まだまだ現場レベルではブラウザの問題もあり、なかなかフルでは利用できないCSS3ですが、スマートフォンを中心に徐々に利用されてきています。今日紹介するのはCSS3で実現するテクニック集「15 Thorough & New CSS3 Tutorials」。

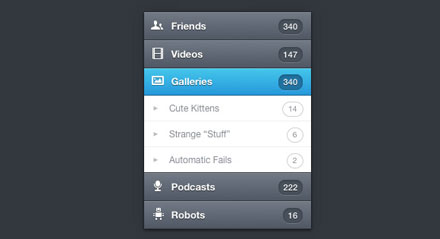
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
メニューからプレイヤーなど様々なWEB上で利用できるチュートリアルが公開されています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
限られたスペースを有効に利用するため、もっと魅力的に写真を見せるためにスライドショーを利用しているという方は非常に覆いと思いますが、今回紹介するのはCSS3で実現するクリエイティブなスライドショー集「CSS3 Image Galleries, Slideshows and Image Effects」。

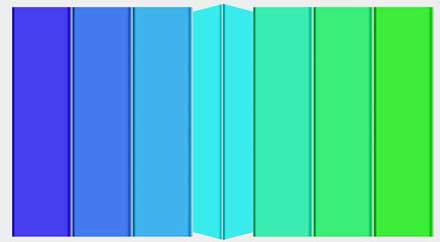
Sliding Image Panels with CSS3
文字や、写真の動きなど、今までのスライドショーにはなかったギミックやエフェクトがCSS3によって実現されています。いくつかのスライドショーが公開されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Fullscreen Background Image Slideshow with CSS3
フルスクリーンで展開するスライドショー。文字などのエフェクトがCSS3っぽいです。

CSS3 Lightbox
シャドウやフェードなど細かい部分にまでこだわったライトボックス。CSS3で処理されています。

CSS3 Loading Animation Loop 2 Set
CSS3で作られたローディングアニメーション。よく見るサークルなどではなくて独特の動きがクリエイティブ感を与えてくれます。

上記の他にも沢山のCSS3テクニックが公開されています。HTML5とCSS3で、なにか面白いものをと企んでいるWEBデザイナーの方は是非原文もご覧ください。
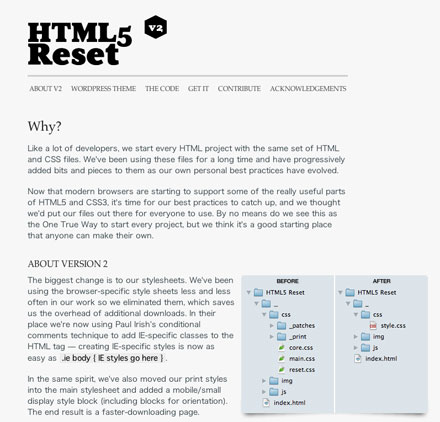
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
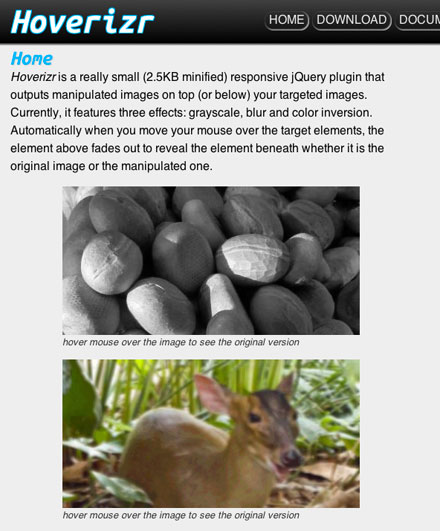
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下
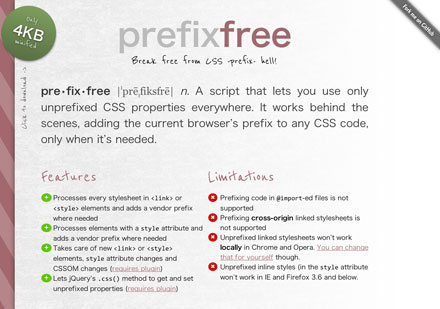
WEB業界ではすっかりおなじみのCSS3。ただまだ全てのブラウザに標準化され実装されているわけではなく、ブラウザ毎に接頭語を付けてあげる必要があります。

