補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
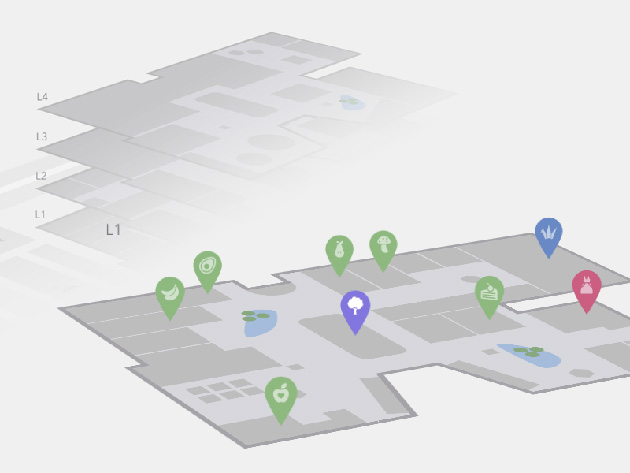
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
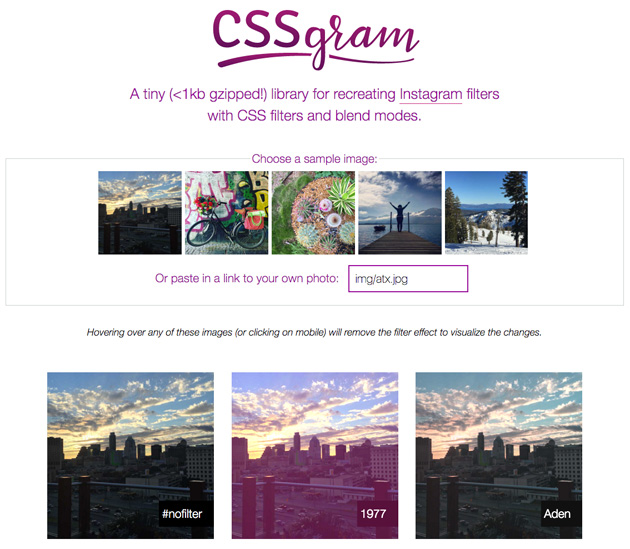
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
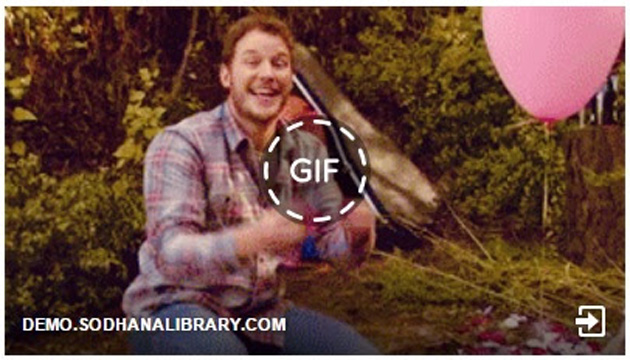
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
サイトを制作する上で、便利な素材PSD。photoshopで扱えるファイルで、細かなカスタマイズも可能で、扱いやすいファイル形式は制作者としてはありがたい形式ですが、今日紹介するのは、2012年に公開されたフリーPSDを集めたエントリー「Best Free UI PSDs of 2012」を紹介したいと思います。
ベーシックなアイコン素材から、ローディング用のプログレスバーなど、制作に利用できそうな様々な素材がまとめられています。今回はその中から特に気になったPSD素材を紹介したいと思います。
詳しくは以下
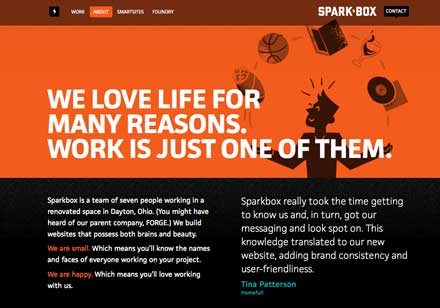
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
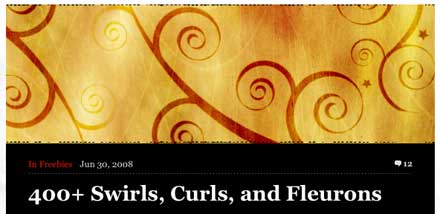
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から
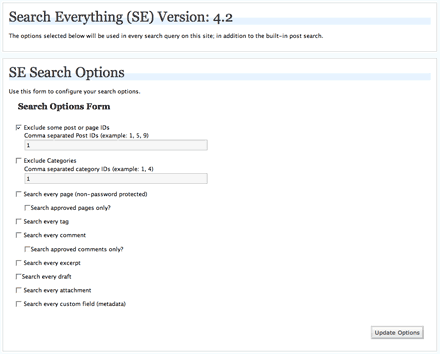
DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
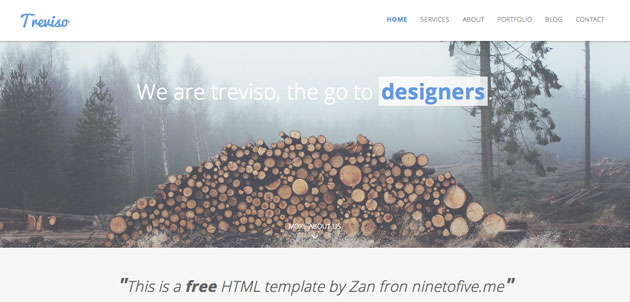
多くのwebサイトで取り入れられているHTML5。魅力的な動きやレイアウトを実現できるため、非常に重宝されています。そんな中今回紹介するのは、高品質なフリーHTML5テンプレート「26 Free HTML5 Templates」です。

