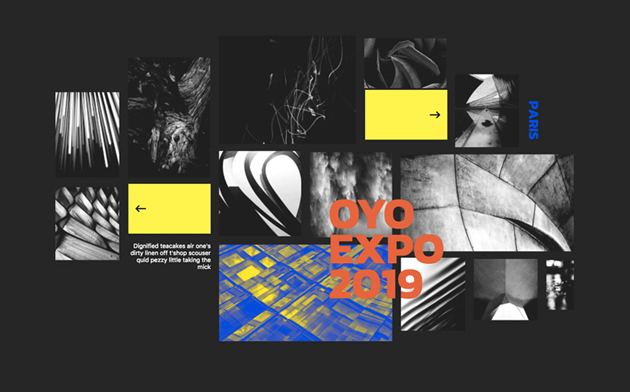
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
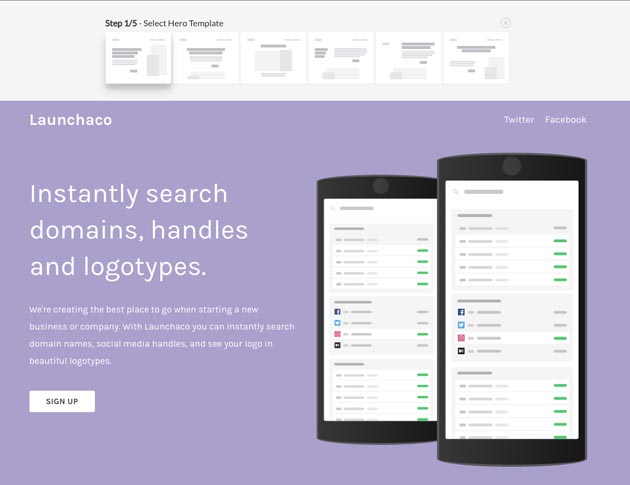
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
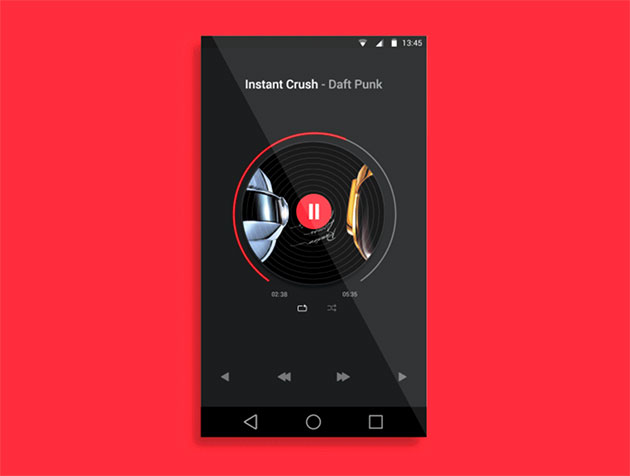
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
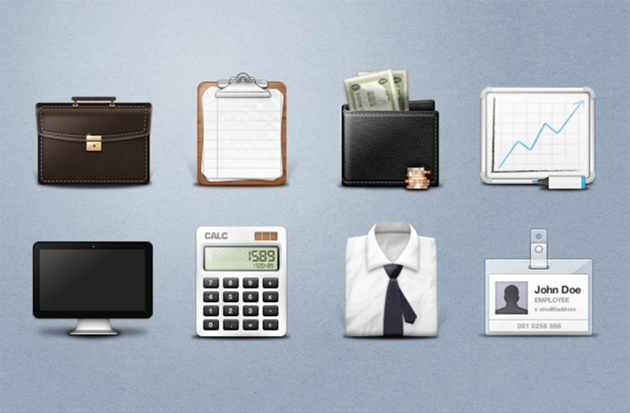
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下
Photoshopで簡単に多彩な図形や形状を描き出すことができるブラシは、とても便利な存在。いろいろとストックされている方も多いのではないでしょうか?今回はそんなブラシの中で、矢印を描き出すことができるブラシを集めた「A Collection Of Free Arrow Brushes For Photoshop」を紹介したいと思います。

Arrows Brushes by XMarwanX on deviantART
矢印といっても、多彩な種類のデザインブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんのデザイン素材を持っていることで、制作するデザインのバリエーションはどんどんと膨らんでいきます。今回はそんな素材リストに加えておきたい、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from September 2015」を紹介したいと思います。

Free Set of Star Wars Avatars –
テンプレートからフォントまで、いろいろな種類のハイクオリティ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーの作品や仕事を綺麗にまとめてくれるポートフォリオ。最近ではWebを利用してポートフォリアサイトで作品を紹介する方も増えているようです。そんな中今回は、周りと一歩差をつけるクリエイティブなポートフォリオサイト20選「20 BEST NEW PORTFOLIOS, APRIL 2018」を紹介したいと思います。

Explainer Video & Animation Company – Kasra Design
おしゃれなポートフォリオサイト作りを手助けしてくれるアイテムが20種類。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
WEBデザインには欠かすことが出来ないボタン。ユーザーインターフェイスに直結する部分なだけに、重要な要素の一つです。今回紹介するのはWEB上で実際使われているボタンをひたすらポストしているタンブラー「House of Buttons」です。

検索ボタンから、支払いボタン、Twitterへの追加ボタンなどなど、様々なボタンが公開されています。公開されているボタンをいくつかまとめて下記に紹介いたします。
詳しくは以下
VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。
本来であればjavascriptやflashを使って画像を準備しないと作れなかった、リッチな表現のナビゲーションですが、CSS3の登場に伴い、かなりの部分が、CSS3のみで表現できるようになってきています。今日紹介するのはCSS3で創られた、表現豊かたCSSメニューが簡単に作れるメニュージェネレーター「CSS3 Menu. Free CSS Menu Maker」。

こちらは、上記のようなナビゲーションメニューがフリーでダウンロードすることができます。基本的にはjavascriptは一切使われておらず、テキストで構成されるため、SEOにも優しい作りとなっています。
詳しくは以下
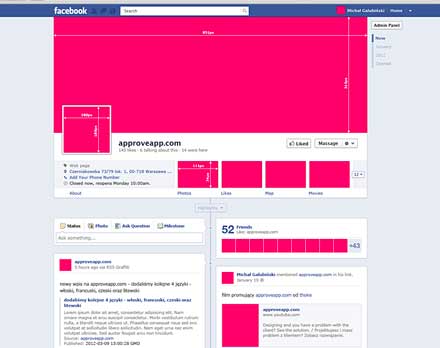
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下