HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■BonBon – Sweet CSS3 Buttons
キャンディのような可愛らしい雰囲気のボタンを制作できるCSS3コードです。立体感やテカリなどがリアルに表現されています。

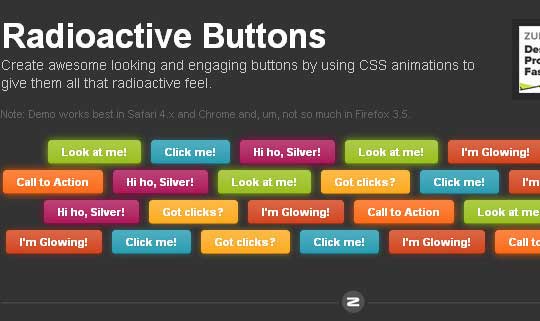
■Radioactive Buttons with CSS Animations and RGBa – ZURB Playground – ZURB.com
ボタンにグローをかけられるCSSコードです。動きのあるデザインをCSSだけで表現できるというのが嬉しいですね。

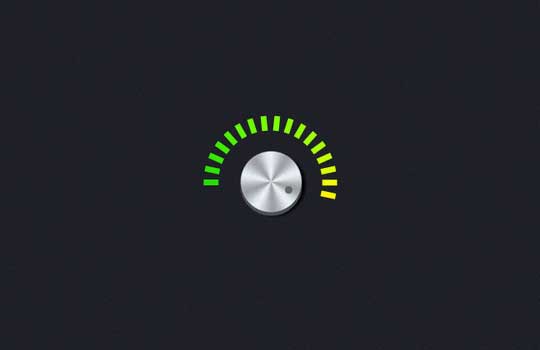
■Shiny Knob Control with jQuery and CSS3 | Tutorialzine
jQueryとCSS3を利用してつまみコントロールができるコードです。光沢のあるリアルなツールの雰囲気が見事に表現されています。音量のコントロールなど、実際のツールに近い形で操作させたいサイトの構築に是非利用したいところです。

デザインソフトを利用しなくても、ここまでクオリティの高いデザインを作り上げられるということに驚きますが、WEBコーディングの可能性を感じられると思います。他にもたくさんのコードが紹介されていましたので、気になる方は是非下記リンクからチェックしてみてください。