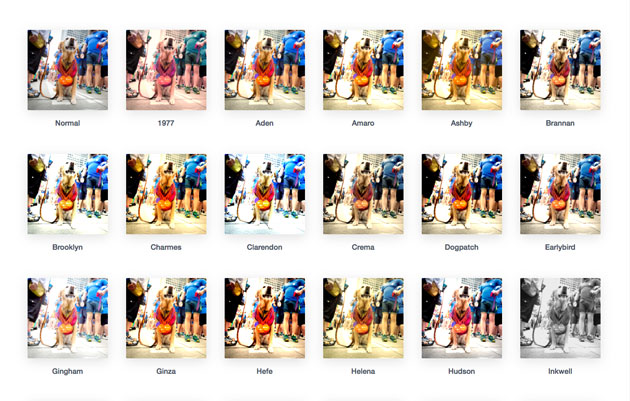
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
Webサイトを構築するのに必要なCSSでは様々なデザインを設定することができ、とても便利。そんな中今回紹介するのは、無料で使えるCSSツールチップ「10 Free CSS Tooltip Snippets To Save Time On Your Web Projects」です。
アクションで注意書きなどに注目させたい時に使用するツールチップの、魅力的な動作やデザインを簡単に取り入れることができます。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
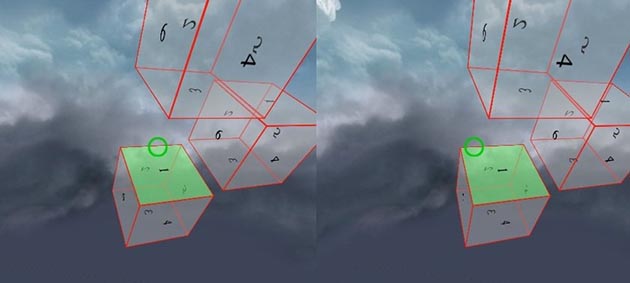
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
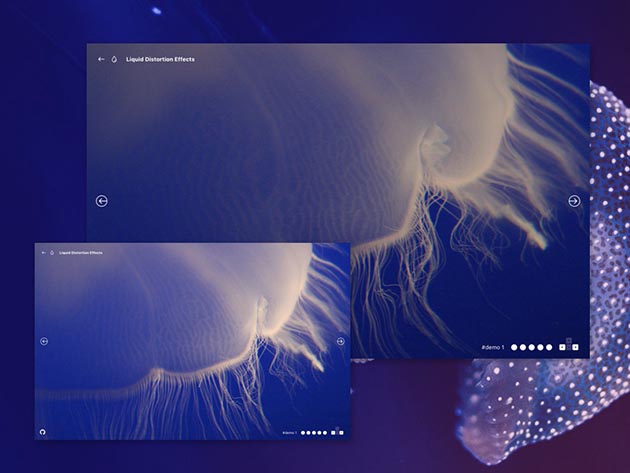
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
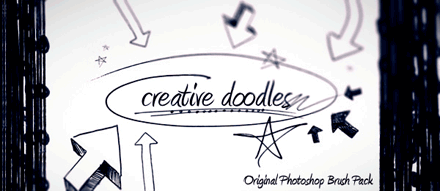
アナログ感のあるデザインは人間味がしてベクターで描かれた、グラフィカルな作品とはまた違った魅力があります。今日紹介する「Creative Doodles Photoshop Brushes」はアナログ感溢れる落書きのようなブラシです。

スキャナで取り込んで、加工してと手書きをデザインに手間がかなりかかりますので、こういったブラシが使えるのであれば上手く使いたいですね。実際収録されているブラシのスクリーンショットを下記に貼り付けておきます。
詳しくは以下
欧文書体の大きな分類の一つサンセリフ系のフォント、セリフフォントと違い、飾りが無くシンプルでPOPなイメージがあるフォントです。今日紹介するのはサンセリフ系のフリーフォントを集めたエントリー「Typography – 20+ Quality Free Sans Serif Fonts」です。

全部で20個のフリーフォントが紹介されていますが、今日はその中から異k通か気になったものを紹介したいと思います。
詳しくは以下
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
シームレスに利用できるテクスチャ素材は、継ぎ目を気にすることなく使用できるためとても便利に活用できます。そんな中今回紹介するのは、継ぎ目なく敷き詰められる葉っぱテクスチャを紹介した「Free Seamless Leaf Textures For Your Nature-Inspired Designs」です。

Seemless Leaves by gabrielslair on deviantART
様々な表情の葉っぱをテクスチャ化し、ダウンロードできるリンクがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下
季節的にすっかり街はクリスマスムードで、街にはクリスマスにまつわるものが溢れていますが、今日紹介するのはオーナメントやツリー、雪だるまなどなど、クリスマスの定番のモチーフをアイコンセットにした「Free Smashing Christmas Icon Set」です。

こちらのアイコンセットはベクターデータで配布されており、自由に大きさやカタチ、色などをカスタマイズすることができます。収録されているアイコンは以下の通りです。
詳しくは以下