イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザインをより印象的に見せるための手法として、テキストにグラフィック処理をかけるといった方法を取ることもあるかと思いますが、どうやって加工したら良いのか、イメージはあるけれど表現できないといった状況に遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、テキストをもっと魅力的に表現できるエフェクト集「25 Insanely Creative Text Effects You Can Use For Free!」を紹介したいと思います。

Neon text effect with two color scheme PSD file | Free Download
テキストに加工を施すことで、デザインをより魅力的に見せてくれるエフェクトが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
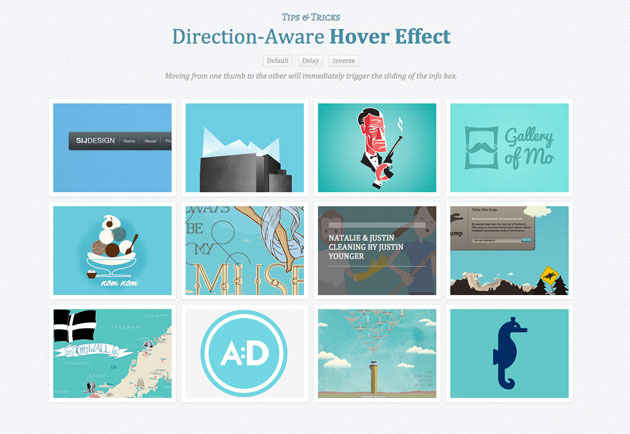
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
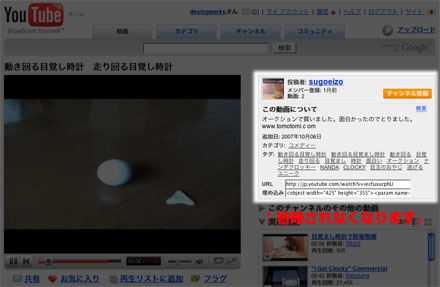
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
皆さんは複数の相手にニュースを伝えたいときどのようにメールを送っているでしょうか?今日紹介するのはニュースレターやメールマガジンを配信する時に使えるモジュール「Fantastic AJAX Newsletter Module」です。

Ajaxで作られていて軽快に動作します。電子メールアドレスとカテゴリーを管理でき、添付もできるようになているみたいです。
詳しくは以下
ビジネスシーンに欠かす事ができない名刺、情報を的確に伝えることはもちろん、渡した相手にインパクトを与えるデザインもとても重要な要素の一つです。そこで今回は、エンボスなど特殊加工した名刺デザインを集めた「Showcase of 47 Letterpress Business Card For Inspiration」を紹介したいと思います。

(Branded Business Cards | Business Cards Observer)
凹凸のある特殊加工・エンボス加工を利用しデザインされた名刺を中心に、さまざまな種類のデザイン名刺が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
デザインの幅を広げるにあたって、新たな素材が効果的に働いたり、アイデアをもたらしてくれることもあるもの。現在Web上にたくさんのフリーテクスチャが公開されていますが、今回は荒廃的な雰囲気を演出できる擦れた壁面のテクスチャをまとめた「7 fresh subtle grunge textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – 7 Fresh Subtle Grunge Textures
油やインクの飛び散りによる汚れや、素材感がまばらなコンクリート、ブリキの様な金属板など、独自のグランジ感が特徴的な壁面の7枚セットになっています。
詳しくは以下
デザインに手軽に華を添えられるテクスチャは、できる限り豊富にストックしておきたいもの。そんな中今回紹介するのが、レトロな印象を表現できる花柄のテクスチャセット「Hi-resolution floral paper textures」です。

紋のようなデザインから、渋めの色味が特徴的なデザインまで、テイストの異なる5種類の花柄テクスチャがセットになっています。
詳しくは以下