中心に気になったwordpressのテーマをいくつか紹介したいと思います。
詳しくは以下
もうすでに世間はクリスマスムード一色。キラキラと輝くイルミネーション、クリスマスカラーのオブジェなど、街中は賑やかなクリスマスデザインに包まれています。今回はそんなクリスマスシーズンデザインに導入したい、シームレスなニットパターンセット「6 Knitting Seamless Patterns」を紹介したいと思います。

ニットの暖かそうなデザインが特徴。6種のシームレスに使用できるパターンがセットでダウンロードできるようになっています。
詳しくは以下
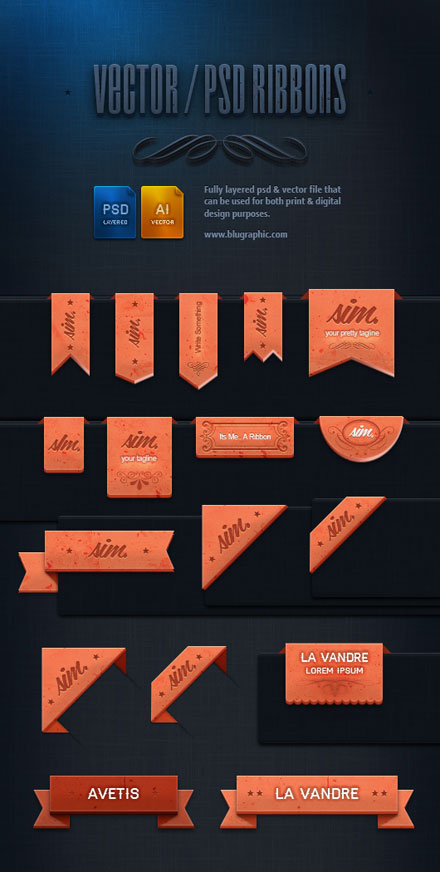
web上に多数配布・公開されているpsdデータには非常にさまざまな種類があり、デザインに。いろんなバリエーションを出すことができるため、豊富に所持してしておくと便利なもの。今回はそんなコレクションに是非加えたい、ポイント使いに最適なリボン型psd素材「17+ Elegant Ribbons (Psd)」を紹介したいと思います。

立体的かつリアルな質感が表現された、クオリティの高いリボンのデザインが再現されたpsd素材です。
詳しくは以下