WEB制作を行う上で、非常に有益な素材の一つアイコンセット。質の高いインターフェイスを気軽に実現できる便利で実用的な素材の一つです。今日紹介するのは、柔らかいラインで描かれたベクターアイコンセット「Linecons Free – Vector Icons Pack」

シンプルなデザインなのでどんなデザインにも応用が効きそうです。スマートフォンのインターフェイスに活用されている例が公開されていましたので下記からごらんください。
詳しくは以下
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
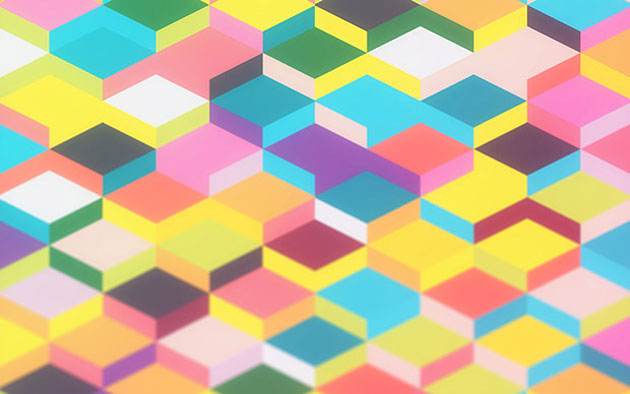
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
注目を惹いたり、場所を示したりとデザインする上でかなりの頻度で利用する矢印。今日はそんな矢印のベクターデータを集めた素材集「56 Professional Free Arrow symbol & icons」を紹介したいと思います。
![]()
この素材集はスタンダードな矢印からアイコンチックな矢印まで幅広く収録されていて、AIファイル( Illustrator 8.0)、PDFと2種類の形式で収録されており、ベクターデータで配布されていますのでデザインしている方には非常に使い勝手が良い素材種です。
詳しくは以下
前回「ロゴデザインのリソースサイト集「105+ Logo Design Tuts And Resources」」という記事でロゴデザインのためのインスピレーションサイトを紹介しましたが、今回もロゴデザインのリソースとなりうるサイトを集めた「Top 10 Sources of Logo Design Inspiration」と言うエントリーを紹介したいと思います。
以前紹介したWEBサイトと、一部被るサイトもありますが、今回は前回紹介していないものをピックアップして紹介したいと思います。
詳しくは以下
IE6だけに出現する「バグ」を修復するために、多くの時間が費やされている現状。今回は、いつまで、IE6対応が必要なのかを考えるための指針ともなる、現在の世界でのIE6の使用率を現した世界地図「The Internet Explorer 6 Countdown」が公開されていましたので、紹介したいと思います。

世界中でのIE6使用率もかなり低下しているように見えますが、アジア圏では、まだまだユーザーの多さも感じられる結果となっています。
詳しくは以下
学校の授業で黒板に文字を書く際に使用するチョークは、味のある独自の書き上がりが特徴。今回は、そんなチョークを使って塗りこまれたテクスチャセット「7 Remixed Chalk Pastels」を紹介したいと思います。

チョークの質感を生かしながら、繊細で幻想的な雰囲気を感じられるテクスチャばかりがセットになっています。
詳しくは以下
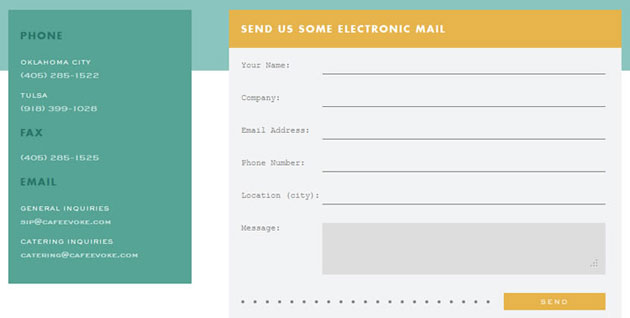
WEBではユーザーと運営者をつなぐもっとも一般的な手段であるコンタクトフォーム。何が目的でコンタクトを取っていただくかにもよりますが、その使い勝手やデザインは、途中で離脱させないためにも様々な工夫が必要であると言われていますが、今日紹介するのはクリエイティブでセンスのあるコンタクトフォーム集めたエントリー「Inspiring & Creative Contact Forms」です。

Contact • Café Evoke // Coffee, Wine, Beer, Eats, and Catering in Edmond & Oklahoma City
一般的に国内でよく見るコンタクトフォームでは無く、海外のものが中心で、どれもクリエイティブなものとなっています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下