紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より
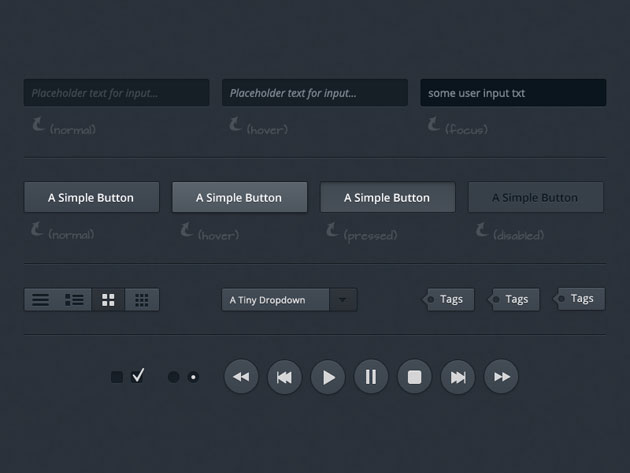
フリー素材の中には、アイコン、テクスチャ、テンプレートなど、さまざまな種類が存在しており、制作を進めるにあたってとても便利に活用できます。そんな中今回紹介するのは、種類豊富に揃ったフリー素材まとめ「50 New Freebies from Dribbble」です。

Dark Blue UI Set (PSD) | Inspirational Pixels
いろいろなシーンで利用できる、最新のフリーの素材が50種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMSの一つwordpress。その魅力の一つが、様々な機能を簡単に拡張できるプラグイン。今日紹介するのはwordpressで使えるスライドショーとフォトギャラリープラグイン集「25 Free Slideshow and Photo Gallery WordPress Plugins」です。
ライトボックス的なものから本格的なフォトギャラリータイプまで、様々なプラグインがまとめられています。今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
日々新しくどんどんと公開されているフリーフォント。シンプルなものから、デザイントレンドに合わせたクリエイティブ性の高いものまで、さまざまな種類が存在しています。そんな中今回は、最新のクリエイティブなフリーフォントが集結した「Fresh and Free Fonts for August 2014」を紹介したいと思います。

Opificio Neue Font | dafont.com
定番として利用できるタイプから、フォントを主役にしたデザインを作りたい時におすすめな個性的なものまで、さまざまな種類が紹介されています。
詳しくは以下
デザインを作り上げる際にさまざまなテクスチャを利用して、雰囲気のある作品に仕上げるということも多いのではないでしょうか?今回はそんなテクスチャの中から、炭のテクスチャにクローズアップしたテクスチャまとめ「30 Free Burnt Wood Texture with Great Quality」を紹介したいと思います。

Burnt Wood Texture by ~catemate on deviantART
木の種類や模様の異なるさまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
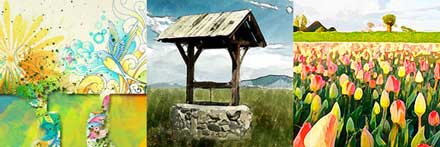
ただの写真や絵よりもにじみや色の不均一さで世界観を作ってくれる水彩表現。今日紹介する「15 Artistic Watercolor Effects Photoshop Tutorials」はphotoshopで水彩を表現する為のチュートリアルを集めたテクニック集です。

水彩と一口に行っても、タッチは様々なものがあり、同エントリーでも様々な表現手法のチュートリアルが集められています。今日はその中からいくつか気になったチュートリアルを紹介したいと思います。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下