デザインをする上で、森や植物といった要素を取り入れることは比較的よくある事で素材などもその分、充実していますが、多種多様な森林などを描く場合はそれなりの時間と労力がかかります。今日紹介するのはリアルな森を描く事ができるブラシセット「130 PLANT BRUSHES」です。

全部で130もの木々のオブジェクトがブラシ化されており、それらを組み合わせて利用することで比較的簡単に思い描いた森を描き出すことが可能です。
詳しくは以下
様々な表現を可能にするフリーphotoshopブラシセットのまとめ「30 Free And Fresh Photoshop Brush Sets」
デザインを作り込んでいくのに非常に便利なPhotoshopブラシ。うまく使えば簡単にデザインの質あげてくれる強力な武器となりますが、今日紹介するのはデザインに役立つ、様々な表現を可能にするフリーphotoshopブラシセットをまとめたエントリー「30 Free And Fresh Photoshop Brush Sets」です。

7 High Resolution Leaf Brushes
葉っぱ、インク、光、にじみなどなど、デザインのでティールに役立つ様々なブラシセットがまとめられています。今日はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
日々多くの多彩な種類の制作物を手がけるデザイナーにとって、フリー素材はもはや欠かせない存在となっているのではないでしょうか?今回はそんな方におすすめの、最新フリー素材まとめ「50 Free Resources for Designers from November 2014」を紹介したいと思います。

Dribbble – 4 Free Mockups by Shakuro
さまざま種類のフリー素材がまとめられており、どれもストックしておきたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
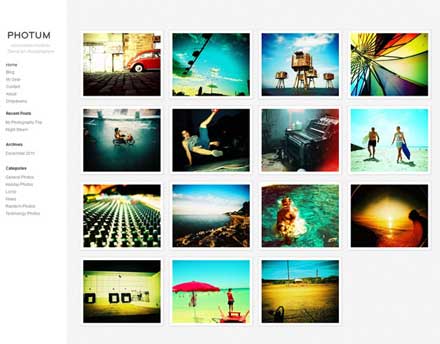
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

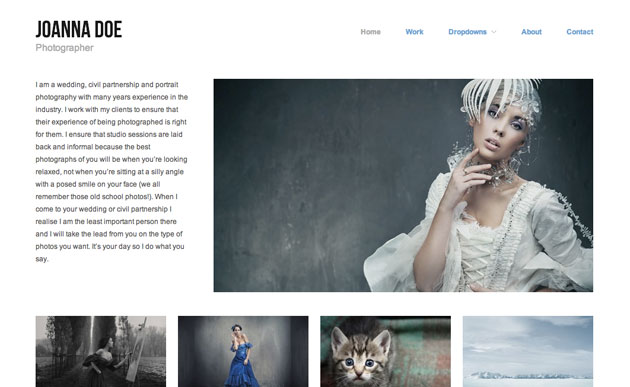
(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
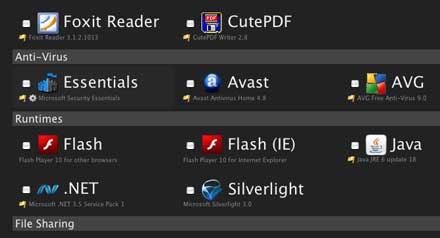
PCはソフトウェアが無ければタダの箱と良く言われるように、OSだけインストールしてもできることはかなり限られていますし、標準にインストールされているアプリケーションでは不足があったりします。買ったばかりのPCであれば、自分の使い方に応じて、様々なアプリケーションをインストールする必要が有るかと思います。

今日紹介するのはよく利用されるWEBで公開されているソフトウェアをまとめてインストールできるカスタムインストーラー「Ninite」を紹介したいと思います。
詳しくは以下
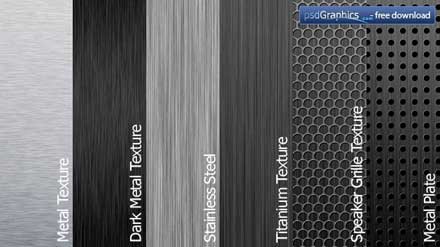
今まで様々な素材のテクスチャを紹介してきましたが、今日紹介するのは金属に絞ったテクスチャセット「Metal textures」です。

金属と言っても表面は様々な書こうがされていて、一般的なものからヘアラインが入ったもの穴が表面に空けられている物、素材だと、ステンレス、チタンなど表情の違う上記のような6つのテクスチャが公開されています。
詳しくは以下
軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
デザイン制作に必要なフォントは非常に豊富な種類があり、フリーでダウンロードできるものもたくさん存在しています。そんな中今回紹介するのは、デザイナーのための比較的新しいフォントをまとめた「45 New Handpicked Free Fonts for Designers」です。
定番として使用できるものから、個性豊かなものまで、45種のフリーフォントが紹介されています。
詳しくは以下
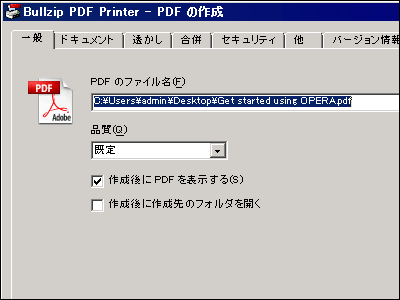
書類やデザインの内容確認などに頻繁に使うPDFファイル。仕事でもかなりの頻度で使っています。今日紹介するのは様々なファイルをそんなPDFファイルに変換できる「BullZip PDF Printer」です。仮想プリンタドライバとしてインストールされるため、「印刷」コマンドが実行可能なソフトならPDF変換が可能です。

フリーですが、広告やおかしな動きをするプログラムも入っておらず、個人だけではなく商用で利用可能。PDFの品質や、パスワード付きの有無の設定、透かしなど、フリーですが非常に高機能なPDF生成ソフトになっています。
詳しくは以下
Photoshopを使えばいろいろなグラフィック表現が可能になりますが、機能が豊富に備わっているためなかなか使いこなせていないという方も多いのでは?今回はそんな時に参考にしたいPhotoshopチュートリアルまとめ「50 Best Photoshop Tutorials 2014」を紹介します。

(Photoshop tutorial: Stylise photos using colourful shapes – Digital Arts)
グラフィカルな加工方法を学ぶことができるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下