デザインのアクセントや装飾用など、さまざまなシーンで利用できるブラシ表現は、手軽にリアルな質感表現が可能になり非常に重宝されます。そんな中今回紹介するのは、飛び散る絵の具を表現できるPhotoshopブラシを集めた「300 Awesome Paint Splatter Brushes」です。

(11 Large Splatter Brushes by ~Manisma on deviantART)
300点という豊富な種類のブラシがセットになって紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
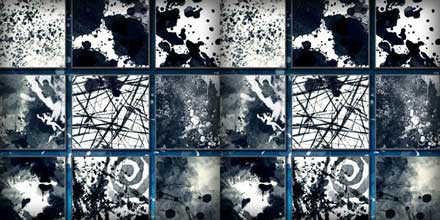
■20 Splatter Brushes
さまざまな種類の表現が楽しめる墨のブラシセットです。20ものブラシがセットになっているので、多彩なシーンで利用することができますね。

■Blood Splatter Pack by *nathradas on deviantART
血が飛び散ったような表現のブラシです。Hiphop、アンダーグラウンド、ホラー、サスペンスなど、ダークな印象を与えたいデザインにぴったり。

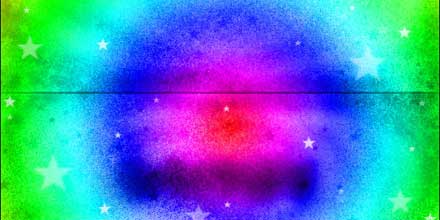
■Splatter Star Brushes by ~UrikaRox on deviantART
宇宙や異空間のような神秘的なデザイン制作に利用してみてはいかがでしょうか?

テクスチャを利用するだけではなく、このようなアナログ感のあるブラシを利用することで、更にデザインに奥行きを感じさせることができるのではないでしょうか?他にもたくさんのブラシが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
デザインを印象的なものに仕上げるために活用されることも多いテクスチャ素材。そんな時は、より個性の強いものが求められます。今回はそんなシーンに最適な「33+ High Quality Peeling Paint Textures for Your Designs」を紹介したいと思います。

(Peeling Back Paint by ~GrungeTextures on deviantART)
破れた紙の質感が、色も素材感など豊富な形で展開されています。気になったものをピックアップしておりますので、下記よりご覧ください。
詳しくは以下
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
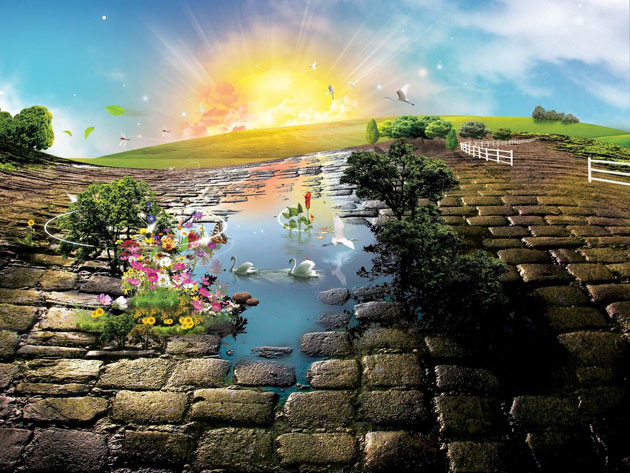
非常に多彩な表現が可能なソフト・Photoshop。機能も非常に膨大に搭載されており、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなPhotoshopセンスを学ぶことができる「New Photoshop Tutorials to Learn Photoshop Techniques & Tips」です。

Photoshop tutorial: Mix photos seamlessly to create a bright, brilliant photomontage – Digital Arts
いろいろな表現を可能にするPhotoshopの機能の素晴らしさを改めて感じることができるチュートリアルが紹介されています。
詳しくは以下
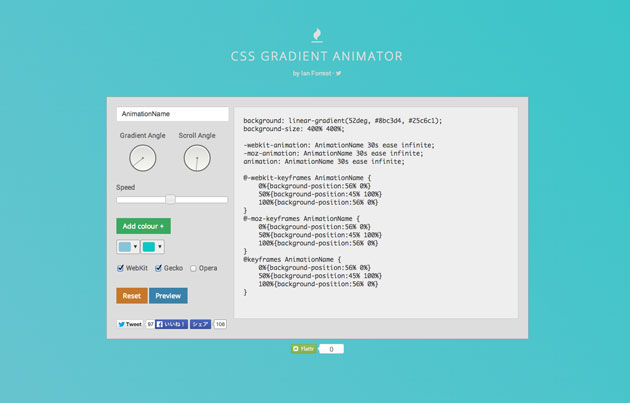
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
普段からPCを使っている人にとっては圧縮など常識の範囲内で、圧縮の形式に従ってソフトを選択し、解凍というような手順を自然に踏みますが、慣れていない人の中にはこのファイルどうやって解凍するか分からないそんな人もいるかと思います。そこで今回紹介するオンラインサービス「WobZIP 」はWEB上で圧縮ファイルを解凍してくれるという物です。
対応している拡張子は7z, ZIP, GZIP, BZIP2, TAR, RAR, CAB, ISO, ARJ, LZHCHM, Z, CPIO, RPM, DEB and NSISとかなり豊富でよほど特殊な圧縮形式でなければ対応してくれそうです。対応最大ファイルは100MBとなっております。
詳しくは以下
利用方法は簡単で、ローカルから圧縮ファイルを選択して、wobzipのボタンを押すだけでOK万が一に備えて解凍したファイルにパスワードもかけることができます。
圧縮ソフトが手に入らない環境や新しいプログラムのインストールが安易にできない観光では重宝しそうなWEBサービスです。
さまざまなデザインシーンで使用されるタイポグラフィ。種類はもちろん、表現の仕方にもいろいろな方法がありますが、今回紹介するのはクリエイティブなインスピレーションを与えてくえれるタイポグラフィグラフィック集「50 most brilliant typography designs for inspiration」です。

(Children of the idiom on the Behance Network)
個性溢れる表現のタイポグラフィを使ったグラフィック作品が多数紹介されています。その中でもいくつか気になったものを紹介いたします。
デザイン制作に欠かせないパターン素材は、デザインソフトでカスタマイズできる状態だと、制作のさまざまなシーンで利用しやすいもの。そんな中今回紹介するのが、PhotoshopやIllustatorでカスタマイズできるパターンを集めた「Ultimate Round Up of Free and Fresh Photoshop Patterns」です。

(22 Hexagon Photoshop Patterns (PAT) | Photoshop Patterns)
幾何学模様のキレイなパターンから、アイテムをモチーフにしたパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーなら常に最新の素材をチェックしておきたいもの。しかし膨大な数の素材から最良のものを探しだすのはなかなか難しいと思います。そんな中今回は、最新のフリーリソース集「50+ fresh resources for designers, November 2015」を紹介したいと思います。

AristoTheme Flat File Cms Themes – Agron Sketch Theme
使いやすい・デザイン性のあるフリーでダウンロードできるリソースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下