大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
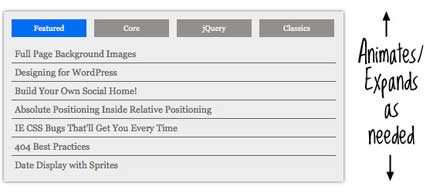
少ないスペースで様々な情報を格納できるタブ式のインターフェイス。現在では情報サイトをはじめとして様々なサイトで導入されていますが、今回紹介するのはシンプルかつ機能的なタブインターフェイス「Organic Tabs」です。

非常に使い勝手が良くリストタグとjQueryのみで実現できるので、実装もシンプルで簡単になっています。挙動のスクリーンキャストを収めた動画が公開されていましたので下記に貼り付けておきます。
動画は以下から
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Web技術は日々めまぐるしく進化しており、一日経てばどこかで新しいものが生まれている世界。忙しい毎日の中で新しいものを追いインプットし続けることはとても大変ですが、そんな時だからこそ是非参考にしたいまとめ「Fresh Resource for Web Developers – April 2017」を今回は紹介したいと思います。

mini.css – Minimal, responsive, style-agnostic CSS framework
役に立つアプリケーションからデザインパターンの参考まで、非常に便利なツールの数々が紹介されています。いくつか気になったものをピックアップいたしましたので、下記よりご覧下さい。
詳しくは以下
使い方によって、さまざまな形に変化し幅広く活用できるテクスチャは、デザイナーにとっては欠かせないもの。今回は、是非自身のストック素材としてチェックしておきたい、実用性の高いテクスチャまとめ「The Ultimate Collection of Professional Textures」を紹介したいと思います。

(Wood Texture Pack – 12 Free Images! | Media Militia)
定番からちょっとアレンジを加えたもの、テクスチャ単体で使用しても様になるもの、幅広いラインナップをこのまとめ一つで取り入れることができます。
詳しくは以下
web上に配布されている素材から、いろいろな素材を探すのは意外に時間がかかり大変なもの。今回はそんな時に便利な、アイコンやUIキットなどさまざまな素材が揃ったサイト「pixelkit」を紹介したいと思います。
![]()
最新のデザインテイストのデザイン素材が収録されており、このサイトだけでいろんな種類を一度にダウンロードできるようになっています。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
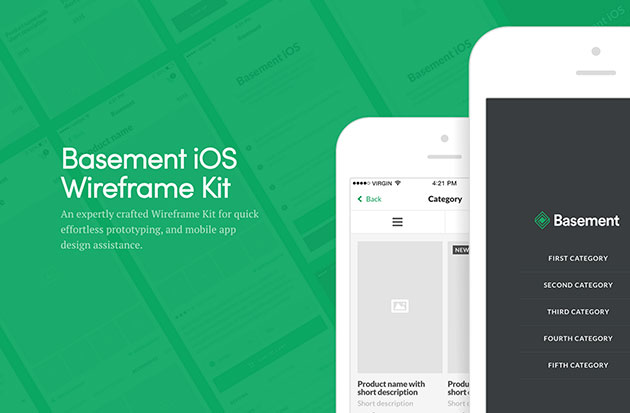
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
日々多くの多彩な種類の制作物を手がけるデザイナーにとって、フリー素材はもはや欠かせない存在となっているのではないでしょうか?今回はそんな方におすすめの、最新フリー素材まとめ「50 Free Resources for Designers from November 2014」を紹介したいと思います。

Dribbble – 4 Free Mockups by Shakuro
さまざま種類のフリー素材がまとめられており、どれもストックしておきたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
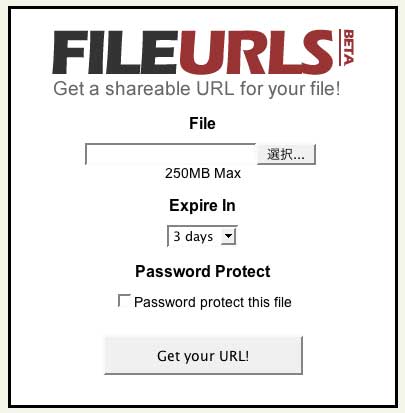
ファイルの受け渡しは仕事を行なう上で必要不可欠になってきています。DesignDevelopでもオンラインストレージはいくつかお伝えしてきましたが、今日紹介するオンラインストレージ「FILEURLS」は余分な機能やインターフェイスを極力押さえたシンプルで使いやすいオンラインストレージサービスです。

上記のようにファイルを選択するテキストボックスと保存期間、パスワードを設けるかどうかだけのインターフェイスになっています。使い方は至って簡単で、Uploadしたいファイルをローカルから選択して、各種設定をしたあと「Get Your URL!」のボタンでファイルのパーマリンクを取得できます。
詳しくは以下
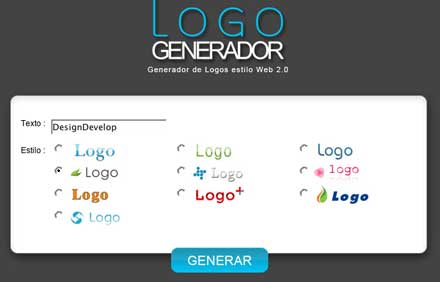
WEB2.0系のサービスのようなロゴが簡単に作れるロゴジェネレーターが今回紹介する「Logogenerador.com」です。グラデーションやフォントの感じなど、少しデザインしたなというロゴがテキストを入力するだけで簡単に制作する事が可能です。

現在ジェネレートできるロゴは全部で10種類で単純にグラデーションで制作したものから、ロゴを前において少しデザインを加えたもの等様々なタイプのロゴが制作できます。
詳しくは以下