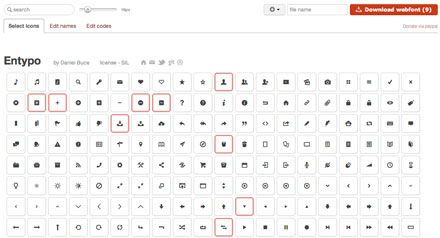
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

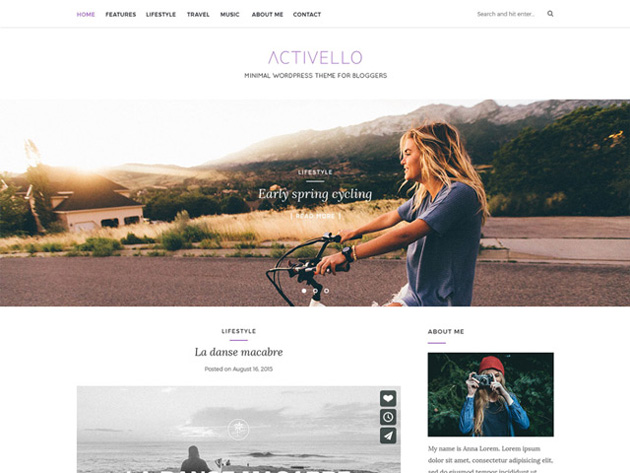
Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも、使用頻度が高いことの多い木目のテクスチャ。さまざまなテイストのデザインに合わせやすく、素材として使いやすいため、非常に重宝します。今回はそんな木目テクスチャの中でも、ヴィンテージ調のものをセットにした「6 Vintage Wood Texture」を紹介したいと思います。

表情の違う木目テクスチャが6種、セットになってダウンロードできるようになっています。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
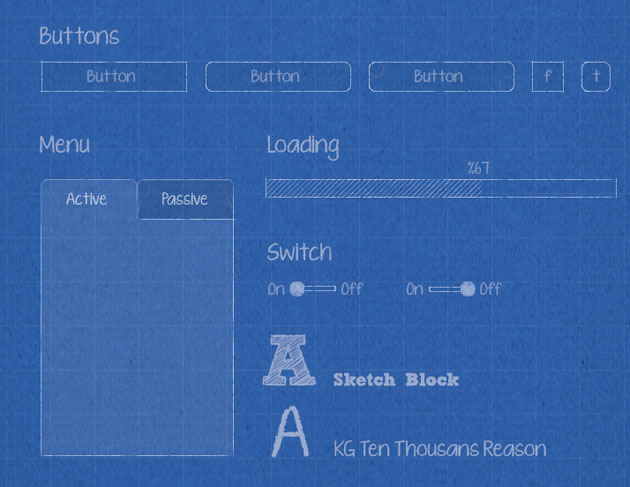
素材ストックとしてたくさん持っておくととても便利なフリー素材。種類も豊富にあるとさらにデザインの幅が広がるのではないでしょうか?今回はそんなシーンにおすすめの、ハイクオリティなフリー素材を集めた「The Best Freebies for Designers(September 2013)」を紹介したいと思います。

Free Blueprint Wireframe PSD Kit on Behance
アイコン、フリーpsd、パターン、フォントといった多彩な種類がまとめられているので、さまざまな状況で活用することができます。
詳しくは以下
一日の始まりとなる朝。自分にぴったりの目覚まし時計で目覚めることができれば、一日を気分よく過ごせると思います。そこで今回は、市販の目覚まし時計では満足できないとお悩みの方にぴったりの、自分にあった目覚ましを見つけられるオンライン目覚まし時計をまとめた10 Best Online Alarm Clock Websites」を紹介したいと思います。

Sleep.FM – The Social Alarm Clock
音で知らせるシンプルな時計から、好きな動画で起こしてくれる時計まで、さまざまな目覚まし時計が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しく以下
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下
フォントには非常に多彩な種類が存在しており、どんどんと新しいものも公開されています。そんな中今回紹介するのは、個性的なものからシンプルタイプまで、最新のフォントをまとめた「20+ Fresh and Free Fonts for July 2014」です。

Stygis font – FREE TYPEFACE on Behance
比較的新しい、いろんなデザインのフォントが20種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下