CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下
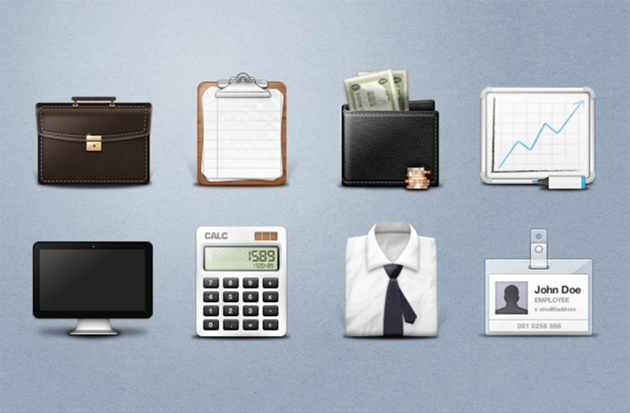
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
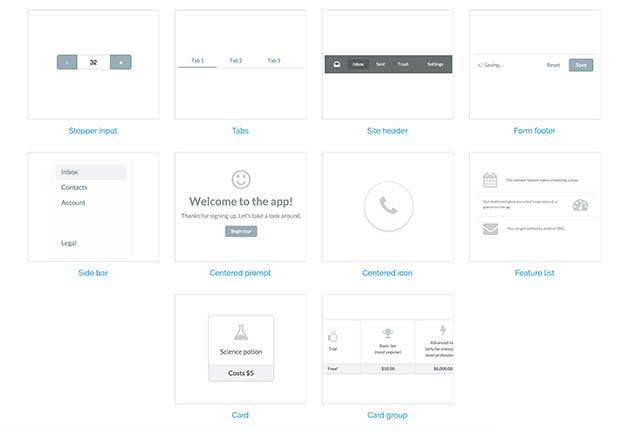
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
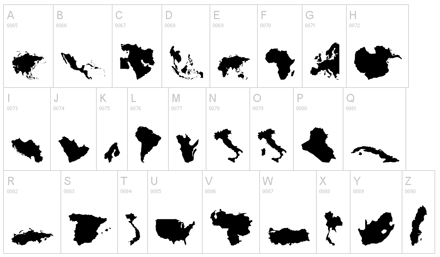
グローバル感を出すために世界地図をイメージに使ったり、地域性を出すために地図の形をつかったりと商業広告デザインではなにかとお世話になる地図ですが、いちいち書くのはものすごい労力です。今日紹介するDingbat「GeoBats Font | dafont.com」は世界地図の形を収録したフォントセットです。

フォントで使えるので思い立ったらすぐ使えるのが良いですね。世界地図から、アジア、ヨーロッパ、アメリカ、アフリカ等の地域、各国と様々なタイプの世界地図のシルエットが収録されているみたいです。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
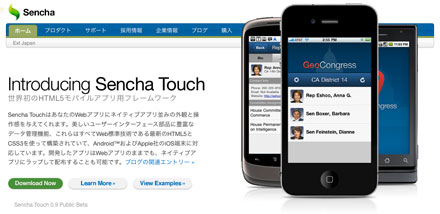
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
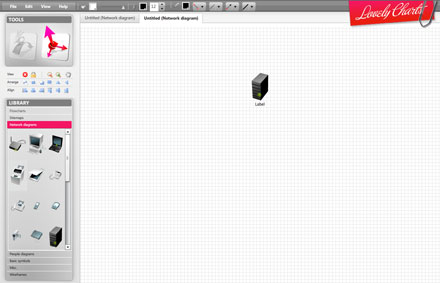
WEB制作の流れや構造を一覧化して分かりやすくするのに便利なのがフローチャート。簡易的なものもありますが、グラフィカルに作ろうと思うと結構手間がかかったりします。そこで今日紹介するのは手間無く、グラフィカルなフローチャートや構造図を描くことできるWEBサービス「Lovely Charts」を紹介したいと思います。

このWEBサービスはユーザー登録をすれば、無料で利用することができ、簡単なチュートリアルも用意されており、Lovely Chartsの使い方が90秒でまとめられています。だれでも簡単に質の高いフローチャートを描く事ができます。海外のサービスなので英語になりますが、分かりやすいインターフェイスなので英語が苦手の方でも迷うことなく利用できるかと思います。
詳しくは以下