機能的にはそれぞれ接頭語をつけて、書き分けてあげれば良いのですが、管理面や手間的もあり面倒です。そこで今回紹介するのは、接頭語を欠かずにシンプルなCSSのみで様々なブラウザに対応させる事ができるというものです。
詳しくは以下
羽は飛び立つとか卑称とかなにかと良いイメージを与えてくれるデザインモチーフですが、その形状の複雑さもあっていざ自分で書こうと思うと難しかったりします。そこで今回紹介するのは羽にスポットを当ててまとめられた羽素材まとめエントリー「122 Raster & Vector Wings」を紹介したいと思います。

「122 Raster & Vector Wings」では羽をテーマにしたphotoshopブラシがいくつか紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
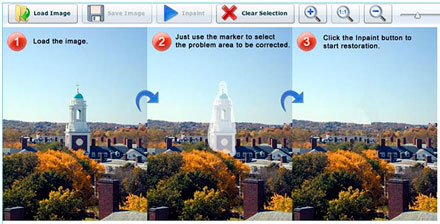
photoshopなど一部高機能な写真レタッチソフトには実装されていますが、今回紹介するのは写真上の不要なものを簡単に消去して周りと馴染ませるWEBサービス「Webinpaint」。

使い方は非常に簡単で、写真の中の消したいものをブラシで、塗りつぶして、Inpaintを押すだけで写真を解析して、周りの風景と違和感がないように修正してくれます。レタッチした例がいくつか公開されていましたので。下記に貼り付けておきます。
詳しくは以下
パターン素材は、自分でオリジナルを作ることもあると思いますが、配布されているものを使用することで、自身の表現の幅を超えたデザイン制作が可能になることも。そんな中今回紹介するのは、多彩なジオメトリックパターンをまとめた「80 Triangle Patterns for Subtle Geometric Touches」です。

({Patterns Triangles} by ~PerffectWay on deviantART)
三角形をベースにしたジオメトリックパターンを80種もチェックできるようになっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景の制作にとても便利な敷き詰めて使えるイラストレーターのパターン。今回紹介するのはイラストレーターで使えるフリーパターンを集めたエントリー「225+ Free Adobe Illustrator Patterns」です。

Organic Patterns (3 patterns)
ドットやラインといったシンプルで汎用性があるものから、葉っぱなどの個性的なものまで、様々なパターンが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
素材ストックとしてたくさん持っておくととても便利なフリー素材。種類も豊富にあるとさらにデザインの幅が広がるのではないでしょうか?今回はそんなシーンにおすすめの、ハイクオリティなフリー素材を集めた「The Best Freebies for Designers(September 2013)」を紹介したいと思います。

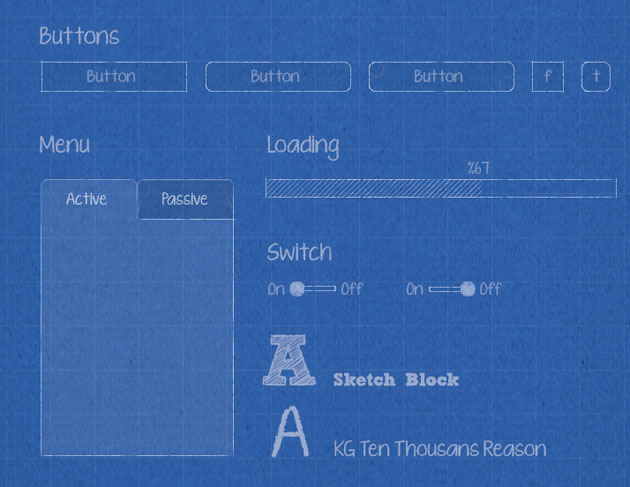
Free Blueprint Wireframe PSD Kit on Behance
アイコン、フリーpsd、パターン、フォントといった多彩な種類がまとめられているので、さまざまな状況で活用することができます。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
HTMLとCSSで作るドロップダウン式やアコーディオン形式のインターフェイスを備えたメニューが簡単に生成できるジェネレーターが今回紹介する「MyCSSMenu」です。

生成の仕方は簡単で、マジは右側に表示されているメニューからベースとなるメニューを選びます。ベースとなるメニューは全部で22個の登録されていて、横、縦と大きく分けると2種類のメニューがあり、様々なデザインが登録されています。ベースが決定したら、右下の「Customize Menu」のボタンをクリックするとカスタマイズすることができます。
詳しくは以下