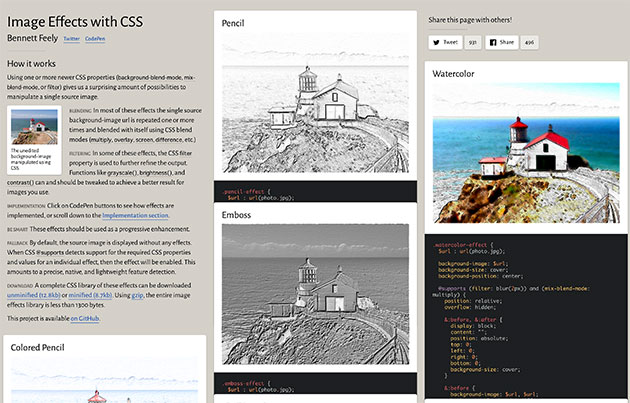
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
テンプレートを使用することで、作業効率を上げながらデザインクオリティを高めることができたり、コスト削減をすることが可能となります。そんな中今回紹介するのは、HTML&PSD形式のフリーテンプレートをまとめた「20 Fresh and Free HTML and PSD Templates plus GUI Packs」です。

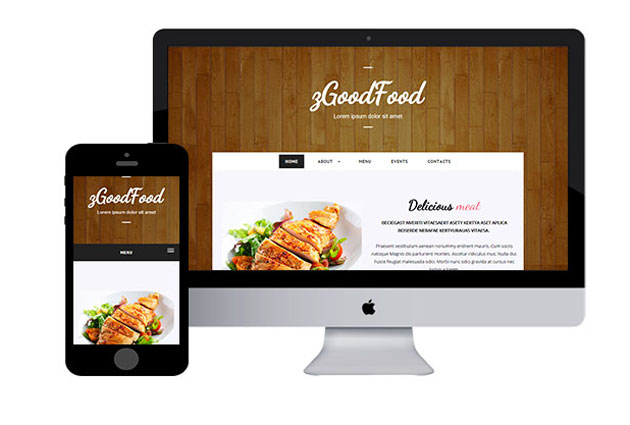
zGoodFood – Free Responsive Html5 Css3 Templates | Themes
PC・スマートフォン等のいろいろなタイプのテンプレートがまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
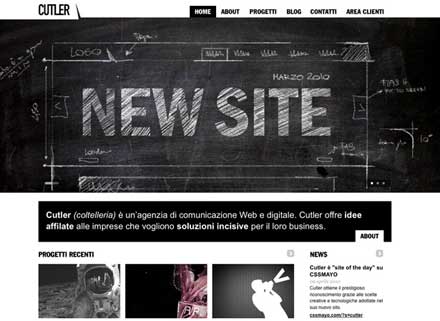
WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

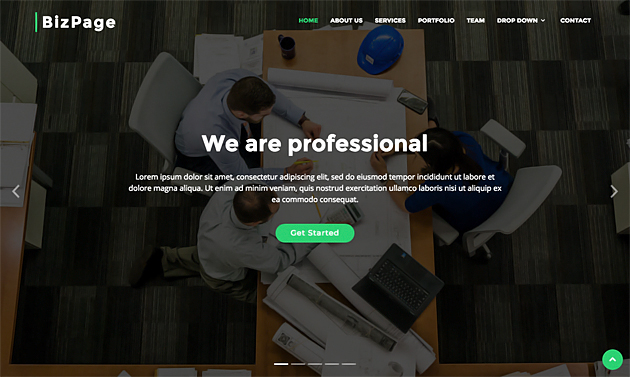
25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
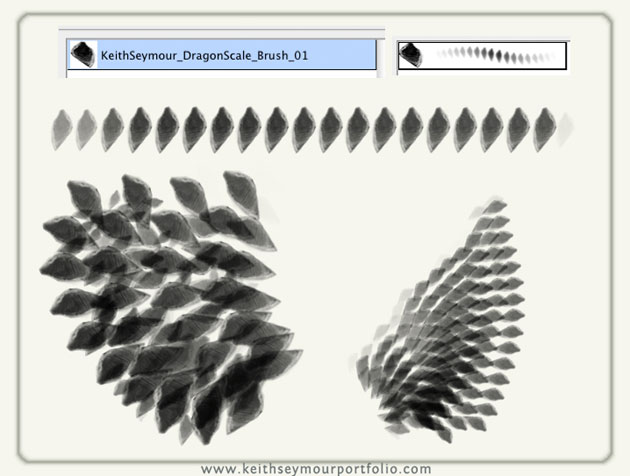
架空の動物ドラゴン、また蛇やトカゲなどの爬虫類には、まるでうろこのような皮膚で体が覆われているといった特徴があります。今回はそんな皮膚を表現できるPhotoshopブラシを集めた「A Collection Of Free Scale Brushes For Photoshop」を紹介したいと思います。

