CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

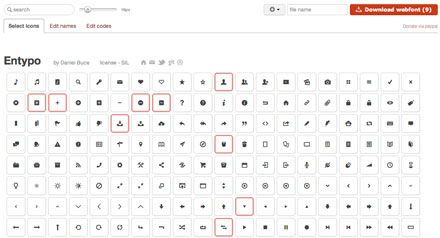
こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下

ダウンロードしたファイル構成は上記のとおりです。demo.htmlから実際選択したアイコンがWEBフォントが一覧で表示されるようになっています。アイコンはかなりの数が用意されており、フォントパッケージをまたがって選択することが可能です。
国内ではブラウザの関係で商用利用はまだ先になりそうですが、こうして、WEB上のフォントを利用することで、様々な可能性が広がりそうです。