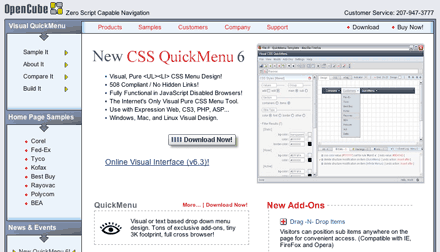
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下
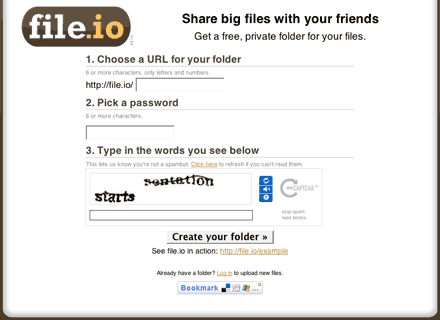
今まで「250MBまで使えるシンプルなオンラインストレージ「FILEURLS」」や「最大50Gまで使える無料オンラインストレージ「A Drive」」と今までいくつかのオンラインストレージサービスを紹介してきましたが、今回紹介するのはシンプルなインターフェイスだが独特の機能をもつオンラインストレージサービス「File.io」です。

特徴的な機能の一つにアップロードしたファイルをRSSで配信できます。これは複数の人とファイルを共有する上でとても便利な機能だと思います。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
ベクター形式の素材は、加工が容易に可能だったり、汎用性が高いなどといったメリットがあるため、非常に重宝する存在。今回はそんなベクター形式のグラフィック素材を集めた「33 Free Vector Graphics and Vector Infographics Resources for Designers」を紹介したいと思います。

Travel Background Vector Graphic — DryIcons.com
さまざまな種類のベクターグラフィック、そしてインフォグラフィック作成用の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
空のニュアンを決めるために重要な雲ですが、実際に撮影しようとしても、イメージにぴったり合う雲や空はなかなか見つからないもの。そこで今回紹介するのは、さまざまな雲の形を表現できるphotoshopラブラシ「Weekly Freebies: 150 Cloud Brushes for Photoshop」です。
実写に近いタイプからイラスト系のものまで、約150種類ものブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
羽は飛び立つとか卑称とかなにかと良いイメージを与えてくれるデザインモチーフですが、その形状の複雑さもあっていざ自分で書こうと思うと難しかったりします。そこで今回紹介するのは羽にスポットを当ててまとめられた羽素材まとめエントリー「122 Raster & Vector Wings」を紹介したいと思います。

「122 Raster & Vector Wings」では羽をテーマにしたphotoshopブラシがいくつか紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
色々な意味を持たせて、様々なデザインに利用される地図の表現ですが、地図を一から描いているというデザイナーの方は極々まれだと思います。今日紹介するのはイラストレーターなどでベクターデータで利用できる地図データを集めたエントリー「Vector World Map Collection (Redux)」を紹介したいと思います。

EPS Vector Maps for Designers (.eps format)
同じ世界地図でも国や地域で色が付いたもの、国境などなく、世界がシルエットになって表現されているものなどなど様々なタイプの世界地図のデータがまとめられています。今日はその七からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBではそれぞれのパーツに意味があり、その用途に合わせて分かりやすくするデザインする必要があります。今日紹介するのはWEBの特定の部分に使えるパーツを集めたフリーWEBパーツ集「Fresh and Useful Free PSD Web Elements」。

WEB UI Treasure Chest v 1.0 by *LazyCrazy on deviantART
ボタン、バッジ、404、ステッププロセスなどなど、WEBに関わる様々なパーツが、まとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下