Dragon Scale custom brush by KeithSeymour on DeviantArt
ボコボコと美しく並ぶ皮膚の表情を簡単に描き出すことができるブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインのモックを制作する時に、クライアントにもっとアップ時の雰囲気を分かってもらう時に必要なのがブラウザ枠などをはじめとしたインターフェイスのデザインです。今日紹介する「A Collection of Useful Web Design Wireframing Resources」はそんなインターフェイスの素材をあつめたモックデザインを作る時、便利な素材集です。

Photoshop Browser Templates from joel laumans
上記は解像度別のブラウザのpsdデータ。PSDで制作を進めている方には便利な素材だと思います。その他にも様々なデータがまとめられていましたので、下記に貼付けておきます。
詳しくは以下
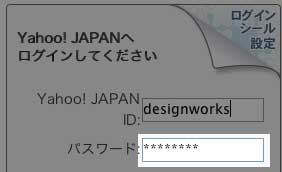
ブラウザが発展してきて、パスワードを記録しておけば何か起きなければ、ログインの手間はかなり省かれるようになりました。あまりにそれに頼りすぎてパスワードフォームには「********」という形で入力されているものの長い間使っていないとパスワードを忘れてしまったり、大元のパスワード通知を紛失したりしてパスワードを消失してしまう事がたまにあります。

今回紹介するのは「*******」とアスタリスクになっているパスワードを確認するJavascriptです。
詳しくは以下
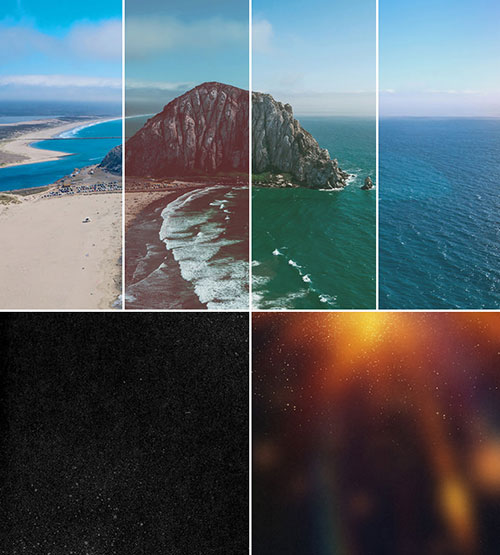
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下
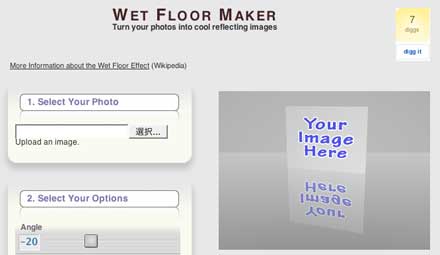
WEB2.0的なデザインとして普及した鏡面画像処理。photoshopを初めとした画像編集ソフトを使わなくても、あらゆるところで簡単に実現できるサービスが存在しますが、今日紹介する「Wet Floor Maker」はそんなサービスの中でもかなり細かい所まで設定できる鏡面画像ジェネレーターです。

320×240と生成できる画像サイズが制限されている物の、カメラの高さやアングル、鏡面の透明度など細かい指定が可能です。
詳しくは以下
デザインを支える要素の一つであるフォントデザイン。多種多様な欧文書体を持つことも大切ですが、一つのフォントで色々なタイプを持つこともデザインの微妙な調整時には必要なのではないでしょうか。今回は様々なフォントをご紹介するのではなく、焦点をCymbriaにあてたまとめ「Cymbria Free Font Family」をご紹介していきたいと思います。

癖がなく使用しやすいCymbriaはデザインする人なら持っておくと便利なフォントの一つ。太さなどのバランスが取られたセットがダウンロードできるようになっています。
詳しくは以下