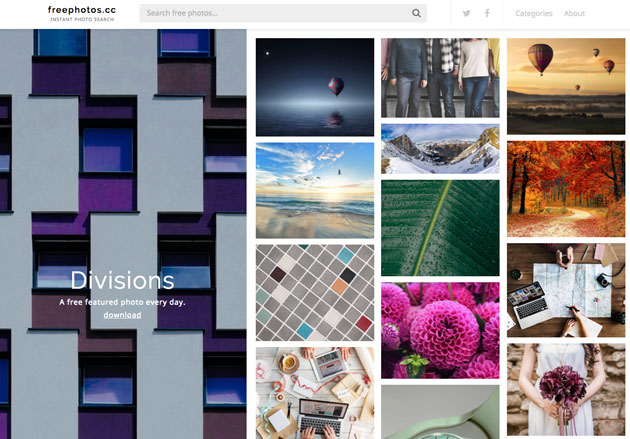
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
ベクター素材は非常に使い勝手が良く、制作にはとても便利なデータ形式ですが、一から描くのは一苦労。WEBで探していもなかなかイメージ通りのものが見つからない時は困ってしまいますよね。今回はそんな時のために是非ご覧頂きたい、フリーベクター素材セットとIllustratorのチュートリアル「20 Fresh Free Vector Sets and 5 Illustrator Tutorials」を紹介致します。
可愛らしいものやリアルで高級感あるイラスト素材、またその作り方が幅広くまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
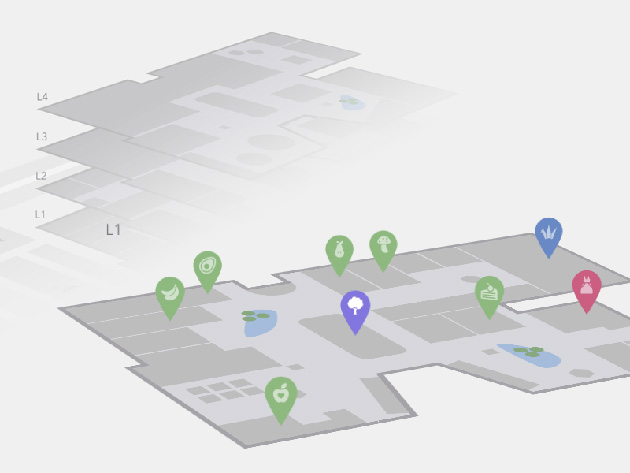
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
webサイトを一からデザインするとどうしても時間がかかってしまうもの。時にはフリーで配布されている素材を使用することで、効率的に仕上げることができると思います。今回はそんな時に参考にしたい、フリーフラットUIキットまとめ「30 Free and Flat UI Kits for November 2014」を紹介したいと思います。

L Bootstrap Freebie – UI Kit Inspired by Android L on Behance
いろいろなタイプのフラットテイストなフリーUIキットがまとめられており、便利に活用することができるようになっています。
詳しくは以下
CMSとしてもブログツールとしても国内外問わず人気の高いオープンソースwordpress。その魅力の一つに豊富なフリーで使えるテーマと言う点がありますが、今日紹介するのはクリエイティブでクオリティの高いwordpressのテーマを集めたエントリー「20 free WordPress themes with premium-like functionalities」です。
様々なwordpressのテーマが集められています。今日は今まで紹介した事がないテーマを中心に気になったwordpressのテーマをいくつか紹介したいと思います。
詳しくは以下
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも人気のコミュニケーションサービスTwitter。今も続々と様々な周辺サービスがリリースされています。話題になっている事も有りTwitterを利用していると言う方も増えてきているのではないでしょうか!?
![]()
Twitter単体だけの利用ではなくTwitterとWEBやBLOGを連携していると言う方も多いと思います。今日紹介するのはそんな方にオススメなフリーで使えるTwitterアイコンを集めたエントリ「400+ Beautiful Twitter Icons for your Website」です。
詳しくは以下
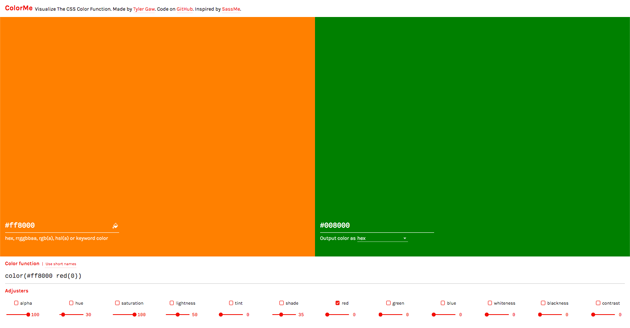
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下