スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
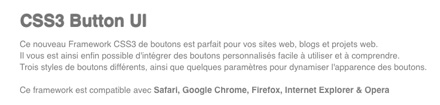
まだまだ対応ブラウザの問題から、コーポレートサイトなどでは導入が難しいCSSですが、スマートフォンなど環境が整ってきたこともあり、利用し始めているという方も多いと思います。今日紹介するのは、角アール、シャドウなどCSS3を利用した表現を簡単に実装できるCSS UIフレームワーク「CSS3 Button UI」です。

予め、CSSが設定されており、簡単なクラスを割り当てるだけで、CSS3をのボタンを再現することができます。
詳しくは以下
コードの呼び出し例は以下のとおり。

上記は画像で貼り付けてありますが、マウスオーバーの処理もセットされていて、実用的に利用できそうです。その他にも角アールのものや文字の前に画像を表示させるものなどがセットされています。その他のデモは配布元の「CSS3 Button UI」からご覧ください。ボタンはCSS3でとお考えの方は是非どうぞ。
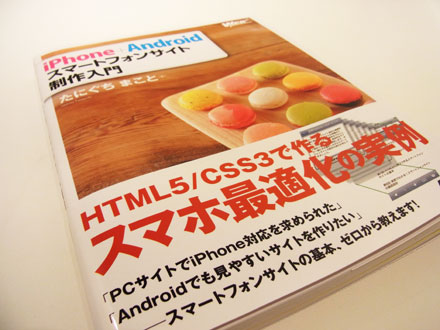
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
ロゴも策定されWEB業界では徐々に浸透しつつあるHTML5ですが、今までのHTMLでは表現できない、ものが多々、可能になっていて、クリエイティブの面、機能面でも期待されていますが、今日紹介するのはHTML5の機能を使った事例を集めたエントリー「12 Fun & Clever Examples of HTML5」です。
アニメーションを用いたものから、3D表現、ゲームなどなど、いままでFLASHなどでしか再現できなかったものがHTML5で描かれています。今日は其のナッからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
本来であればjavascriptやflashを使って画像を準備しないと作れなかった、リッチな表現のナビゲーションですが、CSS3の登場に伴い、かなりの部分が、CSS3のみで表現できるようになってきています。今日紹介するのはCSS3で創られた、表現豊かたCSSメニューが簡単に作れるメニュージェネレーター「CSS3 Menu. Free CSS Menu Maker」。

こちらは、上記のようなナビゲーションメニューがフリーでダウンロードすることができます。基本的にはjavascriptは一切使われておらず、テキストで構成されるため、SEOにも優しい作りとなっています。
詳しくは以下
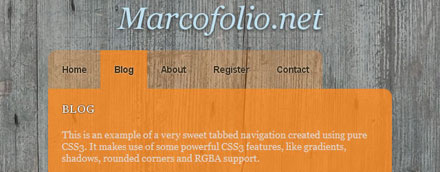
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
デザインを彩るフォント。特に見出しやメインビジュアルなど、人目をひく部分に使うフォントにはこだわりたいもの。今回ご紹介するのはそんな見出しやメインビジュアルなどに最適なフォントをまとめた「33 Bold Fonts for Your Flyers, Posters, and Brochures」です。

33 Bold Fonts for Your Flyers, Posters, and Brochures | NOUPE
デザイン性の高い、ハイクオリティなフリーフォントが33種類まとめられています。その中から特に気に入ったフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
テクスチャにはさまざまな種類があり、シンプルな素材だけでなく、デザインにバリエーションを出すためには、個性的なものも是非持っておきたいもの。今回はそんなシーンにおすすめな、スポンジテクスチャ集「23 Free Sponge Textures For Your Next Project」を紹介したいと思います。

(Sponge Texture by *YummyPepsi on deviantART)
ぽこぽこと穴が空いた質感が特徴のスポンジの表面をテクスチャ化した素材が多数収録されています。気になったタイプをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
背景素材として、またグラフィック素材のニュアンス演出としても利用されるテクスチャ。フリーでダウンロードできる種類も非常に豊富で、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、コンクリート壁面をテクスチャ化した「Seven High-Res Plaster Textures」です。

7種の、ベーシックに利用できるコンクリートテクスチャがまとめてダウンロードできるようになっています。
詳しくは以下
プライスタグやブランドタグをモチーフとした素材、またスペックなどを記載する表は、特にオンラインショップなどのデザイン時に役立ってくれます。そんな中今回は、Photoshopを利用して製作された表現力の豊かなタグと表の素材をまとめた「45 High-Quality and Free Pricing Tags and Tables in PSD」を紹介したいと思います。
素材感を楽しめるクオリティの高いタグと表の素材が、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下