ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
フリーでたくさん配布されているフォント。デザインをする上で非常に重要な役割を持っており、素材としても欠かせない存在です。そんな中今回紹介するのは、デザイナーがチェックしておきたいデザイン性の高いフリーフォントまとめ「Fresh Ultramodern Free Fonts for Designers」です。

Black Willow Free Font – Graphic Goods
いろいろなテイストのフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
ロゴや印象的なデザインを制作する際には、Photoshopで加工をすることも多いと思いますが、今回紹介するのは、Illustratorで制作できるさまざまなテキストエフェクトチュートリアルまとめ「A New Collection of Illustrator Text Effect Tutorials」です。

3D Meets Retro Text Effect | Website Design blog, Tutorials and Inspiration …. Websoulz
ポップなデザインからアンティークなデザインまで、さまざまなテイストに利用できるテキストエフェクトチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでも非常にクオリティの高いデザインフォントは多数web上で配布されており、日々のデザインに活用されている方も多いのではないでしょうか?今回はそんなフォントコレクションに是非加えたい、ハンドメイドのラフな雰囲気を演出できるステッチフォントまとめ「20+ Fun and Cool Stitch Fonts For Your Next Enjoyable Designs」を紹介したいと思います。
ミシンや手縫いでの縫い目をフォントのデザインに反映した、アナログタッチなフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ECサイトのデザインに欠かせないのがカートなどのショッピングに関連したアイコン。今日紹介する「Shopping Cart Icons」はそんなECサイト構築の際に役立つアイコン集をさらにまとめたエントリーです。
かなりデザインされた立体的なカートやショッピングバッグからシンプルで汎用性の高そうなアイコン集など幅広く紹介されています。今回は公開されているアイコンの中から気になったものをいくつか紹介したいと思います。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
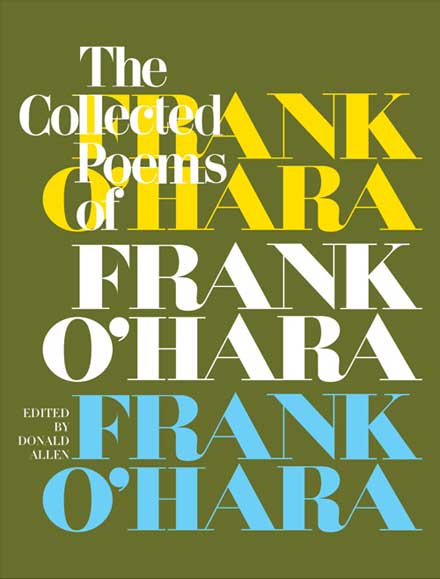
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
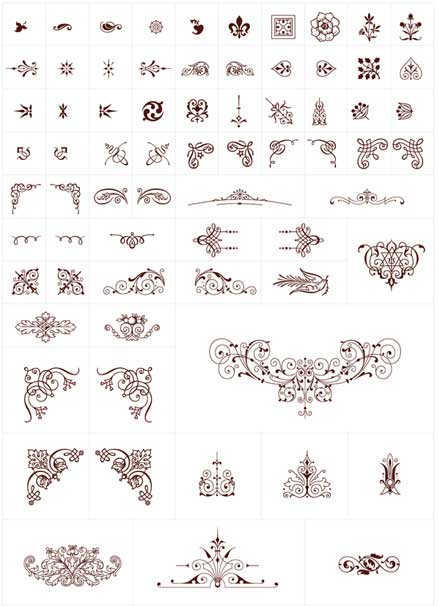
デザインのワンポイントとして良く利用される植物をモチーフにしたオーナメント。雰囲気あるデザインを手軽に演出できるアイテムとして人気があります。そんな中から今回は、ビンテージ感のある植物オーナメントを集めたエントリー「250+ Free, Vintage Graphics: Flourish Vector Ornaments」を紹介したいと思います。

(Free Vintage Vector Ornaments – Free Vectors – Creattica)
花や葉っぱなど自然素材をモチーフにしたオーナメントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下