背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
誰もが手軽にWEBサイトを持つことができるようになっていますが、見やすさとユーザービリティに配慮したサイトを制作するのはなかなか難しいもの。そんな中今回紹介するのが、デザイン性の高いWEBサイトデザインテンプレートをまとめた「30 Fresh PSD Website Templates for Free Download」です。
Photoshopで制作されたWEBサイトデザインのテンプレートが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
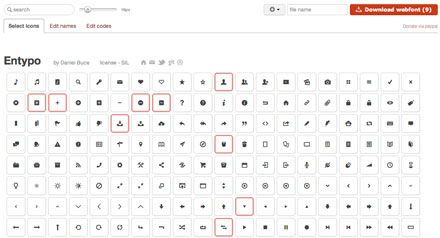
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
Designdevelopでも何度か取り上げたphotoshopのアクションをまとめたエントリーですが、今日も写真加工を便利にこなしてくれるアクションを集めたエントリー「20+ Photoshop Actions for Photo Editing」を紹介したいと思います。
サンプルは景色の写真が中心ですが、様々なphotoshopアクションが紹介されています。今日は今までDesigndevelopで取り上げていないものを中心にいくつか紹介したいと思います。
詳しくは以下
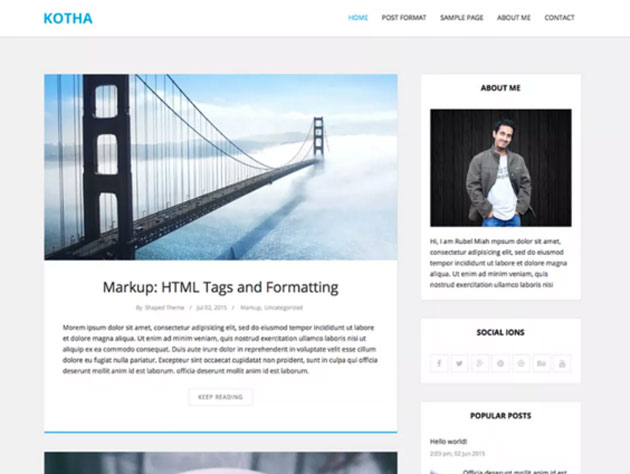
さまざまなタイプのサイト構築に活用できるwordpress。更新が簡単にできるなどの利点も含め非常に便利な存在です。そんな中今回紹介するのは、wordpressでの構築の参考にしたいフリーテーマ「Top 10: Free WordPress Themes of December 2015」です。

WordPress › Kotha « Free WordPress Themes
新しくピックアップされたwordpressのフリーテーマが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下
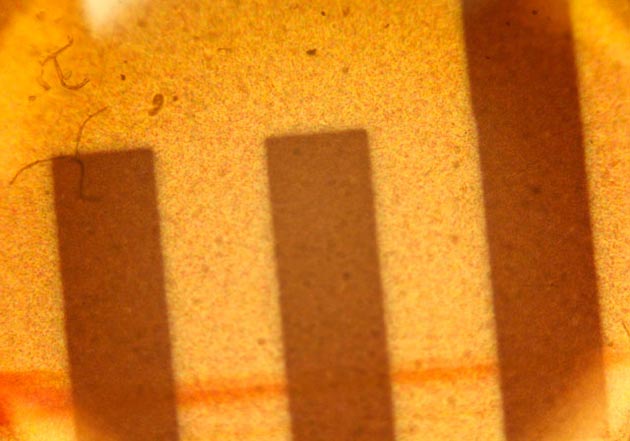
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
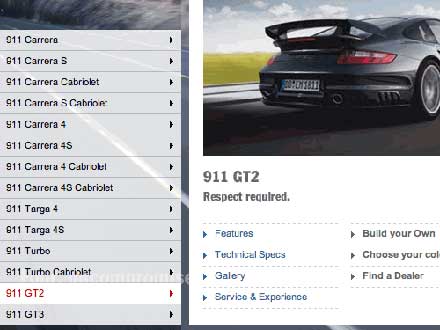
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
お問い合わせなどで活躍するメールフォーム。古くから有り様々な形の物が作られていますが、今回紹介する「AjaxMail」はAjaxとPHPを使ったシンプルでスマートなメールフォームです。

「ewebのPHPメールフォーム」、「AjaxZip2.0」「AdobeSpry」「Lightview」と様々なソースコードを複合して作り上げられています。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
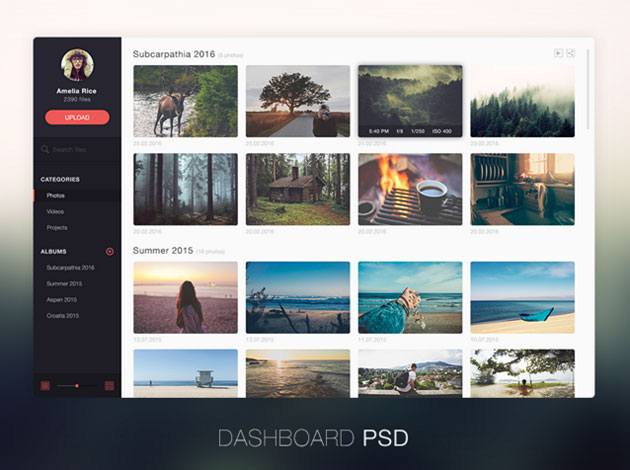
フリーで使用できるテンプレートはたくさん存在しており、いろいろな形式やデザインのものを活用しているデザイナーの方も多いかと思います。そんな中今回は、デザイン制作に便利なハイクオリティHTML&PSDテンプレート「20 Free HTML and PSD Templates」を紹介します。

Photo management design PSD | Free PSDs & Sketch App Resources for Designers – uipixels
さまざまなテイストのテンプレートが揃っており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下