ファビコンを制作するWEBサービスは「仕上がりを見ながらFavicon制作できる「favikon」」や「AJAXで動くシンプルなfavicon制作サービス「Genfavicon」」などいくつか紹介してきましたが、今回紹介する「
Free Favicon」はファビコンサービスでありながらフリーでハイクオリティなファビコンを配布しています。
![]()
様々なWEBサービスでファビコンは簡単に作れるようになりましたが、自分で作るのは苦手、アイデアが思い浮かばないと言う方にはピッタリのサイトだと思います。
詳しくは以下
HTMLやCSSの文法がチェックできるサービスは数多く展開されていますが。、今回紹介する「XHTML-CSS Validator」はシンプルで分かりやすく綺麗なインターフェイスが売りのマークアップチェックサービスです。

WEB上で簡単に自分のサイトやブログの文法チェックがしてくれます。
詳しくは以下
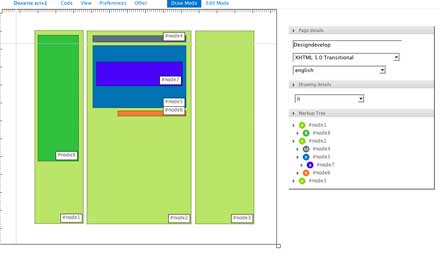
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
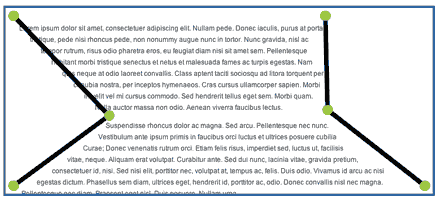
テキストの回りこみはWEBのデザインではあまりにも自由度が低いです。今日紹介する「CSS Text Wrapper」はそんなテキストの回りこみを自由に表現するためのWEBサービスです。

こちらのサイトでは自分で好きな図形を形作り、それに合わせてテキストを配置することができます。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
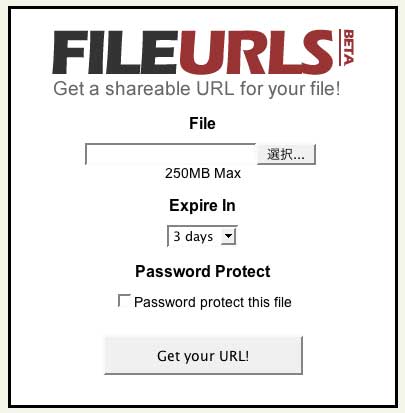
ファイルの受け渡しは仕事を行なう上で必要不可欠になってきています。DesignDevelopでもオンラインストレージはいくつかお伝えしてきましたが、今日紹介するオンラインストレージ「FILEURLS」は余分な機能やインターフェイスを極力押さえたシンプルで使いやすいオンラインストレージサービスです。

上記のようにファイルを選択するテキストボックスと保存期間、パスワードを設けるかどうかだけのインターフェイスになっています。使い方は至って簡単で、Uploadしたいファイルをローカルから選択して、各種設定をしたあと「Get Your URL!」のボタンでファイルのパーマリンクを取得できます。
詳しくは以下
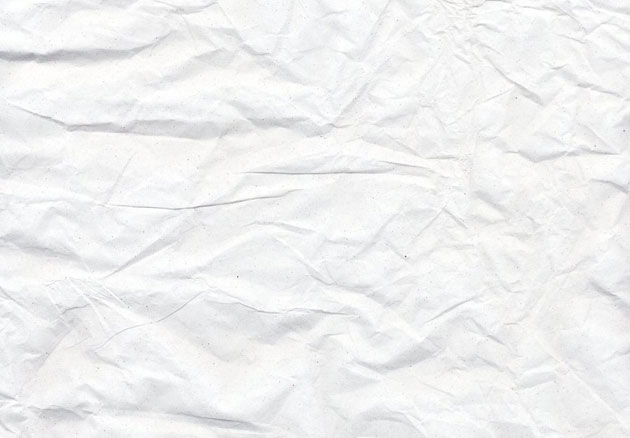
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

