イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
国内で一般的なWEBページの構造を思い浮かべるとしたら皆さんはどんなものを思い浮かべるでしょうか?スタンダードな例として、ページが複数ページがあってそれをグローバルナビゲーションでまとめているといった作りがあります。今日紹介する「41 Sleek Single Page Websites」は先ほどあげたスタンダードな例ではなくて、すべてのコンテンツを1枚のページに集約したWEBの構成をとっているWEBページを集めたエントリーです。
まとめているからと言って、コンテンツが充実していないという訳ではなく、機能的には問題ない形で1ページに落とし込んでいます。今回はいくつか収録されているもののなかから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
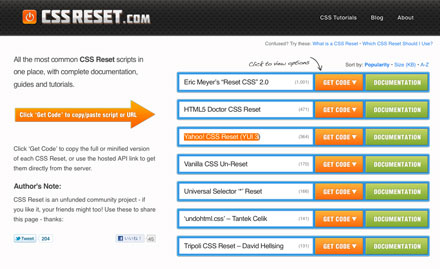
様々なブラウザがリリースされており、CSSの解釈は各ブラウザで異なり、多くのWEB制作者が悩まされていますが、そんな問題を回避してくれる対策の一つが、Reset CSS、ブラウザ間の見栄えを少しでも揃えるために、ブラウザ固有のスタイルシートを初期化してくれるものですが、今回紹介するのはそんなReset CSSを集めたサイト「CSS Reset.com」を紹介したいと思います。

サイトからは様々な種類のResetCSSのコードをコピーできたり、それぞれのドキュメントが参照できたりと、ResetCSSを便利に利用出来るようになっています。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
簡単に一筆で、いろいろな表現の描写を可能にするブラシ機能はとても重宝する存在。いろんなシーンで活用することが可能です。そんな中今回紹介するのは、かすれた風合いを手軽に表現できる フリーグランジブラシセット「12 Beautiful Free Grunge Brush Sets from Dribbble」です。

(Dribbble – Dirtbag II by Visual Idiot)
描写の違う12種類のグランジテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下