WEBの制作には様々なツールやソフトウェアがありますが、そのなかでも多くのWEBデザイナーが利用している、Fireworks。WEB制作に特化したグラフィックソフトの一つです。今日紹介するのはそんなFireworksで製作された制作データを素材としてダウンロードできる「THE DAILY BUTTON」です。

ボタンに絞って、様々なボタンが公開されています。公開されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているWordpress。その魅力の一つに豊富なクリエイティブなテーマの存在があります。同じコンテンツでもテーマによって大きく印象が変わり、テーマはシンプルなフレームワークのものから細部まで凝ったデザインのテーマもあります。今回紹介するのは2011年の新しく登場したWordpressのテーマを集めた「40 High Quality, Fresh And Free WordPress Themes Of Year 2011」
クオリティが高く、細かい部分まで作りこまれたテーマが多く紹介されていました。今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
先日、jQueryのプラグインを「新しくて、素晴らしいjQueryプラグイン「30 Fantastic New jQuery Plugins」」という記事で紹介したばかりですが、今回はクリエイティブなjQueryプラグインを集めたエントリー「28 Fresh jQuery Tutorials」を紹介いたします。

Fullscreen Gallery with Thumbnail Flip
このエントリーでは、スライダー、ギャラリーなどを中心に演出に凝った、見せるためのjQueryプラグインが多数まとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

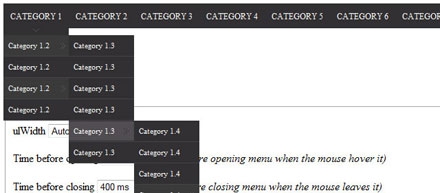
jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
パターンを使ってさまざまな素材感や背景を表現することはデザイナーの方にとって一度は経験したことがあると思います。今回は氷を思わせるようなブルーのパターンセット 「WebTreats ETC」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっており、またパターンはphotoshopのパターンファイル.patで制作されているため簡単に敷き詰めることが可能になっています。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
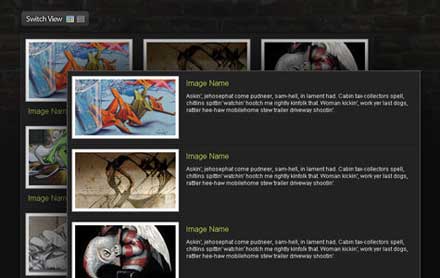
サムネイル一覧と詳細に説明を付けた一覧をページの遷移無しでスムーズに切り換えたいそんな人ともいるかと思います。今日紹介するのはjQueryとCSSを使ったリスト表示を簡単にスムースに切り換えるTips「Easy Display Switch with CSS and jQuery」を紹介したいと思います。

上記のような二種類のリストの見せ方をボタン一つで切り換え縷々用になります。ギャラリーページや情報が多いサイトではかなり便利そうです。
詳しくは以下
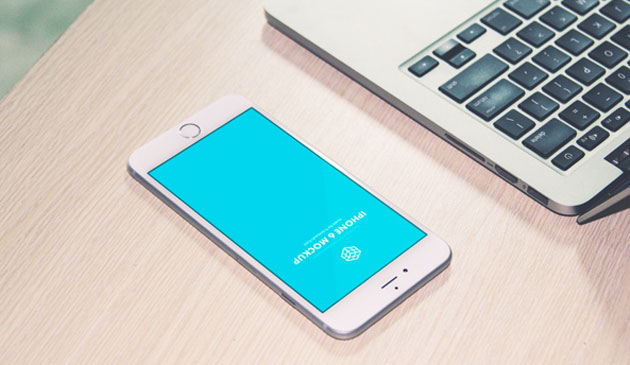
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
デザイン素材の中でも、比較的使用頻度の高いパターン素材。既存のものを手軽に使用するのも良いですが、時にはオリジナル性を高めるために自身で作りたいというシーンもあるのではないでしょうか?今回はそんな時に参考にしたい、Photoshopで作り出すパターンチュートリアルまとめ「A Compilation Of Pattern Tutorials For Photoshop」を紹介したいと思います。
いろいろなデザインのパターンの作り方を、分かりやすく紹介したチュートリアルがまとめられています。
詳しくは以下
表現の幅を広げてくれる様々なphotoshopブラシですが、今日紹介するのは日本をテーマにした、photoshopブラシ「Japanese Brushes Collection」です。日本をといっても様々な表現があり、扇子や家紋のようなスタンダードなものから、日本語自体のものまで幅広く収録されています。

収録されているブラシセットは全部で21セットにも及びますが、今日は収録されているphotoshopブラシの中から気になったブラシをピックアップして紹介したいと思います。
詳しくは以下
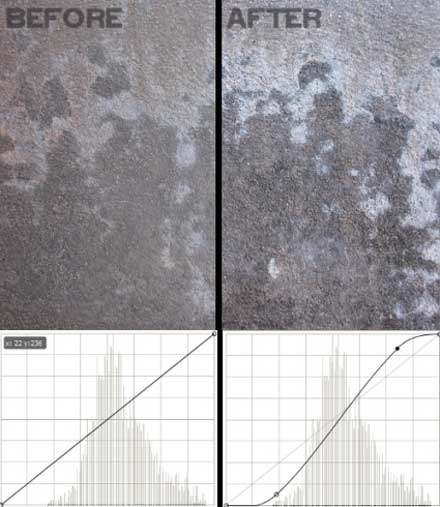
WEBの素材の定番中の定番のテクスチャ。世の中には様々なテクスチャ素材が公開されていますが、自分で作ってみようかなと思った時に便利なのが今回紹介するハイクオリティなテクスチャを作るためのチュートリアル「Ultimate Guide for Creating High Quality Textures」。

いくつかのカメラ、ソフトウェア、シャープ、ライティングなどなどテクスチャを制作する上でのいくつかのキーポイントにわけてそれぞれ詳しく解説されています。今回はその中から一つだけ紹介したいと思います。
詳しくは以下
ちょっとシックで渋めのデザインをしたいという時に使え良そうな背景素材集が今回紹介するダークトーンの背景集「35 Free Dark Backgrounds for Designers」です。

Scratchy wavy plastic
全体的に渋めで空間感のある背景が全部で35個配布されています。収録されている背景画像の中から気になった物をいくつか紹介したいと思います。
詳しくは以下