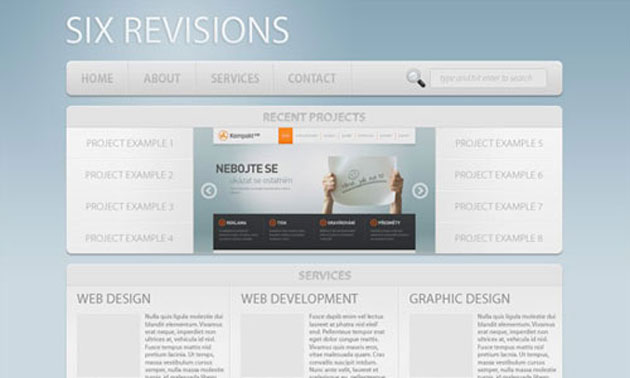
How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
素材感を出したいデザインでは、さまざまな自然の写真テクスチャを使用することもあるかと思います。素材の選択の幅が広ければ、それだけイメージにぴったりのデザインを完成させられるのではないでしょうか?そこで今回紹介するのは、自然の力によってさまざまな表情に作り上げられた砂のテクスチャを集めた「35 Free Real Smooth Sand Textures」です。
質感の異なる砂のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
写真加工だけでなく、複雑な図形やイラストなどの描写表現にも長けたPhotoshop。機能としては、カスタムシェイプなどがよく利用されていると思います。今回はそんなPhotoshopカスタムシェイプをもっと便利に使いこなすことができる「14 Photoshop Custom Shapes Free Download」を紹介します。

Goodies: Glasses, Lashes And Staches Shapes
Photoshopでのイラスト描写をもっと手軽にしてくれる、個性的な種類がピックアップされています。
詳しくは以下
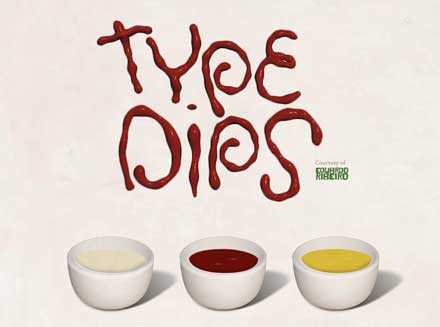
シンプルなものから洗練されたもの、また個性あふれるものまで、デザインフォントにもさまざまな種類が存在していますが、今回紹介するのはケチャップ・マスタード・ドレッシングで型どられたフリーフォント「Type Dips」です。

食卓や飲食店で主に見かけることが多いケチャップ・マスタード・ランチドレッシングを使い描き出したアルファベットがフォントになった、とてもユニークな発想のフリーフォントとなっています。
詳しくは以下
webサイトなどを制作する時、グラフィックからフォント、アイコンに至るまで、さまざまな要素を組み合わせることで全体のデザインが出来上がります。今回はそんな時に参考にしたい、フリーpsdファイルをたくさんまとめた「Free PSD Files : 30 New PSD Graphics for Designers」を紹介したいと思います。

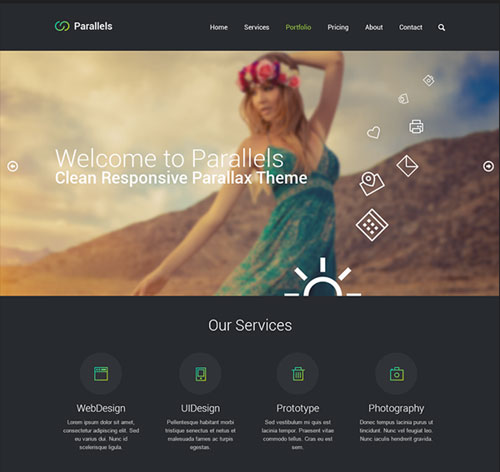
(Free PSD Responsive Template on Behance)
多彩なフリーpsdファイルが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザイン上でラフな表現をしたい時にポイント使いとして利用されることの多い、テープで貼り付けたビジュアル表現。幅広く応用できるため、さまざまなシーンで活用することができます。今回はそんなテープのビジュアルを簡単に表現できるフリーPhotoshopブラシ集「40 Handy And Free Tape Brushes For Your Photoshop」を紹介したいと思います。

A3D Pieces of Tape Brushes by angela3d on DeviantArt
いろいろな種類のテープを、Photoshopブラシを使って手軽にビジュアル化することができます。
詳しくは以下