制作ツールのひとつで世界中のクリエイターに利用されているphotoshop。制作側の方であれば誰しもが利用された事があるツールだと思います。今日紹介するのはPhotoshopを利用した制作に便利なphotoshopカスタムシェイプを集めた「Collections of Useful Photoshop Custom Shapes」です。
シンプルなものから細部まで書き込まれたものまで様々なカスタムシェイプがまとめられていますが、今日はその中からいくつかピックアップしたものを紹介したいと思います。
詳しくは以下
WEBサービスでよく見かける、サービスの形態ごとの価格表、そのプランで何ができるのか?いくら位の差があるのかというのを一瞬で見分けられるように整理されており便利でスタンダードなデザインですが、これがいざ作るとなるとなかなか難しく苦労したというデザイナーの方も多いのではないでしょうか?今日紹介するのは価格表のデザインをまとめたデザイン集「21 Examples of Pricing Pages in Web Design」です。
全部で21もの価格表がまとめられたています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
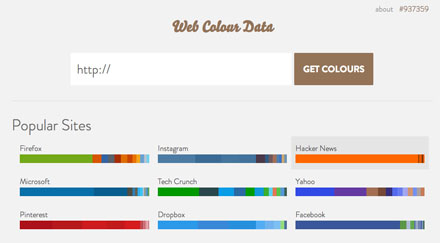
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
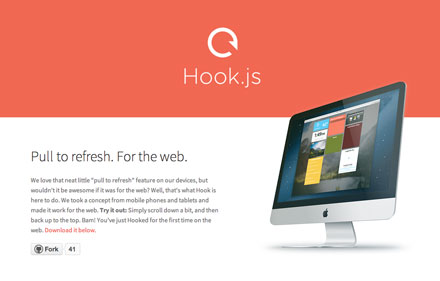
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
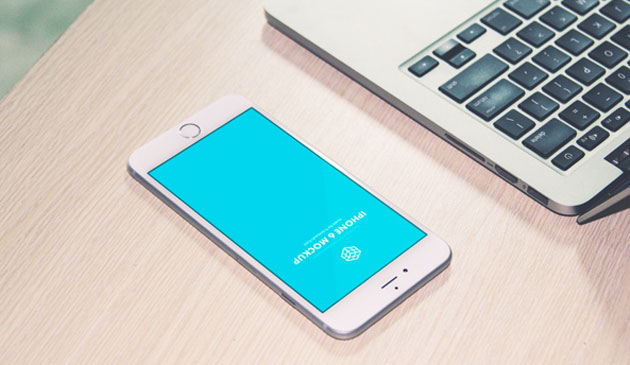
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ユーザーとコンタクトが取れる窓口的な役割を持つフォーム。ユーザーが実際に使う部分だけに、そのデザインやわかりやすさ使い勝手によって、目的が達成できるかどうか大きく変わります。今回紹介するのはAJAXとCSSで作るクリエイティブなフォーム集「Astounding Ajax/CSS Forms: 30+ Modern Trends」です。
ちょっとした仕掛けがあるものから、見た目が美しいもの、入力補助が効くものなどなど、様々なフォームがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
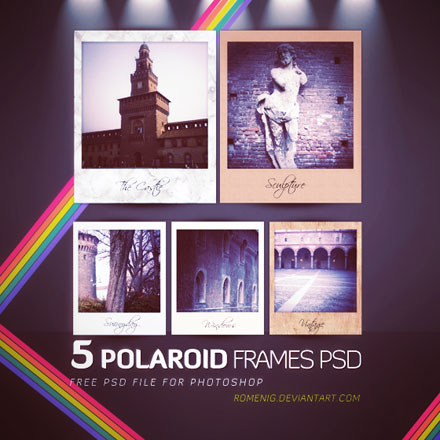
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下
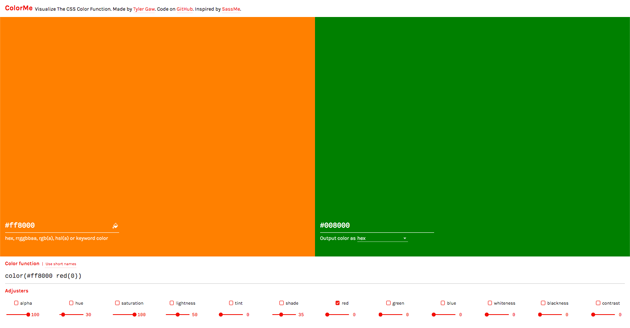
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
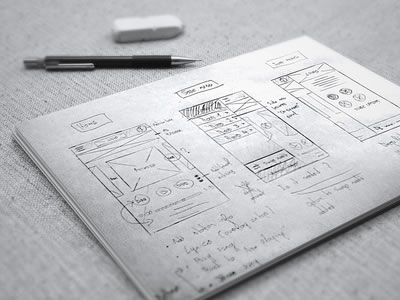
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下