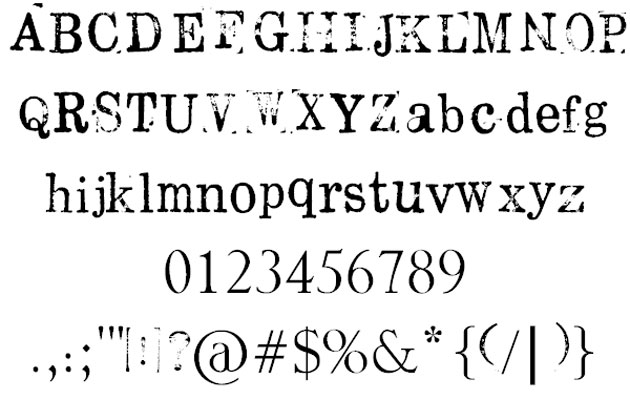
多数のフォントがフリーで展開されており、デザインに合わせてさまざまなバリエーションが選べるということもあり、日々重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、スタンプで押したような形が特徴のフリーフォントまとめ「Stylize Your Designs with these Free Stamped Fonts」です。

(Rubber Stamp font by Marta van Eck Designs – FontSpace)
アナログテイストな質感を出したい時におすすめな、かすれたような雰囲気が特徴のスタンプフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。
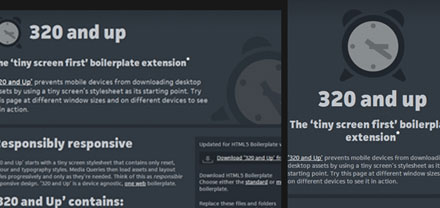
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
どんどんと新しいデザインのものが公開されているフリーフォント。種類もテイストも、さまざまなタイプのものが存在していますが、今回紹介するのは、デザイン性を重視した最新フリーフォントまとめ「65 best free fonts, Spring 2015」です。

geomanist, a new sans serif font designed by @atipostudio. download regular weight for free
デザインが魅力的なフリーフォントが揃っており、ベストなフォントを見つけることができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
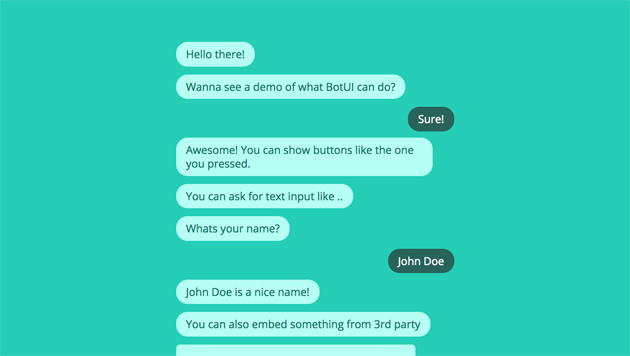
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
アナログ感を演出する為に便利な部品がテープ。ガムテープ、何となく、人の手を感じさせる素材です。今日紹介するのはそんなテープを再現するphotoshopブラシ「Free Brushes – 20 Free Tape Photoshop Brushes」です。

ビニールテープ、セロハンテープなどなど全部で20ものテープを再現してくれるphotoshopブラシが収録されています。収録されているテープブラシの一部は以下の通りです。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々なWEBで導入されているjQuery。非常に高機能で様々なエフェクトや動作を実現できますが、今回紹介するのはjQueryで実現する3Dエフェクト集「9 Best jQuery 3D Effect Plugins」です。
jQueryで動作するエフェクトの中でもフリップで動作するものや奥行きのあるシーンを実現するなど様々な3Dエフェクトが収録されています。今回はその中から特に気になったものをいくつかプックアップして紹介したいと思います。
詳しくは以下
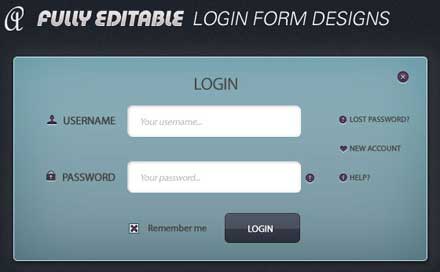
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下