サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
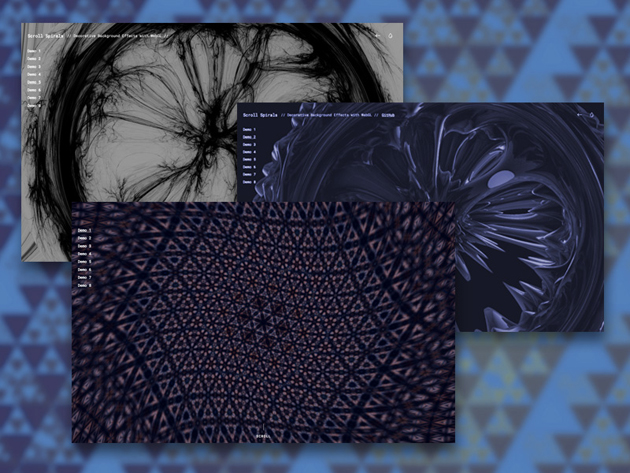
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
制作の手順や方法は人によって様々で、一概には決まっていませんが、ソフトウェアで制作を始める前にラフを書き、イメージを固めてという手順を踏むという方も多いかと思います。今日紹介するのはWEBデザイナーのためのワイヤーフレームスケッチテンプレート集「Printable Web Browser Sketching and Wireframe Templates」です。
ブラウザのウィンドウが最初から描かれていて、グリッドが引いてあるなど、WEB制作において、ワイヤーフレームが書いていきやすい工夫されたテンプレートが多々公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
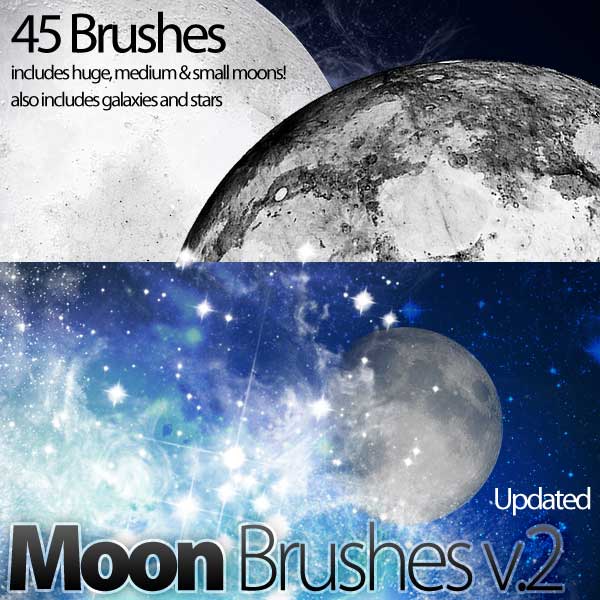
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アイコンのデザインというのはとても難しい物で、シンプルでそしてわかりやすく、複数あるならすべてテイストを揃えなければ行けません。もしアイコンを自作するのになれていないのであれば、フリーで使えるアイコンセットを見つけるのが得策かも知れません。今日紹介するのはシンプルで実用的、尚かつフリーで使えるアイコンセットを集めたエントリー「The Most Usable Web Icons Available…and FREE」です。
![]()
様々なアイコンセットが紹介されていて、最後の方にはゲーム関係のアイコンセットもオマケとしてつけられていました。
詳しくは以下
デザインの背景やパーツ素材として活躍してくれるパターンにはさまざまな種類が存在していますが、今回は豊富なバリエーションのパターン素材をまとめた「50 of the Best Seamless Pattern Sets」を紹介したいと思います。

(Tiles Pattern | Free Illustrator Downloads)
色々なテイストで活用できるパターン素材が50種類収録されており、見ているだけもその種類の豊富さに納得できるまとめとなっています。気になったものをいくつかまとめてみましたので、下記よりご覧ください。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
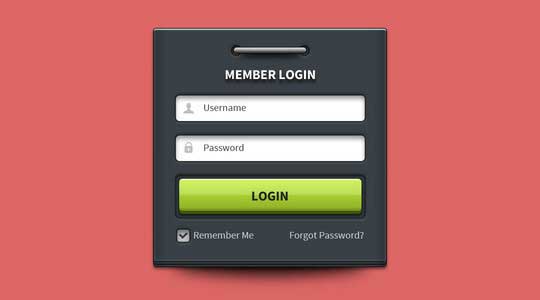
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザイン性の高いフォントを利用することで、人々にコンセプトやデザインイメージを伝えやすくなると思います。そんな中今回紹介するのが、タトゥーのデザインに使用される文字を想像させるフォント集「25 Stunning Tattoo Fonts」です。

(The Quickest Shift – FREE FONT by ~KeepWaiting on deviantART)
個性的なデザインのフォントを中心に、デザインのポイントやアクセント付けに活躍してくれそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下