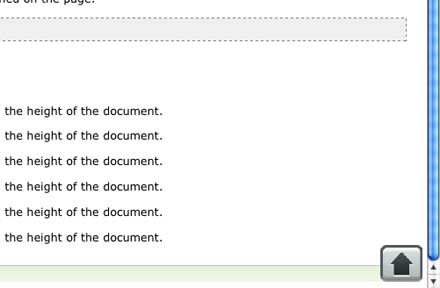
WEBはどうしてもその性質上縦に長くなってしまう傾向があり、縦にスクロールして見ていくと言うサイトも多いかと思います。よくユーザーインターフェイスをよくするためにページ下層にTOPに戻るボタンが用意されていて、読み終わった後に一瞬でTOPに戻れる仕組みを取っているサイトも多いのですが、今回紹介するのは常に表示させておくのではなく、スクロール終端で出現するTOPに戻るボタン「jQuery Scroll to Top Control v1.1」です。

ユーザーがページ下部に戻ったときだけ、フェードインで登場し、逆にスクロールで上部に戻ると言った時には消えると言う仕組みになっています。
詳しくは以下
実装は至って簡単で、ボタンを準備して、JQueryと配布されている「scrolltopcontrol.js」をヘッダーで読み込ませて、ボタン表示の設定をするだけで実装かのうです。
ボタン出現に変数となっていて、色々とコントロールすることが可能になっています。詳しいソースコードやjsファイルのダウンロードは「Dynamic Drive DHTML scripts- jQuery Scroll to Top Control」からご覧ください。