(Treviso | Responsive HTML5 Template)
スタイリッシュでデザイン性の高いHTML5テンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いまいちディフォルトのアプリケーションのアイコンにピンときていないという方におすすめなのが、今回紹介するアイコンセット「170 dock icons」です。
![]()
全部で170のアイコンが収録されていて、ワードやエクセルといったアプリケーションアイコンから、Finderやwifiなどのシステムアイコンやが収録されています。
詳しくは以下
クリスマスまで後14日。街はクリスマスムード一色となっており、イルミネーションやプレゼントなどクリスマスの雰囲気を楽しんでいる方も多いと思います。そんな中今回紹介するのが、クリスマスを彩るベクター素材をまとめた「62 Free Colorful Christmas Vector Graphics For Designers」です。
オーナメントから、クリスマスをイメージさせるイラストまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
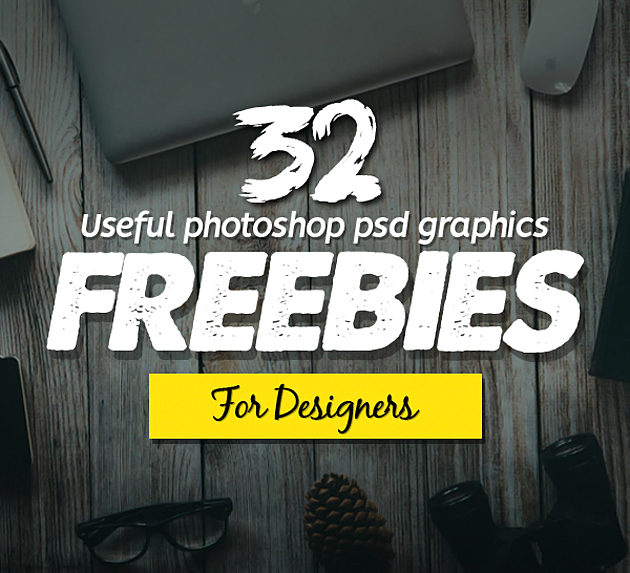
うまく取り入れることで、デザインの幅を広げたり、より良いデザインを制作する為に役立てることができる、テンプレートや、モックアップ。使える素材は積極的に取り入れて制作に役立てたいですよね。今回ご紹介するのはそんなデザイナーの方におすすめしたい、PSDテンプレート・モックアップまとめ「Freebies: 32 Fresh Photoshop PSD Files」です。

Freebies: 32 Fresh Photoshop PSD Files | Freebies | Graphic Design Junction
WebサイトのテンプレートやUIデザイン、名刺のモックアップなどが32種類紹介されています。更にその中から幾つかこれはと思ったものを選んでみましたのでご覧ください。
詳しくは以下
(さらに…)