Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

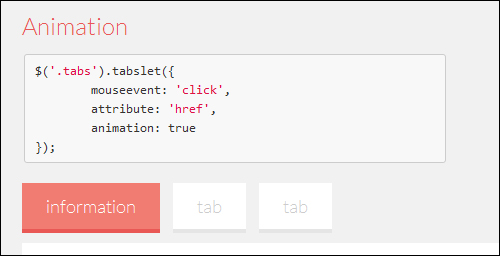
Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

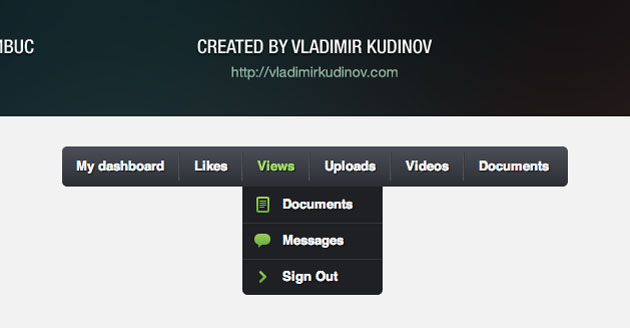
CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
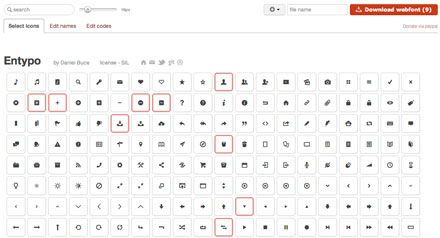
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
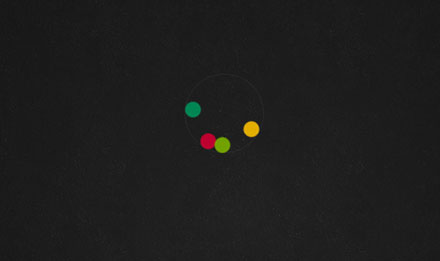
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
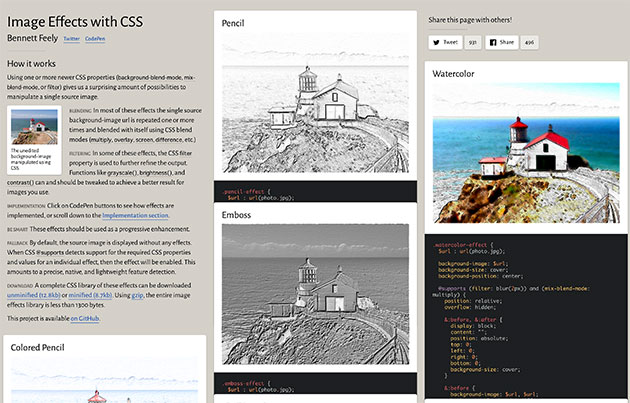
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
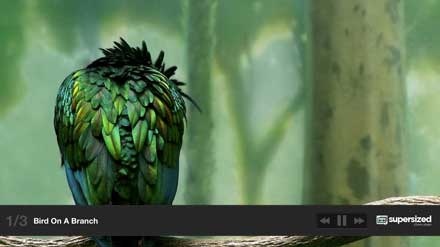
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下
街行く人々の中にも、秋冬の温かい雰囲気のファッションを取り入れている方が増えてきたように感じます。そんな中今回は、温かさを感じられるファーテクスチャをまとめた「A Collection Of High Quality Free Fur Textures」を紹介したいと思います。

Fur Texture 6 by ~Fox-N-Wolf on deviantART
アニマル柄のテクスチャをはじめ、さまざまな動物の毛を利用したファーテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下