WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
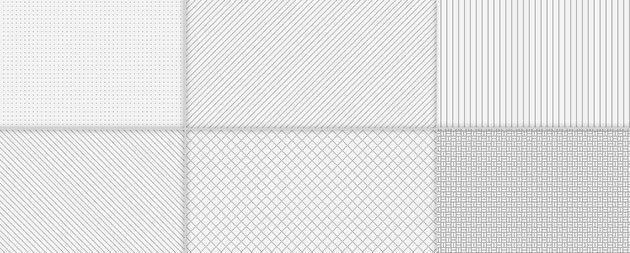
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
デザインにおいて配色はとても重要な要素であり、かつ難しいものでもあります。単色同士の掛け合わせのみならず、写真にも色は数多く使われており、利用する写真によっても合う色、合わない色があります。今日紹介するのは画像に併せて最適なグラデーション背景を出力できる「Grade.js」です。

このjavascriptはgradient-wrapというclassで指定した要素内の画像に応じて、その配色を読み取り、画像を引き立てるのに最も有効なグラデーション背景を生成してくれるjavascriptとなっています。
詳しくは以下
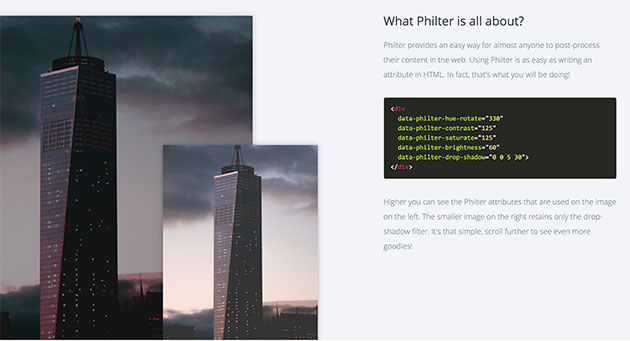
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
関連記事の表示はSEO的にも効果を発揮するし、読者にとっても有益なリンクだと思います。今回紹介する「Related Posts Link」は手動で関連記事を記事に差し込む事ができるWordPressプラグイン「Related Posts Link」です。
1. 配布元の「erwin@terong » WP Plugin: Related Posts Link」より terong_related.phps を保存し、terong_related.php にリネーム。
2.[terong_related.php]を「wp-content/plugins/」アップロード
3.Related Posts Linkのプラグインを有効化。
1. 記事投稿画面から関連付けを行いますが、新規投稿時には何も表示されません。関連記事を挿入する為には一旦記事を保存する必要があります。
2. 保存済み記事の記事投稿画面では、下記の画像のようにウィンドウの右上端に「Related Links」の項目が表示されます。

※「Related Links」をクリックすると保存時の状態に戻ってしまうため、追加編集したら必ず保存してから「「Related Links」」をクリックしてください。
3. 「 Related Links」をクリックすると、下記の画像のような実際に関連付けを行う別画面で開きます。

※リストは投稿ステータスが「公開」の記事のみ。公開ステータスのパスワード付き記事はリストアップされますが、草稿・非公開の記事および「ページ」はリストアップされません。
4. 関連付けたい記事にチェックを入れ、[Update]ボタンをクリック、[Close this Window]をクリック。これで関連記事が表示されているはずです。
自動で関連記事を表示してくれるプラグインもありますが、DesignDevelopでは精度を上げる為に手動で関連記事を挿入する方法をとりました。膨大に記事を書いている方やジャンルが多岐にわたる方はタグによる関連記事の自動表示とかの方が良いかもしれません。
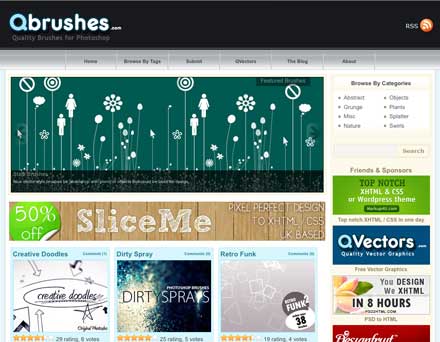
今までphotoshopのブラシを配布するサイトはDesigndevelopと紹介してきましたが、今日紹介するのはハイクオリティなフリーphotoshopブラシを多数配布する「Qbrushes」です。

