デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをより良く彩ってくれるテクスチャはたくさんありますが、常に新しくクオリティの高いテクスチャはチェックしておきたいものです。そんな中今回紹介するのは、上質な雰囲気が演出できるヴィンテージペーパーテクスチャセット「8 High-res, Vintage Paper Textures」です。

メモが書き込まれたような使い込まれた雰囲気や、シミがついたような種類など、リアルに使い込まれた雰囲気が演出できるビンテージ素材が8種類セットになっています。
詳しくは以下
業態やクライアントによってデザインのテイストが大きく変化するwebデザインですが、今回は手書きのイラストやデザインを取り入れたwebサイト集「Hand Drawn Style in Web Design – 40 Excellent Examples」を紹介したいと思います。

(Lotie)
詳しくは以下
ラフでアナログな印象のイラストを中心に、さまざまなタイプのデザインが紹介されています。中でも気になった物をピックアップしてみましたので、下記よりご覧ください。
最新のものだけが、心に響くグラフィックではありません。伝える内容だったりターゲットによってはレトロなモチーフも時に刺さります。今回紹介するのはレトロなベクターデータセットを集めた「40 Retro and Cool Pop Cultural Vector Resources」です。

40 Retro and Cool Pop Cultural Vector Resources
カセットテープ、VHS、ローラースケートなどズバリ年代を表したようなモチーフやレトロ感溢れる色彩の平面構成などなど、様々なレトロベクターがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作にはさまざまな素材が必要であり、コストパフォーマンスを良くするためにフリーで配布されている素材を探すことも多いと思います。今回はそんな時に便利な、デザインをもっと魅力的に演出できるフリー素材が集まった「50+ incredible freebies for web designers, April 2015」を紹介します。

FREE Adorable Flat Workspace on Behance
いろいろなタイプの素材がまとめられており、お気に入りの素材を見つけることができそうです。
詳しくは以下
さまざまな種類のフリーフォントが配布されており、日々チェックされている方も多いかと思います。そんな中今回紹介するのは、洗練された雰囲気が魅力のフリーフォント10選「10 Free Fonts That You Must Need to Own」です。

Athene || Free Typeface on Behance
10種という厳選された数ではありますが、どれも魅力的なデザインフォントばかりが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
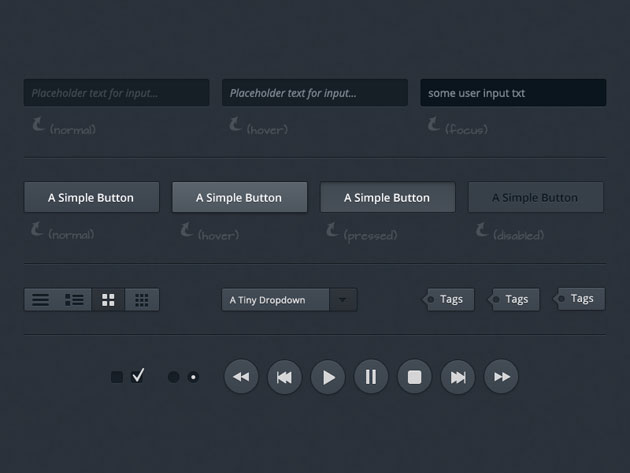
フリー素材の中には、アイコン、テクスチャ、テンプレートなど、さまざまな種類が存在しており、制作を進めるにあたってとても便利に活用できます。そんな中今回紹介するのは、種類豊富に揃ったフリー素材まとめ「50 New Freebies from Dribbble」です。

Dark Blue UI Set (PSD) | Inspirational Pixels
いろいろなシーンで利用できる、最新のフリーの素材が50種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工はデザイン業務では頻繁に行う仕事の一つですが、加工が苦手な方にとってはどうしても避けてしまう・方法を思い悩んでしまうことも多いはず。今回はそんなときに参考にしたい、Photoshopチュートリアル集「New Photoshop Tutorials That will Boost Your Workflow」を紹介したいと思います。

How to Create a Bronze Beveled Text Effect in Adobe Photoshop – Tuts+ Design & Illustration Tutorial
難しい加工デザインに光を導き出すさまざまな種類のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
9800個と言う膨大な数のフォントを集めて公開しているのが今回紹介する「creamundo.com」です。キレイ目な書体から、面白い書体、イラストフォントまで幅広く収録されています。

フォントはフォント名のアルファベット順に収録されていて、サイト内検索もできるようになっています。また特徴的なのが自分が打ち込んだ文字をそのフォントで試せるプレビュー機能がついている点です。
詳しくは以下