伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
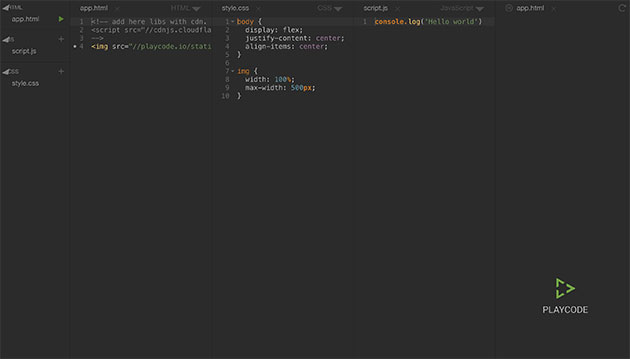
フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
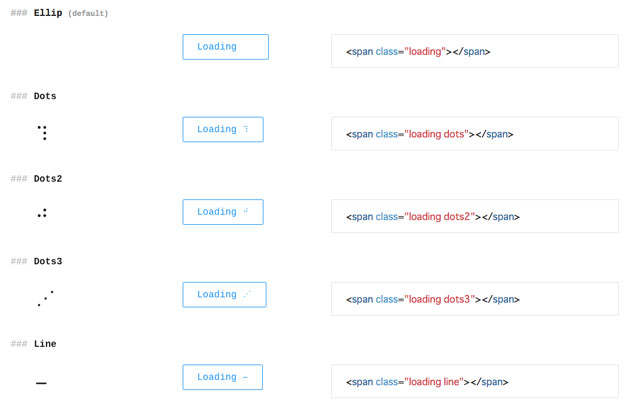
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
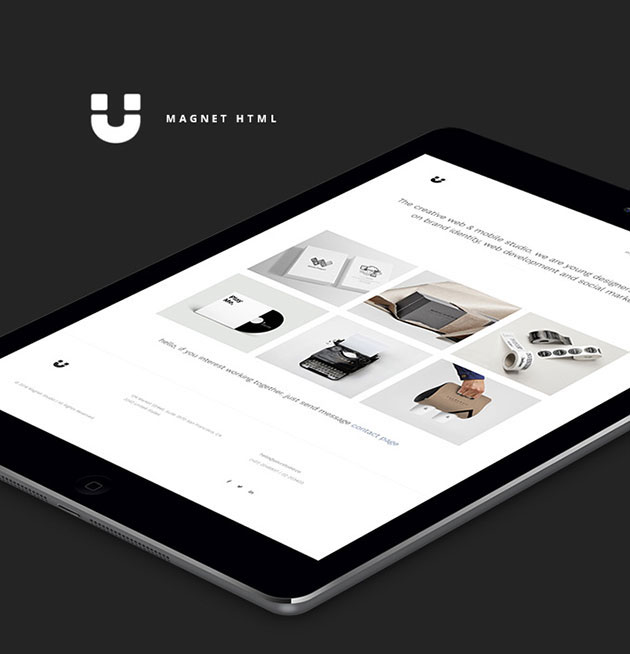
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
何かとデザインに必要になってくるアイコン。直感的にユーザーに説明することができ、今や欠かせない存在となっています。今回はそんなアイコンの中でも、定番から個性的なものまでをまとめた「A New Collection Of Free Icons For Designers」をご紹介したいと思います。
シンプルなテイストのアイコンは馴染みもよく、バリエーションとしてストックしておきたい種類がずらり。気になったアイコンを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
派手なアクションや演出はありませんが、WEBサイト構築において、ちょっとした気の利いた所を押さえているjavascriptが今回紹介するJavaScript「yuga.js」です。

簡単に導入できる上に「jQuery」を使って様々な事が簡単なコードで実現可能です。優雅なWeb制作のためのJS サンプルと銘打っているだけあって実相もシンプルでわかりやすいJavaScriptになっています。
詳しくは以下
WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを行う上で、かなり重要な要素を締めるフォント。様々なフリーフォントが配布され、Designdevelopでも様々なを紹介してきましたが、今回紹介するのは2009年にリリースされたフリーフォントのなかから特にクオリティが高いフォントを集めたエントリー「The Best Free Fonts of 2009」です。
海外のサイトなので、欧文書体ばかりですが、The Best Free Fontsと言うだけあってどれも素晴らしいクオリティのフォントが揃っています。今日はその中からさらに気になったものをいくつか紹介したいと思います。
詳しくは以下
WordPressのロゴを光らせるチュートリアル「Creating A Lens Flare」を実際に試してみました。ネタ元は英語だったので手順を実際に試した結果をお見せしながら日本語で紹介したいと思います。

photoshopで新規カンバスを作ることから始まります。サイズはW1600×H800pxが好ましいとしています。そして新しく出来上がったカンパスを黒く塗りつぶします。
作ったカンバスのセンターにロゴマークを配置します。ロゴは小さすぎても大きすぎてもダメで、大体下記の画像ぐらいの割合でロゴを配置します。

まずロゴをコピーしてレイヤーを重ねます。さらに片方のロゴは背景の黒と統合してください。そして統合している方のロゴにフィルタのレンズフレア105mm Primeを70-100%の間でかけます。
レンズのフィルタをかけたレイヤーをコピーして、透明モードをカラーに設定。光らせた色でレイヤーをすべて塗りつぶします。「D」が飽いているから微妙な感じになってしまいましたが、こうする事で下記のように色を入れて光らせる事ができます。

大元のロゴをコピーして、明るさを調整後ぼかしをかけます。チュートリアルでは30pxでかけています。その後ぼかしをかけたロゴの透明モードをハードライトへ
先ほどぼかしをかけたロゴを複製透明モードをオーバーレイへこれでロゴの周りが光ったようになるはずです。

チュートリアルにはさらに続きがあり、もっとアーティスティックにする方法が書かれていますが今回は割愛したいと思います。詳しくは「Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop」をご覧下さい。ちなみに最後までやり遂げると一番上の画像のようになります。
普通ではつまらないと思い「DesigDevelop」のロゴでも試みたのですが、同じ方法をとってみましたが、下記のようになり、残念な結果になりました。

ロゴによりけりなチュートリアルなので試すならWordPressもしくはそれらしいロゴで試した方が良いかと思います。
Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下
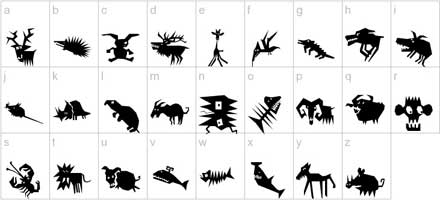
A・B・Cといったようなアルファベットや、日本語のひらがななどではなく、イラストが各文字として割り当てられた「Dingbat Fonts」をまとめた「A Collection of Free Dingbat Fonts」を、今回は紹介したいと思います。

(AnimaliaScissored dingbat | UrbanFonts.com)
モノクロのさまざまなテーマのイラストフォントがいくつも紹介されています。気になったものをまとめてみましたので、以下よりご覧ください。
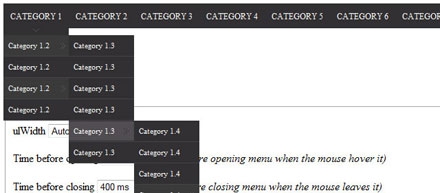
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下