サイトは非常にシンプルで、配布されているphotoshopブラシで作られたグラフィック並んでいて、どういったブラシでどんな事ができるのかというのを感覚的に理解することができます。配布されているブラシの例をいくつか下記に貼り付けておきます。
詳しくは以下
素材感を出したいデザインでは、さまざまな自然の写真テクスチャを使用することもあるかと思います。素材の選択の幅が広ければ、それだけイメージにぴったりのデザインを完成させられるのではないでしょうか?そこで今回紹介するのは、自然の力によってさまざまな表情に作り上げられた砂のテクスチャを集めた「35 Free Real Smooth Sand Textures」です。
質感の異なる砂のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
さまざまなデザインシーン、特にwebデザインなどで非常に多く使用する機会の多いアイコンは、バリエーションがいくつあってもありがたいもの。そんな中今回紹介するのは、シンプルな矢印アイコンセット「Matte Blue And White Square Icons Arrows」です。
![]()
白地をベースに青や赤、紫色などでいろんな形・種類の矢印が描かれたのアイコンが数多く収録されています。
詳しくは以下
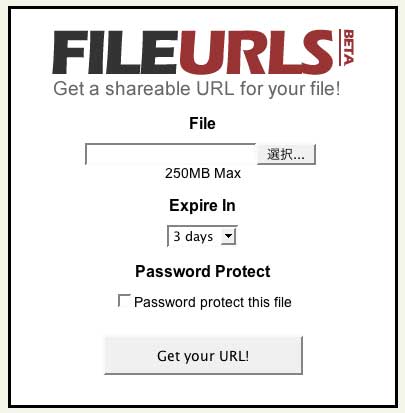
ファイルの受け渡しは仕事を行なう上で必要不可欠になってきています。DesignDevelopでもオンラインストレージはいくつかお伝えしてきましたが、今日紹介するオンラインストレージ「FILEURLS」は余分な機能やインターフェイスを極力押さえたシンプルで使いやすいオンラインストレージサービスです。

上記のようにファイルを選択するテキストボックスと保存期間、パスワードを設けるかどうかだけのインターフェイスになっています。使い方は至って簡単で、Uploadしたいファイルをローカルから選択して、各種設定をしたあと「Get Your URL!」のボタンでファイルのパーマリンクを取得できます。
詳しくは以下
デザイン制作でパーツとして使用することも多いラインをベースにした素材は、元々がシンプルなだけにいろいろな表現が可能です。今回はそんな表現力の幅広さを改めて感じさせてくれるブラシセット「65 Sets of Photoshop Line Brushes for Techy Designs」を紹介したいと思います。

Dotted Line brushes by ~xCJx on deviantART
ライン自体に複雑な加工が施されているものから、ベースはラインでありながらもデザイン処理が加えられているものまで、65種もの多彩なブラシが紹介されています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
Webサイトのデザインにおいて、コンテンツと背景のコントラストを強めたり、背景をぼかすことによって効果的にコンテンツへと目線を誘導するといったような優れたデザインを制作する時に使える、特徴的な背景のテクスチャをまとめた「15 Stylish High Quality Textures Pack」を今回は紹介したいと思います。

ぼやけた背景や不思議な写真、和風の柄まで、さまざまな種類のテクスチャが紹介されています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な表現も数多く展開されているフリーフォントは、一般の方からプロデザイナーまで幅広く支持されています。そんな中今回紹介するのが、さまざまなテイストのアウトラインフォントを集めた「Free Outlined Fonts」です。
ポップなテイストから、SF系なテイストまで、デザインの幅が広がるアウトラインフォントが豊富に紹介されてます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下