スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下

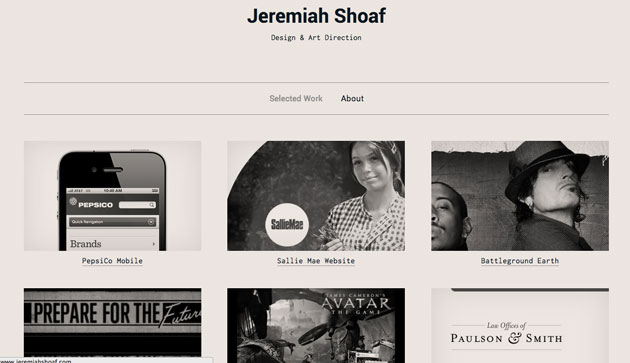
Type & Grids — Flat-File CMS Themes & HTML5 Templates
写真を使ってたくさんの情報を一度に見せたい時に便利なテンプレート。ニュースサイトや作品紹介サイトなどに利用すれば、とても分かりやすくなりそうです。

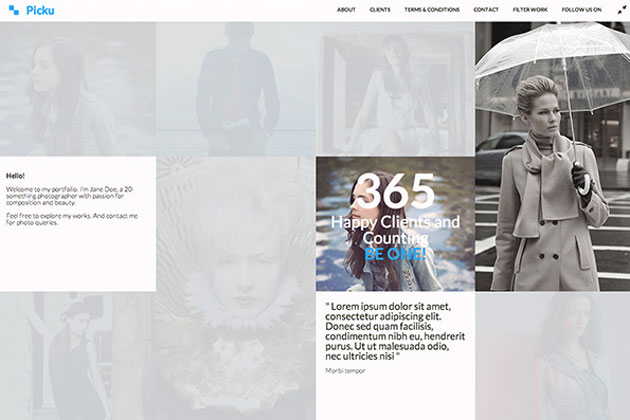
Picku – Free HTML Template on Behance
写真でレイアウトを構築したテンプレートは、たくさんの写真をギャラリー的に見せたい時に。

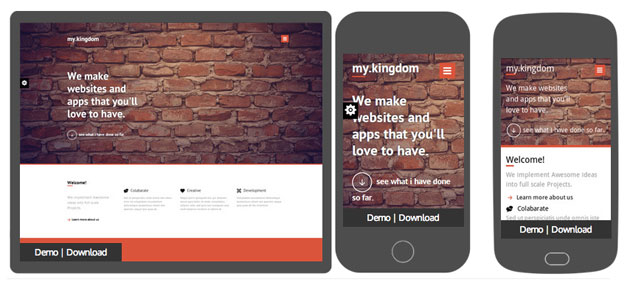
My Kingdom Minimalistic Flat Corporate Responsive Web Template by w3layouts
メインに写真をワイドに、大胆に使ったレイアウトを実現したい時におすすめ。シンプルで使いやすいのも魅力的です。
手軽にレスポンシブなデザインを可能にしてくれるので、かなり重宝するのではないでしょうか?是非制作に活用してみてください。