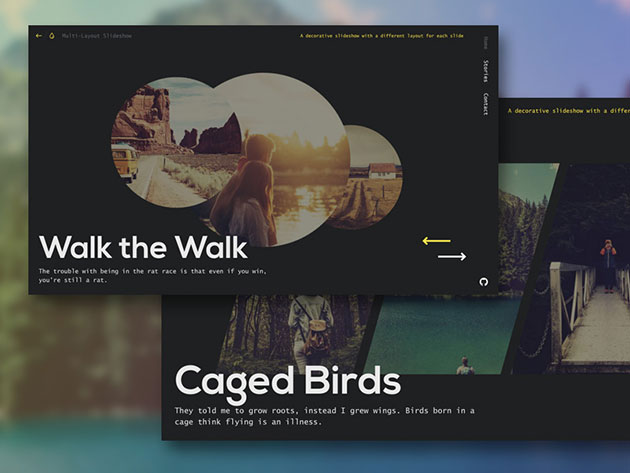
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
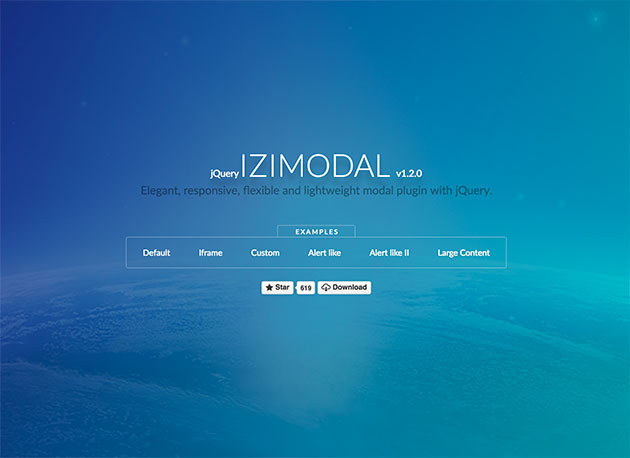
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
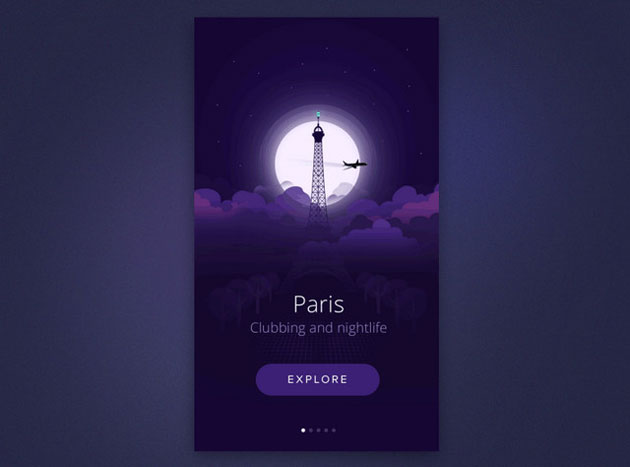
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
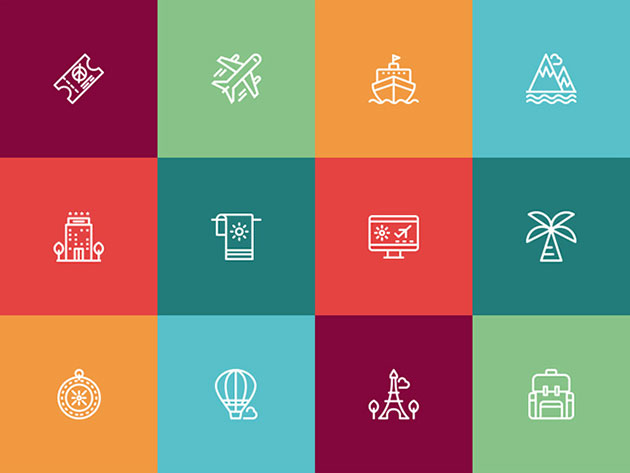
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
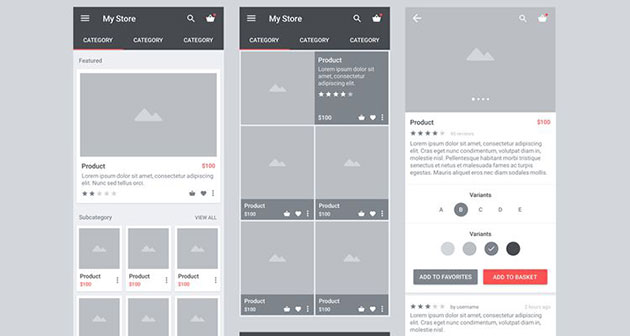
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下
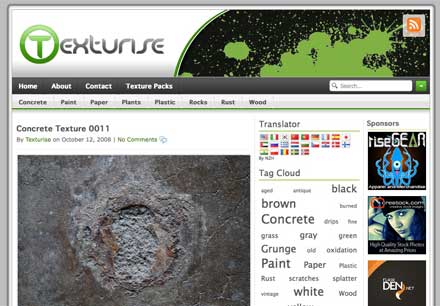
デザインに質感を加えるときに非常に便利なテクスチャ。Designdevelopでも数々のテクスチャ配布サイトを取り上げてきましたが、今日紹介するのテクスチャを無料で配布してくれるWEBサイト「Texturise 」です。

