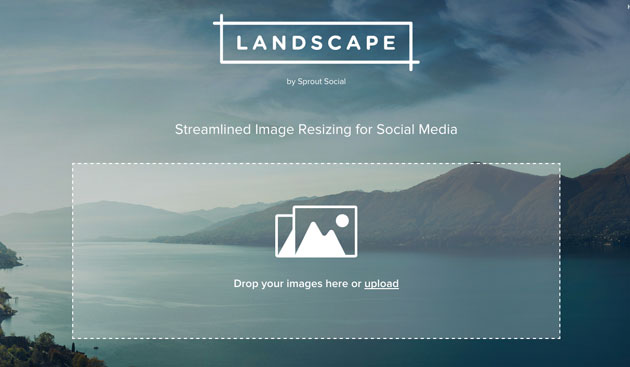
さまざまな種類のソーシャルメディアサービスが存在しており、専用のデザインを制作することも非常に多いかと思います。それぞれのサービスでサイズが違っているため、毎回調べるのが面倒・・そんな時に活躍してくれるwebサービス「Landscape」を今回は紹介します。

ソーシャルメディアのカバーデザイン等を、各SNSの各所サイズに簡単に加工し生成することができる、非常に便利な写真トリミングジェネレーターです。
詳しくは以下
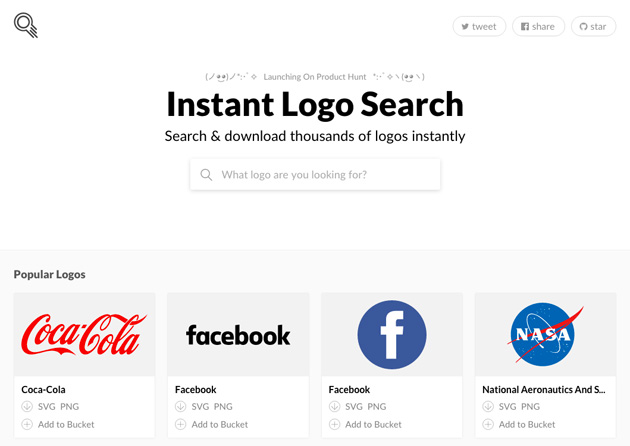
WEBデザインやプロモーションの企画・提案・制作の現場では、度々企業やサービスのロゴマークが必要になることがありますが、今回紹介する「Instant Logo Search」はそんなロゴマークを簡単に探しだすことができる WEBサービスです。

多彩なロゴが公開されており、「Twitter」や「Facebook」など、もはや欠かせないものから、スターバックス、NETFLIXなどなど、様々なジャンルを超えたロゴマークがあつまっています。
詳しくは以下
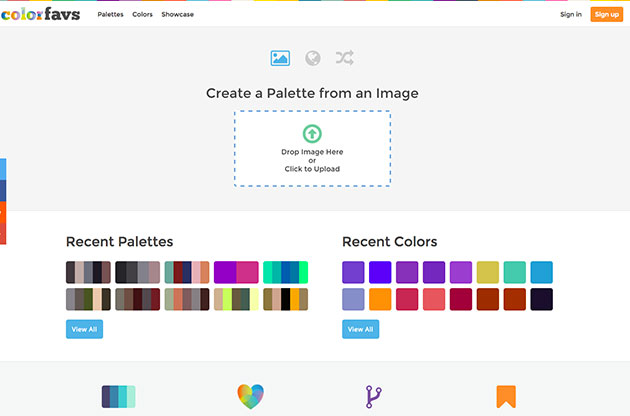
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
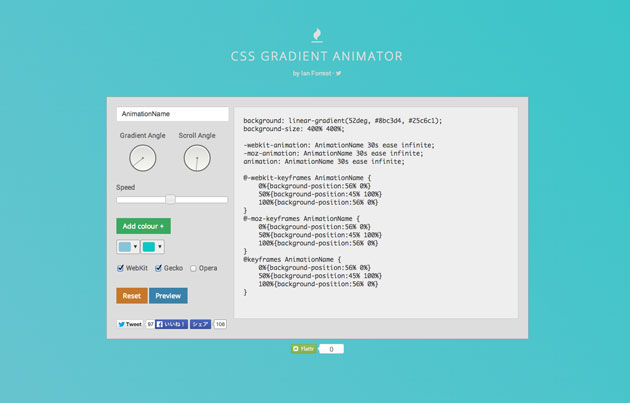
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
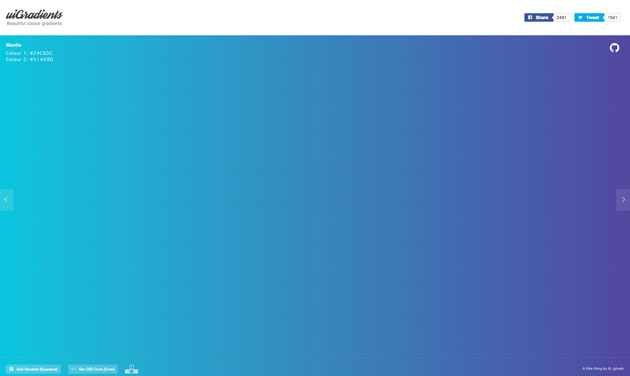
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
webサイトを立ち上げる際に必要な素材の一つ、ファビコン。時には設置を忘れてしまいがちですが、サイト自体の完成度を高めるためにはとても重要な要素だと思います。今回はそんなファビコン用データを簡単に作成できる「Favicon Maker」を紹介します。
![]()
サイト内にドラック&ドロップするだけで、さまざまなサイズのファビコン用データを一気に生成してくれるとても便利なwebツールとなっています。
詳しくは以下
デザインする上で、色々なデザインと親和性が高い葉っぱ素材。それだけに写真素材や関連する素材も多々あります。今回紹介するのは、リアルな葉っぱのフリーphotoshopブラシセット「Leaf’d: 10 Free High-Res Photoshop Leaf Brushes」です。

