大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
ティザーサイトをはじめとして、公開前の期待感をどう作っていくかという部分も近年のWEB制作では求められる部分だと思いますが、今日紹介するのは設定した日時に向けてカウントダウンしてくれるカウントダウンティッカー「How to Code a jQuery Rolodex-Style Countdown Ticker」です。

非常にシンプルな構成と鳴っていて、日、時間、分、秒でカウントダウンを行ってくれます。
詳しくは以下
様々な表現を可能にするフリーphotoshopブラシセットのまとめ「30 Free And Fresh Photoshop Brush Sets」
デザインを作り込んでいくのに非常に便利なPhotoshopブラシ。うまく使えば簡単にデザインの質あげてくれる強力な武器となりますが、今日紹介するのはデザインに役立つ、様々な表現を可能にするフリーphotoshopブラシセットをまとめたエントリー「30 Free And Fresh Photoshop Brush Sets」です。

7 High Resolution Leaf Brushes
葉っぱ、インク、光、にじみなどなど、デザインのでティールに役立つ様々なブラシセットがまとめられています。今日はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
素材ひとつで制作の時間は大きく短縮でき、いつも時間に追われているデザイナーさんにとっては、使いやすい素材というのはいくつでもストックしておきたいもの。今日紹介するのは、WEB制作で使えるpsdファイルを集めたエントリー「15 Beautiful and Useful Free PSD Files」です。
こちらのエントリーでは、タグなどの細かいパーツデザインから、ユーザーインターフェースセット、ソーシャルボタンまで様々な素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上で買い物を楽しめるサイトはもはや当たり前の存在で、Amazon、楽天など大手を初めとして、個人、WEBにお店を展開しているという方は多いかと思います。
現在ではレンタルカートやオープンソース系のシステムでは素晴らしいテンプレートが揃ってデザインするのも手軽にはなっていますが、もっとこだわりたいと言う方のために、今日紹介するのは海外の素晴らしいEコマースのWEBサイトデザインを50集めたエントリー「50 Inspirational E-Commerce Website Designs | Vandelay Website Design」を紹介したいと思います。かなりの数が紹介されていますが、今日はその中から気になったデザインをピックアップして紹介したいと思います。
詳しくは以下
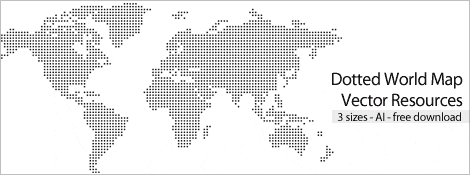
Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
インターネット上で配布されているさまざまな種類のフォント。デザイナーの方はいろんな種類をダウンロードして使用されていると思います。そんな中今回は、フリーで使用できるハイクオリティなフォントまとめ「Download High Quality Free Fonts」を紹介したいと思います。

(Construthinvism – Free Font on Behance)
ベーシックに定番として使用できそうなものから、使うだけで個性的なデザインに仕上げることができそうなものまで、たくさんのフォントが紹介されています。
詳しくは以下
WEBを制作する上で、印象を決定付ける大きな要素が背景。表示面積が大きいだけに背景が与えるものは大きい。今日紹介するのはそんなWEB制作の際に使えるシームレスに敷きつめられるWEB用背景素材配布サイトを集めたエントリー「27 Best WebSites to Download Free Seamless Patterns」を紹介したいと思います。
ジェネレーター的な使い方ができるサイトから種類豊富に幅広い背景素材を配布されているサイトまで様々なサイトが収録されています。今日はその中からきになったものをピックアップして紹介したいと思います。
詳しくは以下
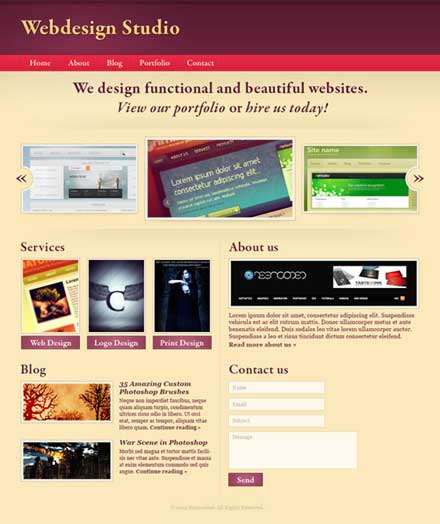
画像処理ソフトは様々なものがリリースされており、WEB制作において利用されているソフトも多様にありますが、photoshopで作っていると言うWEBデザイナーさんは多いのではないでしょうか?今日紹介するのはphotoshopでWEBデザインをするためのチュートリアル「How to create an elegant web layout in Photoshop」です。

このチュートリアルはWEB制作を便利にしてくれる960 Grid Systemを利用する前提で展開されています。
詳しくは以下
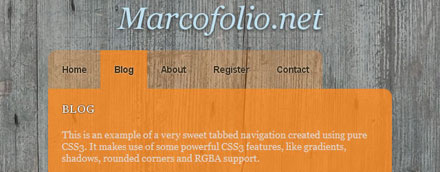
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作時に良く利用するパターン素材。印象的なデザインを制作する為には、特にこだわって選びたいものです。そこで今回は、Photoshopで利用できるさまざまなデザインパターンを集めた「Free Photoshop Patterns for Your Creative Designs」を紹介したいと思います。

(Free Dotted Photoshop Patterns | free Brushes)
シンプルなデザインから、ポップなデザインまで、さまざまなパターン素材が紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下