9月からスタートとまだ開設してから間もないので、ものすごく数がある訳ではありませんが、使えそうなテクスチャが揃っていました。
詳しくは以下
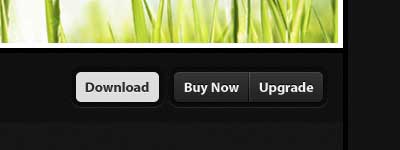
WEBを制作する上でメニューと並んで書かせないのがボタン。ユーザーが使うものだけにデザインは印象に残りやすく、細かい所ですがサイト全体のクオリティにも影響を与えかねない重要な要素の一つです。今回紹介する「Button Design Showcase」は優れたボタンデザインを紹介していくエントリーです。
いくつものボタンデザインが紹介されていますが、今日はその中からいくつか気になったボタンデザインを紹介したいと思います。
詳しくは以下
■Checkout
反光沢で少し立体感のあるクリアなボタン。

■Tao Effect
周囲が凹んでいるように見える処理を施したボタン

■Clearspring
光沢が効いたボタン。スッキリとしていながらも存在感があります。

■Games for Her by You
アナログ感のあるボタンデザイン。サイトのテイストにもよりますがハマれば効果的なデザインだと思います。

上記の他にも様々なボタンのデザインが紹介されていて参考になります。ボタンのデザインに迷っているWEBデザイナーさんは是非原文もご覧ください。インスピレーションが得られるかもしれません。
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
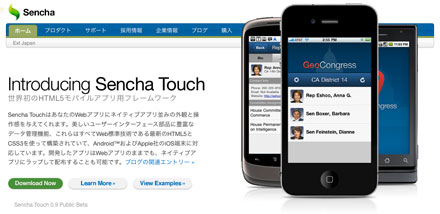
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
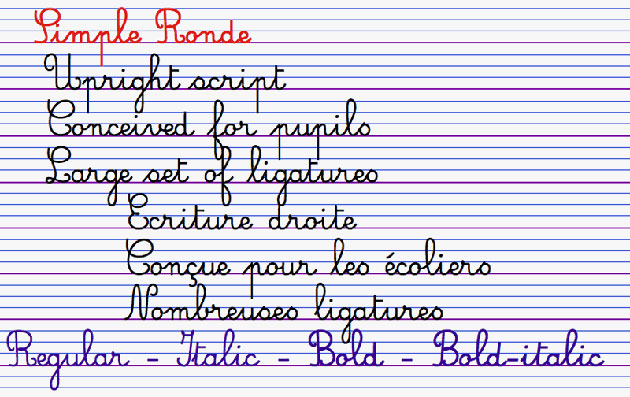
インターネット上で配布されている素材の中でも、活用の幅の広いフリーフォント。特にシンプルで汎用性の効くタイプは1つでも多く持っておきたいものです。今回そんなタイプのミニマルデザインフォントまとめ「19 Free And Stylish Minimalistic Fonts For Your Designs」を紹介したいと思います。

(Simple Ronde Font | dafont.com)
いろんなデザインに使用できそうなフォントが19種、ビジュアルイメージと共に公開されています。いくつかピックアップしていみましたので、下記よりご覧ください。
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。
羽は飛び立つとか卑称とかなにかと良いイメージを与えてくれるデザインモチーフですが、その形状の複雑さもあっていざ自分で書こうと思うと難しかったりします。そこで今回紹介するのは羽にスポットを当ててまとめられた羽素材まとめエントリー「122 Raster & Vector Wings」を紹介したいと思います。

「122 Raster & Vector Wings」では羽をテーマにしたphotoshopブラシがいくつか紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下