ブラシで葉脈までキッチリと描写されたリアルな葉っぱのブラシがセットになっています。ブラシの解像度は1900px〜2400pxと非常に高解像度になっていますので、メインとしての利用にも十分耐えられるクオリティになっています。
詳しくは以下
今年も残すところあと4日。Designdevelopでは2011年も、さまざまなデザイン展開が楽しめるテクスチャを多数紹介してきました。そんな中今回紹介するのは、2011年に人気の高かったテクスチャパックをまとめた「Awesome Free Texture Packs from 2011」です。
自然を感じられるものから、表現がユニークな素材まで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
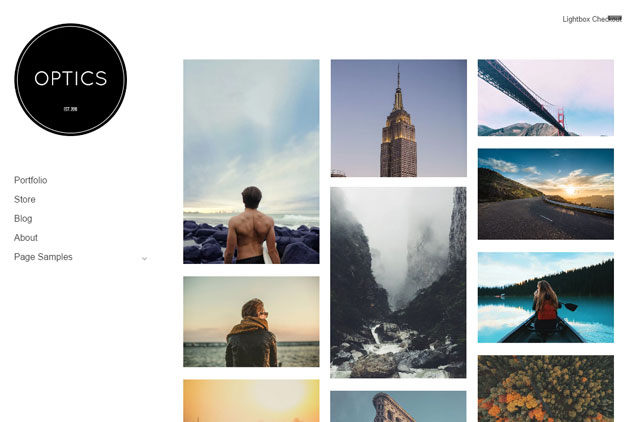
数え切れないほどのWebサイトが存在する中で、情報が綺麗にまとめられているサイトは見やすく閲覧していてもストレスになりません。多くの情報をいかにシンプルに整理してサイトに反映するのかが重要になってくると言えます。そんな中今回は、フリーで使えるワードプレスのテーマ「9 Free WordPress Artistic Themes」の紹介です。

Optics WordPress Theme | Graph Paper Press
シンプルにレイアウトされたテーマが魅力的なサイトから、気になったものをピックアップしましたので是非ご覧ください。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
風合いを出す為にあえてデザインの中に落とし込む汚れ。今日紹介する「250+ Stains Brushes for Photoshop」はそんな汚れを表現する為のフリーブラシセット集です。
コーヒーの染みから油汚れ、テープの跡や塗料の汚れ等、様々な風合いを演出できるphotoshopブラシが揃っています。今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
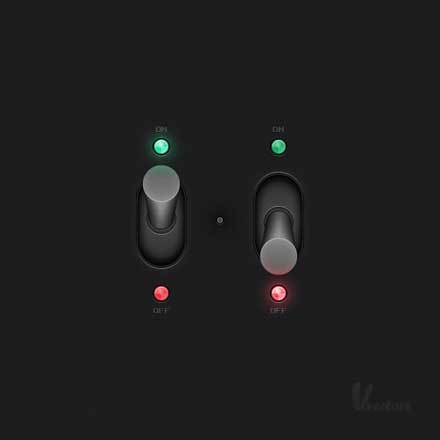
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下