手書き風デザインが流行している今、アナログで描かれたようなフォントも数多く発表されています。そんな中今回ご紹介するのは、デザインに華を添えるの手書き風欧文フォントまとめ「20 Free Watercolor Font Styles For Designers」です。

20 Free Watercolor Font Styles For Designers | Naldz Graphics
水彩絵具や油彩、筆を使い描かれたような雰囲気のあるフォントが20種類も揃っています。おすすめのフォントを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
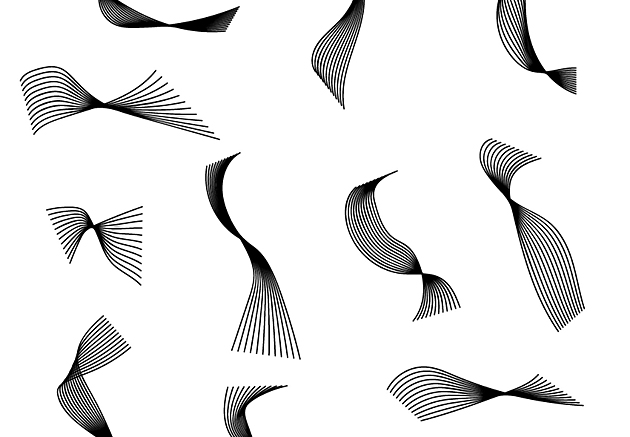
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
春先になるとさまざまな場面で、花柄を利用したデザインを見かけることも増えてくるのではないでしょうか?そんな中今回紹介するのが、豪華な雰囲気を演出できるバラがモチーフのパターンをまとめた「100+ Lovely Rose Pattern Designs for Attractive Outputs」です。

Pattern / sugar rose :: COLOURlovers
絵画のような美しさを感じられるパターンから、幾何学的な模様がユニークなパターンまで、さまざまなパターンデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
iPhone、Androidを中心に、国内でも多くのスマートフォンが登場し、多くの方が利用していて、どんどんと、スマートフォン向けのサービスやアプリケーションも公開されていますが、今回紹介するのはモバイルサービスやアプリの開発者のためのテンプレート集「Illustrator Template Toolbox」。
iPadのGUIからiPhoneのモックデザイン用のテンプレートなどなど、基本的なインターフェースを始め、プレゼン用途まで幅広い素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイト内の構成をカラムでしっかりと分類することで、ユーザーにとって使いやすいインターフェイスを築き上げることができます。そんな中今回紹介するのは、レイアウトの参考にもなる、3カラム構成のWordPressテーマをまとめた「10 Best Free 3 Column WordPress Themes」です。
読みやすさや記事の検索のしやすさに配慮した、ユーザーにも管理者にも嬉しいWordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
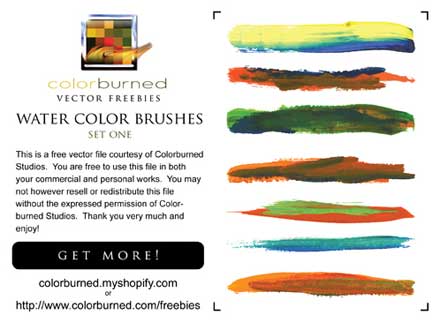
イラストレータで水彩絵の具を表現するブラシが「colorburned」で公開されています。ブラシは2回に分けられて公開されていて、第一弾は106個のブラシ、第二弾は105個のブラシが収録されており、膨大な数の水彩絵の具ブラシを手に入れることができます。

第一弾-106 Delicious Water Color Illustrator Brushes
ただ数があるだけではなく、クオリティもかなりのもので、多彩なブラシが収録されており、色合いもインクの乗り方も太さもかなりのバリエーションが展開されています。
詳しくは以下
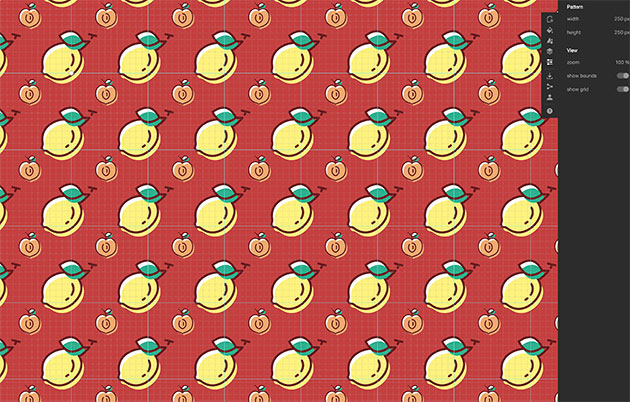
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。
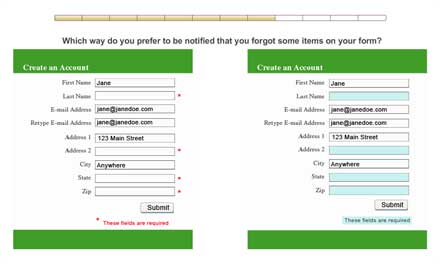
現在かなりの数のWEBページが存在し、様々なインターフェイスが派生しています。今日紹介するのはそんなインターフェイスのデザインを調査しているサイト「Interface Research」です。

こちらのサイトでは上記のように二者択一形式でサイトのインターフェイス デザインのアンケート調査しています。
詳しくは以下